JavaScript 中的高级加密标准
Muhammad Muzammil Hussain
2024年2月15日

AES 代表 高级加密标准;顾名思义,它加密敏感数据传输。像许多组织一样,需要将安全置于最高优先级。
JavaScript 中的高级加密标准
AES 是一种使用某些标准为数据加密而开发的算法。它使用相同的密钥来加密和解密数据,称为对称加密。
这些算法用于不同的通信应用程序,例如 WhatsApp、Signal 等。流是我们在发送时编写的消息被加密以通过互联网传递,因此没有人可以破解我们的消息。
如果他们甚至破解它,他们将无法解密消息,并且当消息到达目标接收方端点时,使用与发送方相同的密钥对其进行解密。这些密钥由应用程序提供给发送者和接收者。
下面给出了一个使用第三方库 JSAES 的实际示例。这只需要两个参数作为参数,第一个用于加密文本,第二个用于密码。
这两个参数用于加密和解密方法。而且,这个例子没有什么花哨的;去吧,根据你的需要练习。
<!DOCTYPE html>
<html>
<head>
<title>AES</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/3.1.2/rollups/aes.js"></script>
<script>
function encrypt() {
var encrypted = CryptoJS.AES.encrypt(
document.getElementById("text").value,
document.getElementById("password").value
);
document.getElementById("EncryptedValue").innerHTML = encrypted;
document.getElementById("decrypted").innerHTML = "";
}
function decrypt() {
var decrypted = CryptoJS.AES.decrypt(
document.getElementById("EncryptedValue").innerHTML,
document.getElementById("password").value
).toString(CryptoJS.enc.Utf8);
document.getElementById("decrypted").innerHTML = decrypted;
document.getElementById("EncryptedValue").innerHTML = "";
}
</script>
</head>
<body>
<h1>This is a Heading</h1>
<br />Data to encrypt:
<input id="text" type="text" placeholder="Enter text to encrypt" />
<br />password: <input id="password" type="text" value="cool" />
<br /><button onclick="encrypt()">encrypt</button>
<br />Encrypted Value:<br /><span id="EncryptedValue"></span>
<br />
<button onclick="decrypt()">decrypt</button>
<br />Decrypted Value: <span id="decrypted"></span>
</body>
</html>
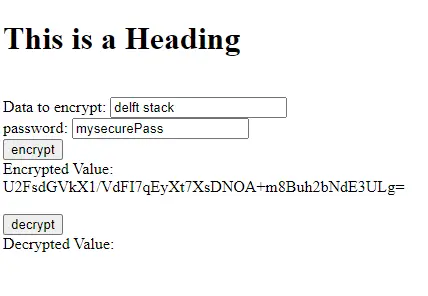
输出:

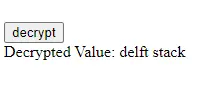
解密数据:

AES 对数据字节而不是位执行操作。由于块大小为 128 位,因此密码一次处理 128 位(16 字节)的输入数据。
接收方和发送方将使用相同的密钥(对称)进行加密和解密。