在 JavaScript 中实例化文件对象
Anika Tabassum Era
2023年10月12日

一个文件由多个分类的数据类型组成,类似于 blob。同样,文件可以具有特定类型的文档。
我们可以在一个文件中存储 blob、string、array 等等。通常,所有这些项目都在一个对象中定义,然后在实例化时打包为文件。
在这里,我们将做类似的事情,并将演示如何访问和显示这个包,也就是文件的详细信息。前面的任务是生成一个我们想要作为文件实例化的对象。
稍后,我们将使用一些方法来确定文件的类型、名称和大小。我们还将使用 FileReader() 访问我们的文件堆栈详细信息。
在 JavaScript 中为各种数据类型实例化文件
W3C 文件 API 规范描述了一个文件构造函数,它至少有 2 个参数(第 3 个参数可以是可选的)。因此,参数是数组形式的数据或对象,我们要选择的文件名,最后以对象格式添加文件类型和修改日期。
这个例子将有 fileDetail,数据堆有两个字符串和两个数组规范。然后我们将实例化 File 构造函数并操作 DOM 以显示文件的大小、类型和名称。
让我们跳到代码块。
代码片段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
</body>
</html>
const fileDetail = [
'It\'s a simple string and each character will be countded in the size',
'Second String',
new Uint8Array([10]),
new Uint32Array([2]),
];
const file = new File(
[fileDetail], 'file.txt',
{lastModified: new Date(2022, 0, 5), type: 'text/string and array'});
const fr = new FileReader();
fr.onload = (evt) => {
document.body.innerHTML = `
<p>file name: ${file.name}</p>
<p>file size: ${file.size}</p>
<p>file type: ${file.type}</p>
<p>file last modified: ${new Date(file.lastModified)}</p> `
} fr.readAsText(file);
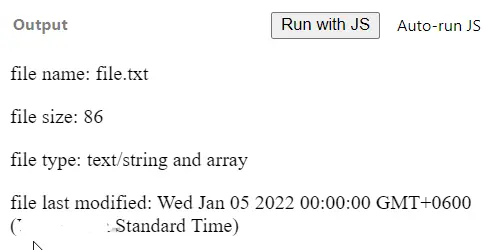
输出:

如你所见,fileDetail 对象包含两个字符串,每个字符将占用内存中的 1 字节空间。
当我们生成 8 位数组时,也将占用 1 个字节,但在 32 位数组的情况下,它将占用 4 个字节的空间。在实例化 File constructor 之后,将创建一个名为 file 的实例。
下一步为 FileReader 获取另一个实例,onload 方法 操作 DOM 以预览详细信息。最终,我们得到文件名、文件内元素的大小、类型和修改日期。
即使你在第一个文件构造函数参数中不使用数组格式,它仍然可以正常工作。
在 JavaScript 中获取用于文件实例化的图像
在这里,我们将图像作为我们的 fil 元素并检查其类型。在这种情况下,文件的大小将是图像名称的字符。
稍后我们将显示有关该文件的数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="orange.jpg">
<p id="size"></p>
<p id="type"></p>
<p id="name"></p>
</body>
</html>
var file = new File(['orange'], 'orange.jpg', {type: 'image/jpg'});
document.getElementById('size').innerHTML = 'File size: ' + file.size;
document.getElementById('type').innerHTML = 'File type: ' + file.type;
document.getElementById('name').innerHTML = 'File name: ' + file.name;
输出: