在查看源代码中隐藏 JavaScript 代码

本教程介绍如何从 Web 浏览器的 查看源代码 功能中隐藏 JavaScript 代码。
这些步骤涉及将 JavaScript 代码放置在外部 JavaScript 文件中。之后,你可以将文件动态插入到当前页面中。
在查看源代码中隐藏 JavaScript 代码
-
编写 JavaScript 测试代码
编写一个新的 JavaScript 代码并使用
.js扩展名保存它。这个 JavaScript 文件将是我们将在查看源代码中隐藏的文件。接下来,你可以将以下 JavaScript 代码保存为
test-viewsource.js。alert('My code is not visible in View Source'); -
准备一个 HTML 文件
此 HTML 应包含你希望在网页上显示的内容。同时,它还将包含一个
<script>标签。在这个
<script>标记中编写一些 JavaScript 代码。将有几行代码将test-viewsource.js动态包含到 HTML 文件中。因此,你不会在 Web 浏览器的
View Source中看到test-viewsource.js。你可以使用下一个 HTML 来跟进。将文件另存为
no-viewsource.html。<body> <main> <p>The included JavaScript code is not visible in View Source</p> </main> <script type="text/javascript"> /` * Code to hide from view source will go here. * Check the next code block. */ </script> </body> -
在
<Script>标签之间写一些 JavaScript 代码在
no-viewsource.html文件的<script>标记内,我们将编写动态加载test-viewsource.js的代码。代码将遵循下面概述的步骤。- 使用
document.createElement方法创建一个新的script元素。 - 将脚本
type属性设置为text/javascript。 - 将
src属性设置为test-viewsource.js。 - 将这个新的
script元素附加到 HTMLbody元素。
下面的代码是这些步骤的实现。
<script type="text/javascript"> let scriptElement = document.createElement("script"); scriptElement.type = "text/javascript"; scriptElement.src = "test-viewsource.js"; document.body.appendChild(scriptElement); </script> - 使用
-
测试代码
在你的网络浏览器中加载
no-viewsource.html并在其上使用查看源代码。如果你做的一切都正确,你将看不到test-viewsource.js的代码。相反,你会看到将其动态包含到
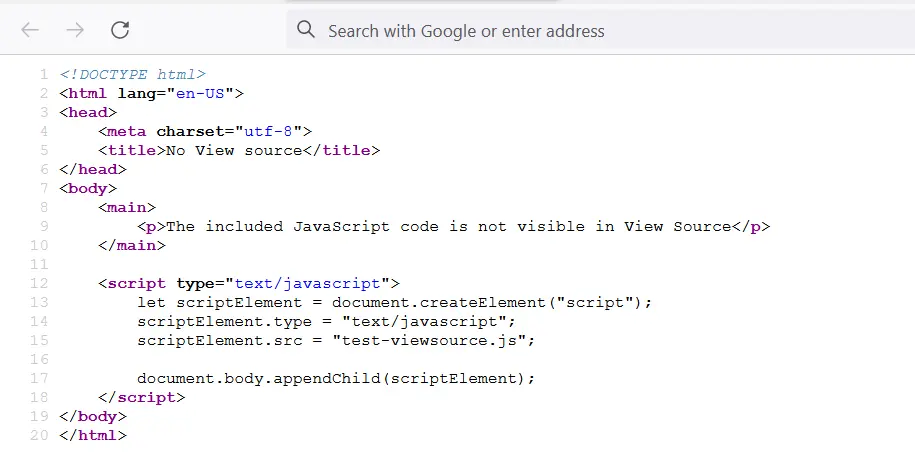
no-viewsource.html中的代码。下图是你应该在 Web 浏览器的查看源代码中看到的示例输出示例。
结论
在这个阶段,test-viewsource.js 中的 JavaScript 代码不会出现在 Web 浏览器的 View Source 中。同时,任何人都可以在浏览器中写入你网站的 URL 以查看代码。
作为建议,不要在 test-viewsource.js 中放置任何敏感信息。
Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn