在 JavaScript 中验证 Google ReCaptcha 第 2 版

在 Google ReCaptcha 第 2 版中,用户必须选中该框并单击我不是机器人。有时,这个版本还会抛出一些图片拼图。
大多数情况下,真正的用户只需单击复选框即可完成验证码。因此,我们使用 ReCaptcha 保护我们的网站免受欺诈和滥用。
本文将验证 JavaScript 中的 Google Recaptcha 第 2 版。
在 JavaScript 中验证 Google ReCaptcha 第 2 版
有两种方法可以验证 Google ReCaptcha - 服务器端和客户端。我们将专注于客户端验证并讨论使用 JavaScript 验证 Google Recaptcha 2。
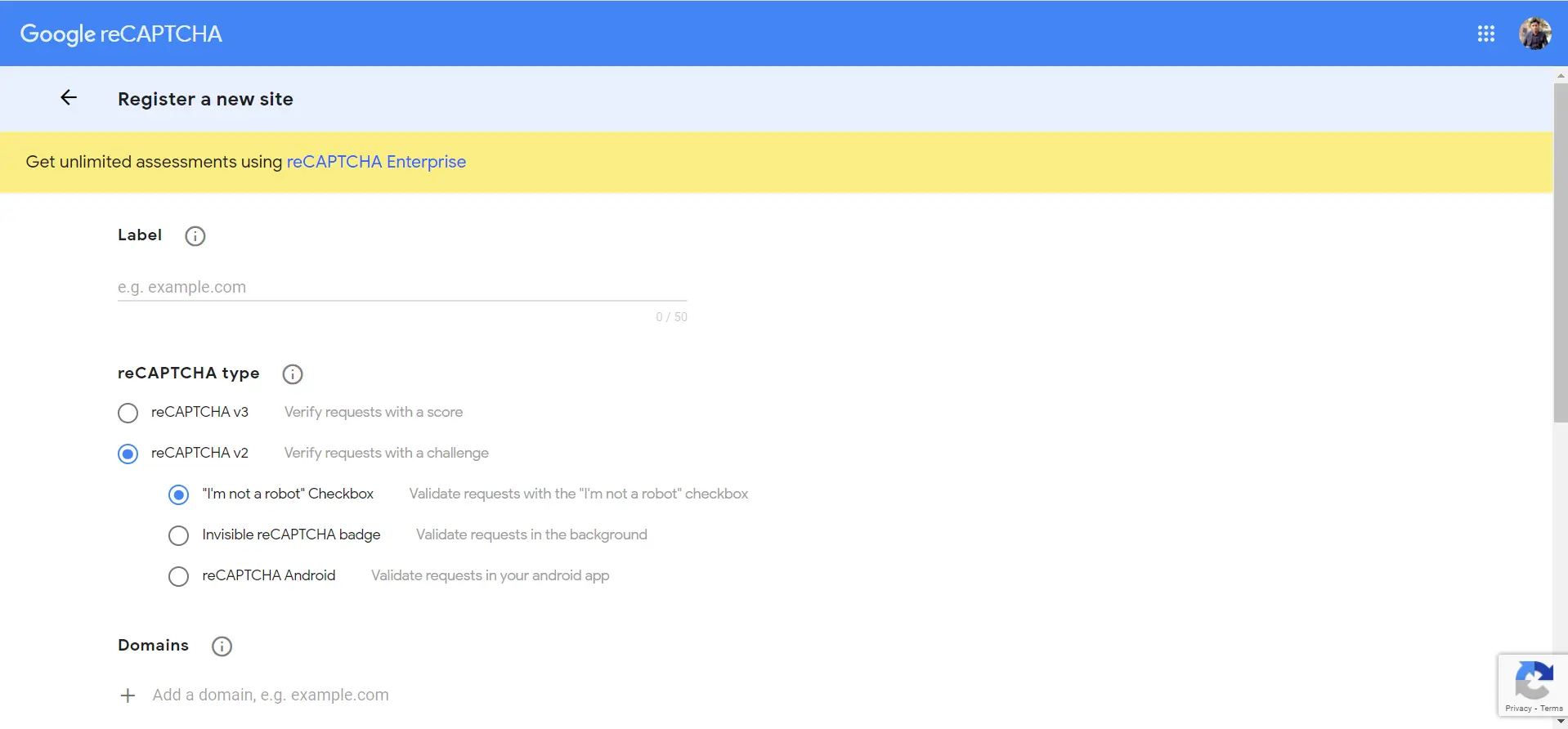
首先,我们需要在此处的链接上注册我们的网站:https://www.google.com/recaptcha/admin。打开链接后,我们需要在网站上提交详细信息,如下图所示。

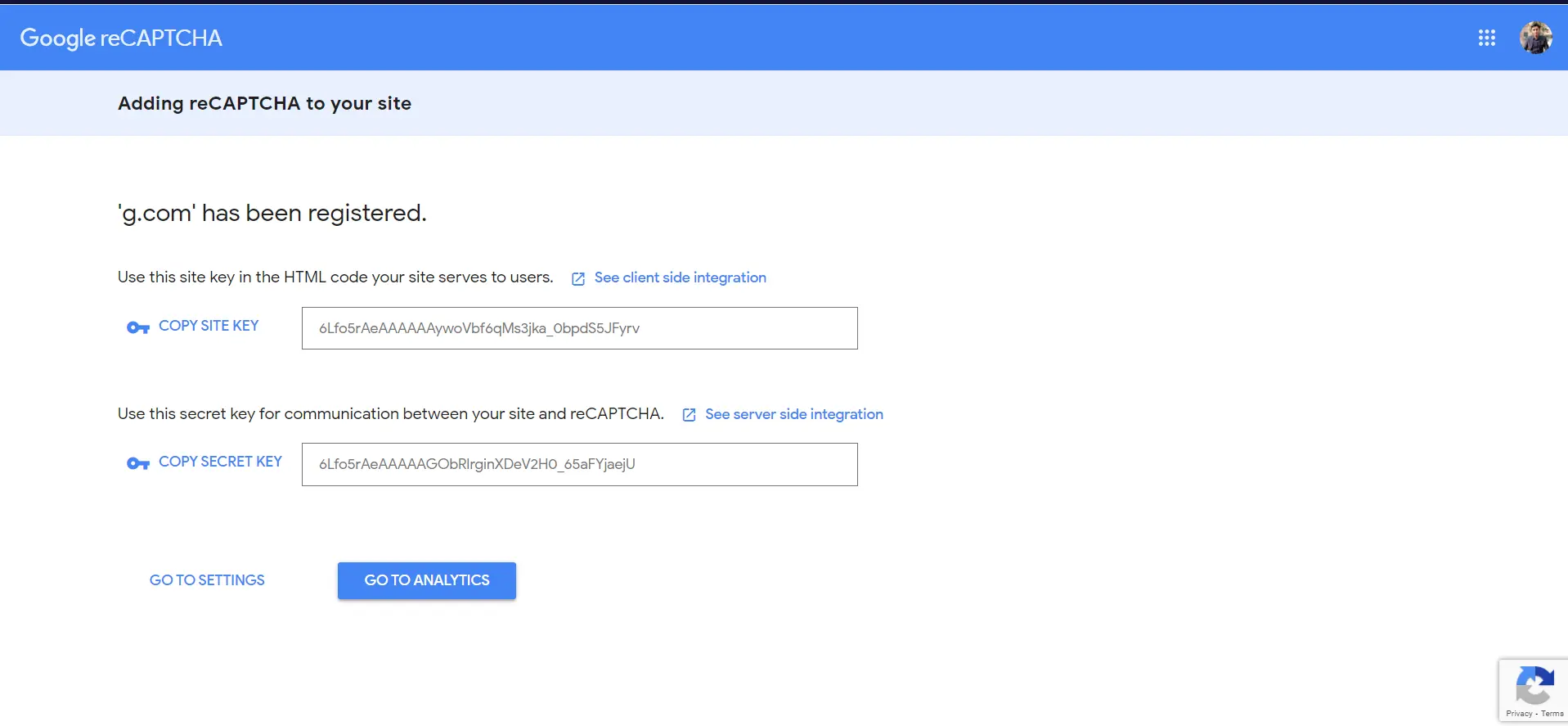
一旦我们提交了详细信息,我们将获得我们的站点密钥和密钥,如下图所示。我们将使用这些来验证 Recaptcha。

为了将 Recaptcha 集成到我们的 HTML 页面中,首先,我们需要在表单中包含 <div class="g-recaptcha" data-sitekey="site key" > /div>。我们用我们的密钥替换站点密钥。
然后,我们包含 Google Recaptcha API 以在我们的表单上初始化 Recaptcha。我们将在我们的 HTML 代码中使用这个脚本 <script src="https://www.google.com/recaptcha/api.js" async defer></script>。
接下来,我们使用 data-callback 和 data-expired-callback 属性使 Recaptcha 与验证器配合。我们包含来自链接的 Recaptcha api.js:https://www.google.com/recaptcha/api.js。
然后,我们将 class=g-recaptcha 和 data-sitekey 添加到下面代码所示的 div 属性中。
要确定用户不是机器人,我们必须首先在客户端进行验证。我们运行代码,当提交表单时,它会使用 ReCaptcha 检查用户是否完成了验证。
我们使用 JavaScript 完成了 Google Recaptcha 的验证。
示例代码:
<html>
<head>
<title>reCaptcha validation demo</title>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
</head>
<body>
<div class="form_container">
<form action="#" id="my_captcha_form">
<div class="g-recaptcha" data-sitekey="6LfrFKQUAAAAAMzFobDZ7ZWy982lDxeps8cd1I2i">
</div>
<p>
<button type="submit" >Submit</button>
</p>
</form>
</div>
<script>document.getElementById("my_captcha_form").addEventListener("submit",function(evt)
{
var response = grecaptcha.getResponse();
if(response.length == 0)
{
alert("please verify you are humann!");
evt.preventDefault();
return false;
}
});</script>
</body>
</html>
My name is Abid Ullah, and I am a software engineer. I love writing articles on programming, and my favorite topics are Python, PHP, JavaScript, and Linux. I tend to provide solutions to people in programming problems through my articles. I believe that I can bring a lot to you with my skills, experience, and qualification in technical writing.
LinkedIn