在 JavaScript 中从 URL 获取 JSON
Anika Tabassum Era
2023年10月12日

JSON 格式是从特定的 URL 中获取的。数据可以有多种格式,是人类和计算机可读性最强的形式之一。
在这里,我们将讨论从 URL 中检索 JSON 并在 JavaScript 中使用它的三种方法。
使用 jQuery 从 URL 获取 JSON
通常,jQuery.getJSON(url, data, success) 是从 URL 获取 JSON 的签名方法。在这种情况下,URL 是确保数据准确位置的字符串,data 只是发送到服务器的对象。如果请求成功,则状态为 success。这个过程有一个速记代码演示。
代码片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="https://code.jquery.com/jquery-1.6.4.js"></script>
<title>JS Bin</title>
</head>
<body>
<div class="display"></div>
<script>
$.getJSON('https://jsonplaceholder.typicode.com/todos/1', function(data){
var display = `User_ID: ${data.userId}<br>
ID: ${data.id}<br>
Title: ${data.title}<br>
Completion_Status: ${data.completed}`
$(".display").html(display);
});
</script>
</body>
</html>
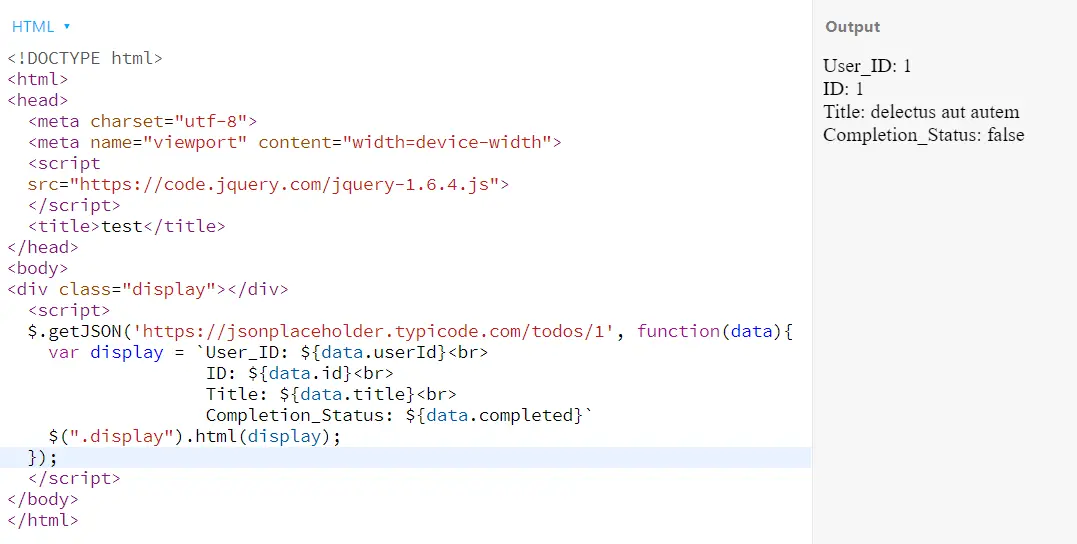
输出:

通过 Fetch API 方法从 URL 获取 JSON
在这种情况下,fetch 方法只需使用 URL 来分配数据服务器并确保返回 JSON 数据。
代码片段:
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then(result => result.json())
.then((output) => {
console.log('Output: ', output);
})
.catch(err => console.error(err));
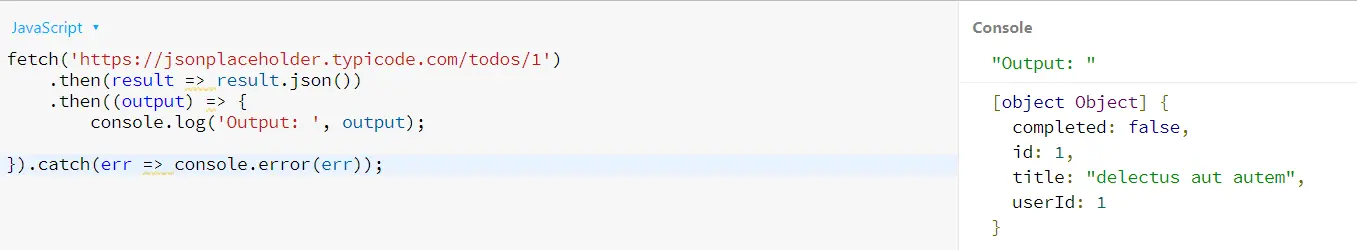
输出:

对来自 URL 的 JSON 使用 XMLHttpRequest
在这里,我们将首先在具有 XMLHttpRequest 实例的函数中获取 URL。我们将使用 open 方法准备初始化请求,稍后使用 responseType 将定义响应类型。最后,onload 方法将响应请求并预览输出。
代码片段:
var getJSON = function(url, callback) {
var xmlhttprequest = new XMLHttpRequest();
xmlhttprequest.open('GET', url, true);
xmlhttprequest.responseType = 'json';
xmlhttprequest.onload = function() {
var status = xmlhttprequest.status;
if (status == 200) {
callback(null, xmlhttprequest.response);
} else {
callback(status, xmlhttprequest.response);
}
};
xmlhttprequest.send();
};
getJSON('https://jsonplaceholder.typicode.com/todos/1', function(err, data) {
if (err != null) {
console.error(err);
} else {
var display = `User_ID: ${data.userId}
ID: ${data.id}
Title: ${data.title}
Completion_Status: ${data.completed}`;
}
console.log(display);
});
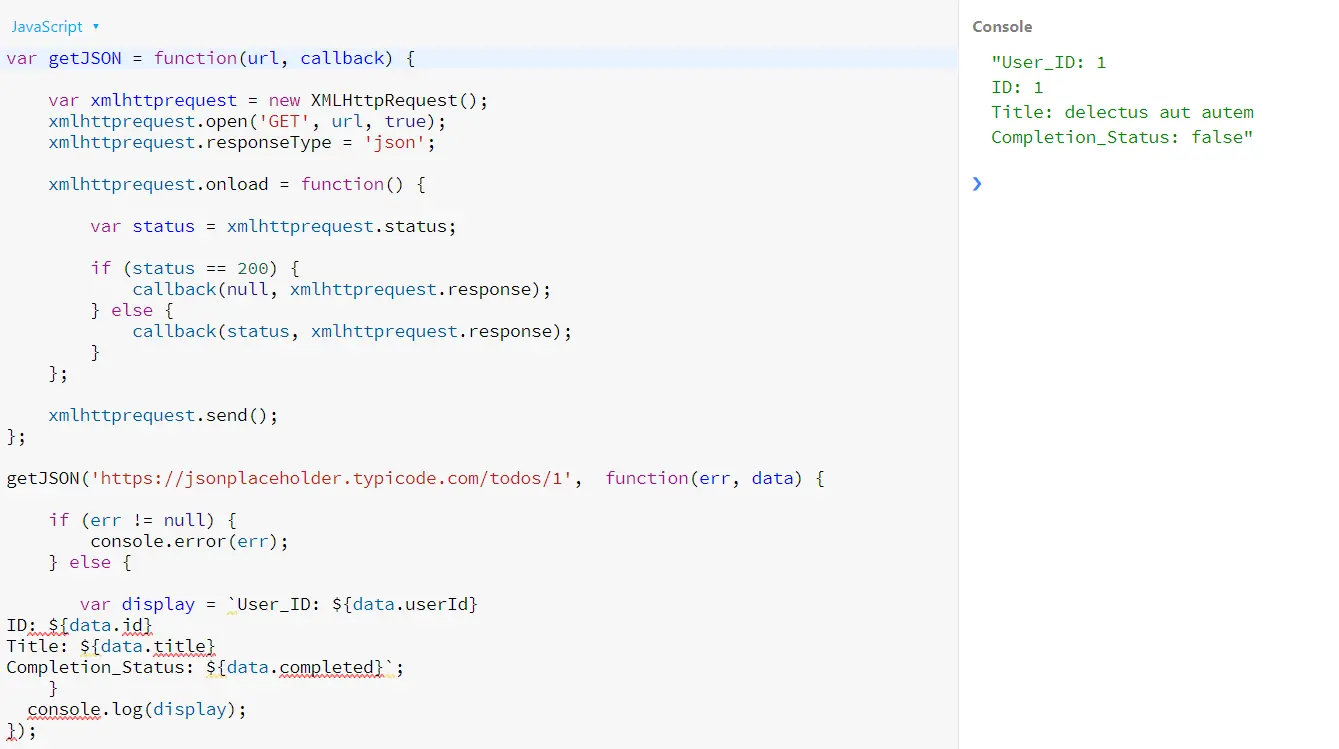
输出: