从 JavaScript 中的 JSON 对象获取值
Anika Tabassum Era
2023年10月12日

从 Web 服务器接收数据时,格式为 JSON(Web 应用程序的数据交换格式)。该格式以 key:value 对形式预览数据,并以 {}(对于对象)或 [](对于数组)开头和结尾。键总是倾向于是字符串,值也可以是字符串和其他数据类型。
本文将介绍如何在 JavaScript 中从 JSON 对象中获取值。
在 JavaScript 中使用 JSON.parse() 方法解析 JSON 对象
让我们将以下 JSON 对象视为接收到的数据。
注意
JSON 解析不支持单引号。
{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}
以下代码段和图像演示了解析方法。
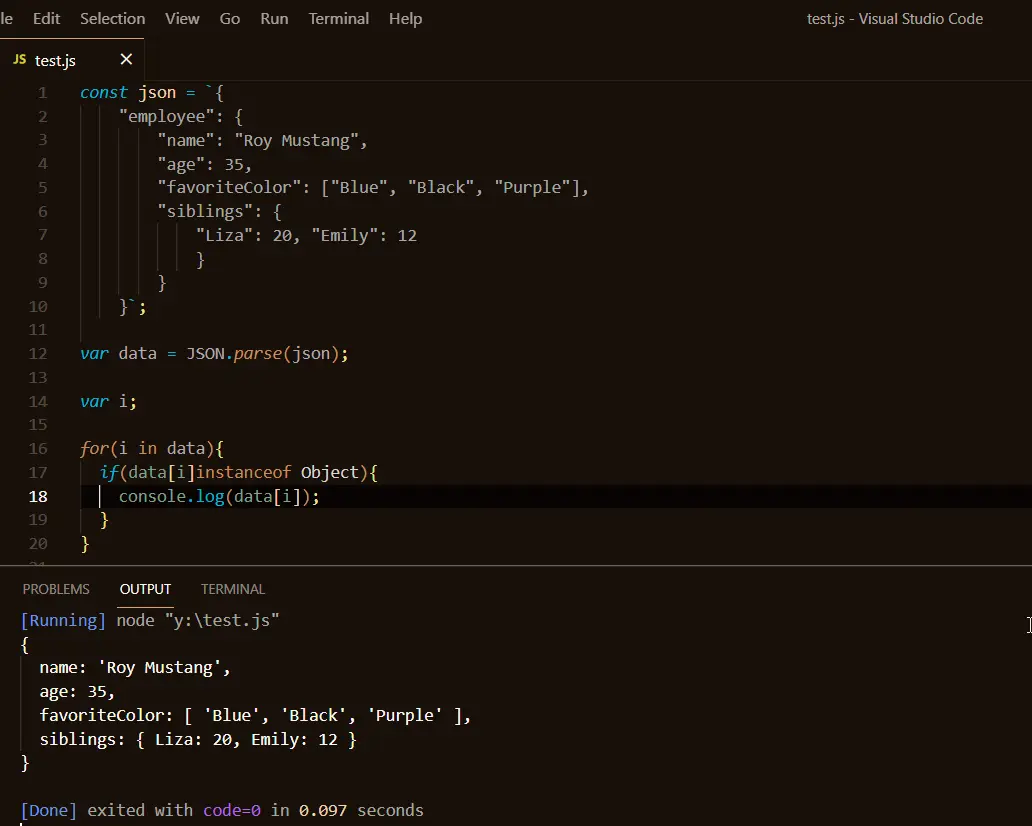
代码片段:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
var i;
for (i in data) {
if (data[i] instanceof Object) {
console.log(data[i]);
}
}
输出:

在 JavaScript 中使用点 (.) 操作访问单个 JSON 数据
由于我们已经解析了数据,现在让我们使用点 (.) 操作提取 key:value 对的各个值。
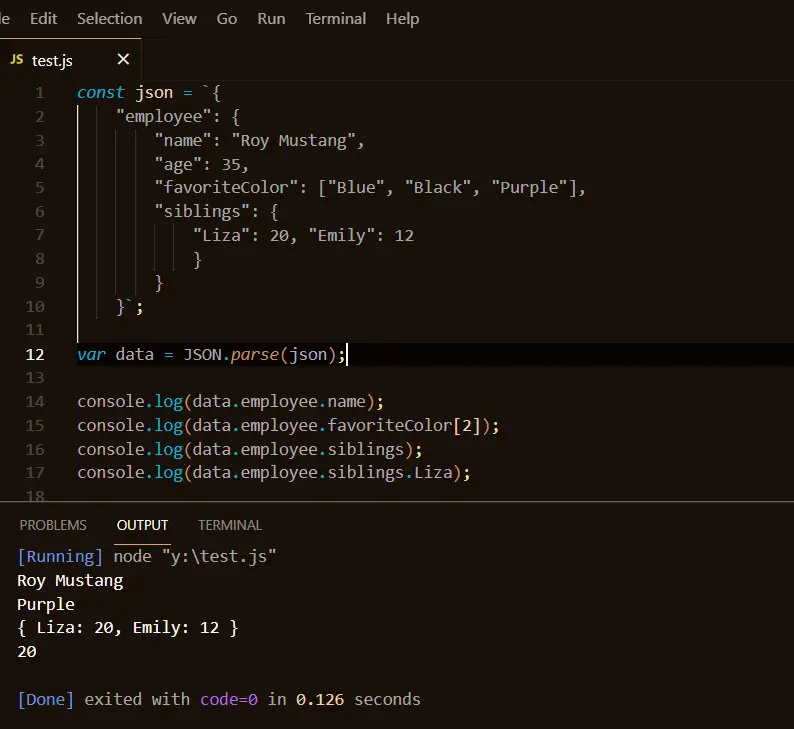
代码片段:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
console.log(data.employee.name);
console.log(data.employee.favoriteColor[2]);
console.log(data.employee.siblings);
console.log(data.employee.siblings.Liza);
输出:

在 JavaScript 中使用括号 [] 访问单个 JSON 数据
此约定允许你以类似于数组访问其数据的类似方式检索数据。
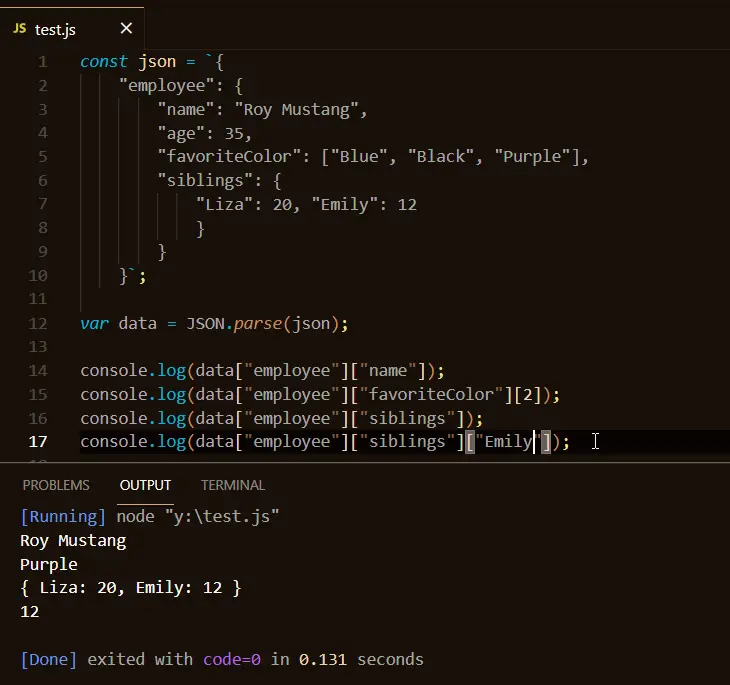
代码片段:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
console.log(data['employee']['name']);
console.log(data['employee']['favoriteColor'][2]);
console.log(data['employee']['siblings']);
console.log(data['employee']['siblings']['Emily']);
输出:

在 JavaScript 中编码 JSON 对象
假设你要修改一个 JSON 对象并重新发送回服务器,或者任务是将 JavaScript 转换为 JSON 格式。这通常很有帮助,因为很难编辑大型 JSON 对象。因此,在解析对象并将其重定向到相同的格式后,我们使用 JSON.stringify 方法。
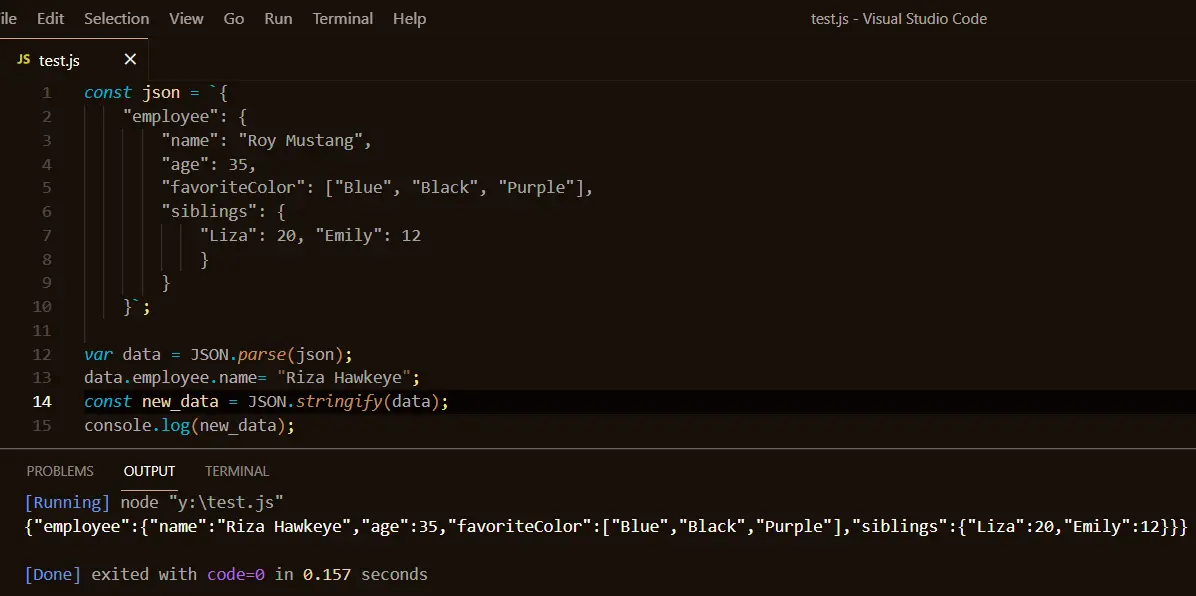
代码片段:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
data.employee.name = 'Riza Hawkeye';
const new_data = JSON.stringify(data);
console.log(new_data);
输出: