JavaScript 中 Gzip 的实现
Shiv Yadav
2024年2月15日

Gzip 是一种广泛使用的标准格式,用于归档单个文件。它提供了一个容器来存储使用你选择的压缩算法、原始文件名、时间戳和其他内容(例如可选注释)、默认 CRC 等压缩的文件。
本文将介绍如何使用 JavaScript 实现 Gzip。
在 JavaScript 中使用 LZW 压缩算法实现 Gzip
LZW 压缩使用由 Abraham Lempel、Jacob Ziv 和 Terry Welch 发明的基于表格的搜索算法将文件压缩成更小的文件。
gzip-js 是 GZIP 文件格式的纯 JavaScript 实现。
HTML 代码:
<textarea id="rTxt" cols=100 rows=15>Fusce feugiat lacus quis felis consectetur, at placerat ipsum mollis. Suspendisse facilisis ligula diam. Sed eu neque a nisl porttitor dictum vitae eget nibh. Cras mollis lorem ac nisi dictum, et euismod mi ultricies. Donec ullamcorper eget neque non rutrum. Sed sem turpis, vehicula ut leo auctor, rutrum dignissim nisl. Curabitur vulputate metus semper, laoreet neque et, malesuada ligula. Aenean nec elementum tortor. Duis blandit ut ante a pulvinar. Phasellus id imperdiet mi.</textarea><br/>
<input type="button" id="doComp" value="Compress" /><span id="txtSize"></span>
<hr/>
<textarea id="cTxt" cols=100 rows=5></textarea>
<br/>
<input type="button" id="doUComp" value="Expand" /><span id="compSize"></span>
<hr/>
<textarea id="eTxt" cols=100 rows=5></textarea>
JavaScript 代码:
function lzw_encode(s) {
var dict = {};
var data = (s + '').split('');
var out = [];
var currChar;
var phrase = data[0];
var code = 256;
for (var i = 1; i < data.length; i++) {
currChar = data[i];
if (dict[phrase + currChar] != null) {
phrase += currChar;
} else {
out.push(phrase.length > 1 ? dict[phrase] : phrase.charCodeAt(0));
dict[phrase + currChar] = code;
code++;
phrase = currChar;
}
}
out.push(phrase.length > 1 ? dict[phrase] : phrase.charCodeAt(0));
for (var i = 0; i < out.length; i++) {
out[i] = String.fromCharCode(out[i]);
}
return out.join('');
}
function lzw_decode(s) {
var dict = {};
var data = (s + '').split('');
var currChar = data[0];
var oldPhrase = currChar;
var out = [currChar];
var code = 256;
var phrase;
for (var i = 1; i < data.length; i++) {
var currCode = data[i].charCodeAt(0);
if (currCode < 256) {
phrase = data[i];
} else {
phrase = dict[currCode] ? dict[currCode] : (oldPhrase + currChar);
}
out.push(phrase);
currChar = phrase.charAt(0);
dict[code] = oldPhrase + currChar;
code++;
oldPhrase = phrase;
}
return out.join('');
}
document.getElementById('doUComp').onclick = function() {
compressedText = document.getElementById('cTxt').value;
expandedText = lzw_decode(compressedText);
document.getElementById('eTxt').value = expandedText;
} document.getElementById('doComp').onclick = function() {
regularText = document.getElementById('rTxt').value;
compressedText = lzw_encode(regularText);
document.getElementById('cTxt').value = compressedText;
document.getElementById('compSize').innerHTML =
'Compressed Size :' + compressedText.length;
document.getElementById('txtSize').innerHTML =
'Original Size :' + regularText.length;
}
上面的代码是纯 JavaScript 实现,不应在服务器上用于生产代码。主要目标是向浏览器添加 GZIP 压缩。
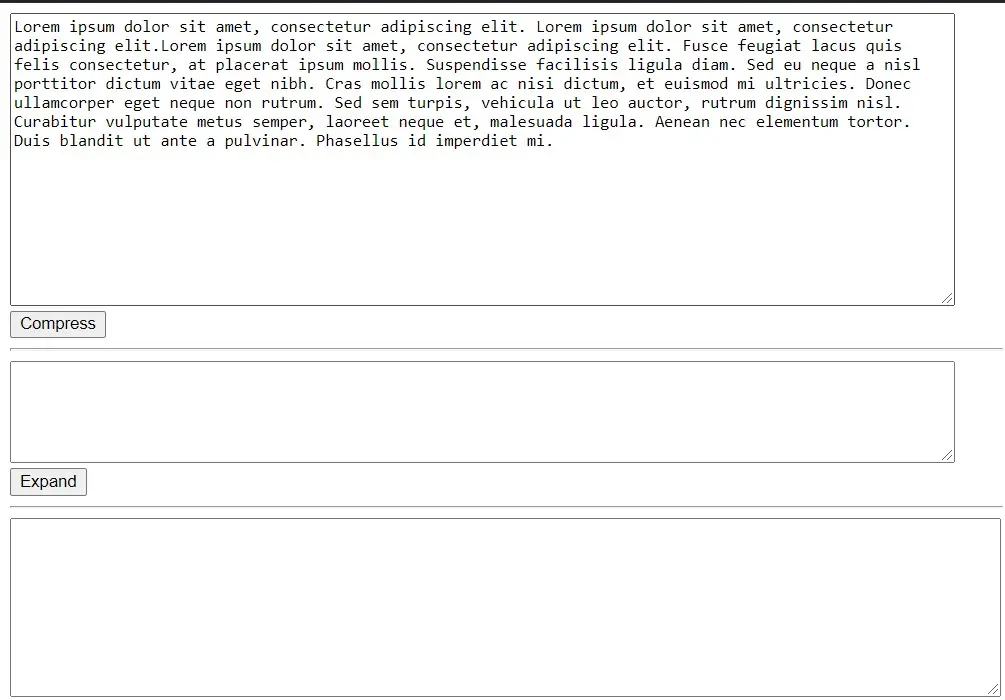
输出:
当你运行代码时,你会看到这样的输出。

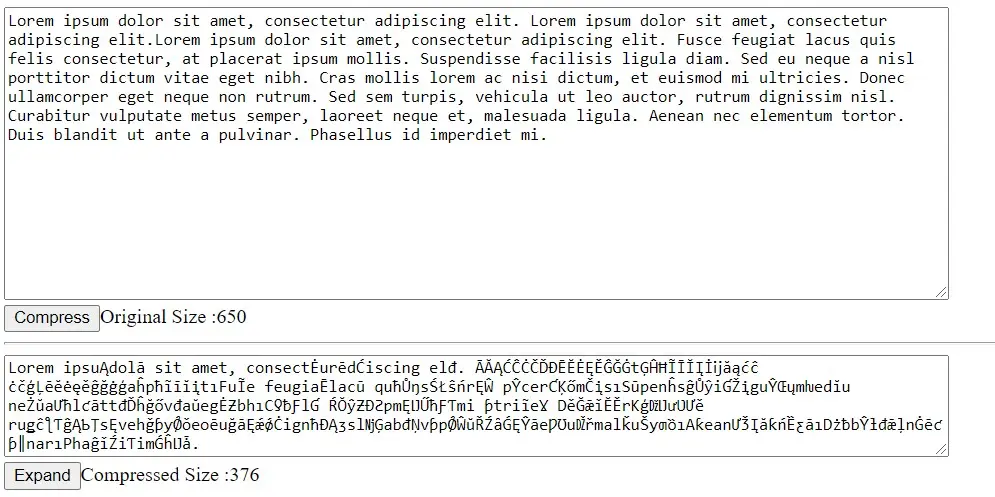
当你单击 Compress 按钮时,它将压缩文件并显示原始大小和压缩大小。这是一个压缩示例(即 Zip 文件)。

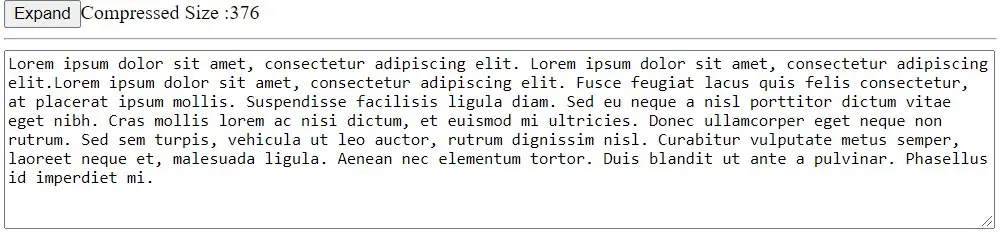
单击 Expand 按钮时,它将解压缩文件并提供原始输出。

作者: Shiv Yadav
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn