基于 JavaScript 中的属性过滤对象数组
Anika Tabassum Era
2023年10月12日

filter() 方法是获取偏好结果的最简单方法。
除此之外,你可以遍历整个对象数组并显式声明条件。从技术上讲,较少代码和易于访问的技术是通过 filter 方法。
在这里,我们将重点介绍在对象数组上使用过滤器的两种方法。我们将一个回调函数指向一个变量或对象来存储过滤后的结果。
这个回调函数将具有函数的一般结构。稍后,我们也会尝试用箭头函数解决这个问题,并检查结果是否相似。
基于 JavaScript 中的属性过滤对象数组的通用回调函数
该演示将初始化一个具有多个属性的数组,也就是键值对。策略是先访问对象,然后访问数组。
接下来,我们将获取一个属性并对其应用条件。当我们使用 filter 方法时,条件的完全匹配将被过滤。
让我们跳到代码行。
代码片段:
var feature = {
'models': [
{
'name': 'Raven',
'age': '22',
'height': '176',
'gender': 'Female',
'hair': 'Brown',
},
{
'name': 'Alex',
'age': '23',
'height': '185',
'gender': 'Male',
'hair': 'Black',
},
{
'name': 'Eden',
'age': '25',
'height': '169',
'gender': 'Female',
'hair': 'Black',
}
]
} var extract = feature.models.filter(function(el) {
return el.age < 25 && el.height >= 170;
});
console.log(extract);
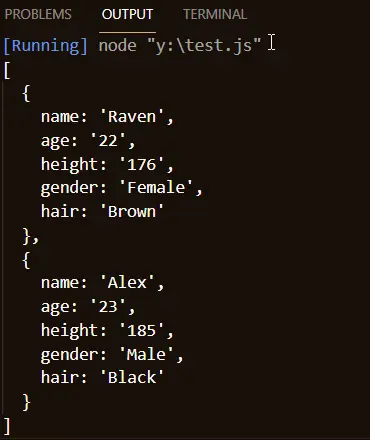
输出:

在这里,feature.models.filter 相应地访问对象和数组。此外,filter 方法被触发以将约束放入其中。
正如我们所见,age<25 && height>170 提取了可能匹配的模型细节。
使用箭头函数根据 JavaScript 中的属性过滤对象数组
箭头函数是普通函数结构约定的简写方式。我们将看看是否可以使用箭头函数来过滤对象数组。
代码片段:
var feature = {
'models': [
{
'name': 'Raven',
'age': '22',
'height': '176',
'gender': 'Female',
'hair': 'Brown',
},
{
'name': 'Alex',
'age': '23',
'height': '185',
'gender': 'Male',
'hair': 'Black',
},
{
'name': 'Eden',
'age': '25',
'height': '169',
'gender': 'Female',
'hair': 'Black',
}
]
} var extract = feature.models.filter(x => x.age < 25 && x.hair == 'Black');
console.log(extract);
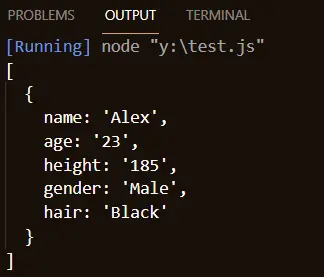
输出:

根据上面的代码,使用箭头函数 filter 方法过滤掉必要的结果更加清晰。
这个过程只需要一个变量(这里是 x)来指出属性。此外,这种编码风格用于缩短代码并由最新的 ES6 约定发布。
相关文章 - JavaScript Object
- 在 JavaScript 中从数组中搜索对象
- JavaScript 中的嵌套对象
- 更新 JavaScript 数组中的对象
- 在 JavaScript 中复制对象
- JavaScript Map 与对象
- JavaScript 中的 Proto 与 Prototype
相关文章 - JavaScript Array
- 检查数组是否包含 JavaScript 中的值
- 在 JavaScript 中创建特定长度的数组
- 在 JavaScript 中将数组转换为字符串
- 在 JavaScript 中从数组中删除第一个元素
- 在 JavaScript 中从数组中搜索对象
- 在 JavaScript 中将参数转换为数组
