JavaScript 中的转义引号
Anika Tabassum Era
2023年10月12日

在 JavaScript 中,在定义字符串时,我们使用引号 (" ") 作为上下文的边界。我们经常使用撇号(' ') 来完成类似的任务。当我们的上下文中有这些字符之一时,问题就会出现。自动地,当显示网页时,一些上下文会被截断。
所以,为了解决这个问题,我们使用了\"、\'、\\,以及更多的转义引号。除此之外,我们还喜欢一些 XML 特殊字符代码来定义这些符号,例如"、'。
在下一节中,我们将通过一些代码示例来演示这些案例。
在 JavaScript 中使用转义引号(\" 和 \')
在这里,当我们用" "定义字符串时,如果内部上下文中有任何引号,它将不会被操作。但是,解决方案说在上下文的一部分 quotation 之前使用反斜杠。但在这种情况下,你在上下文中有一个撇号,它会正常工作。
代码片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>test</title>
</head>
<body>
<p id="okay"></p>
</body>
</html>
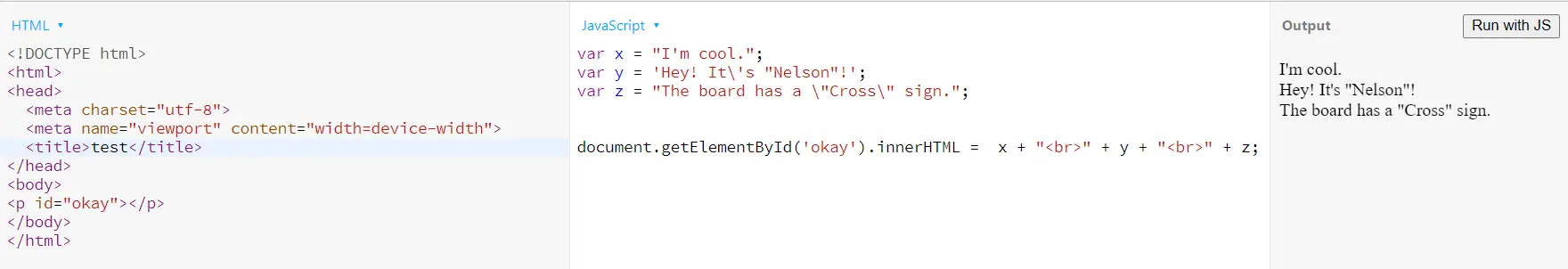
var x = 'I\'m cool.';
var y = 'Hey! It\'s "Nelson"!';
var z = 'The board has a "Cross" sign.';
document.getElementById('okay').innerHTML = x + '<br>' + y + '<br>' + z;
输出:

如你所见,每当我们对字符串使用" " 时,字符串中的" " 都需要一个反斜杠。同样,当字符串被' '包裹时,任何内部的'在符号之前都会有一个反斜杠。
在 JavaScript 中使用实体字符作为转义引号
HTML 的实体字符也像转义引号一样工作。该惯例要求一个" 一个引号"标记和一个' 用于显示一个撇号'。
代码片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>test</title>
</head>
<body>
<p id="okay"></p>
</body>
</html>
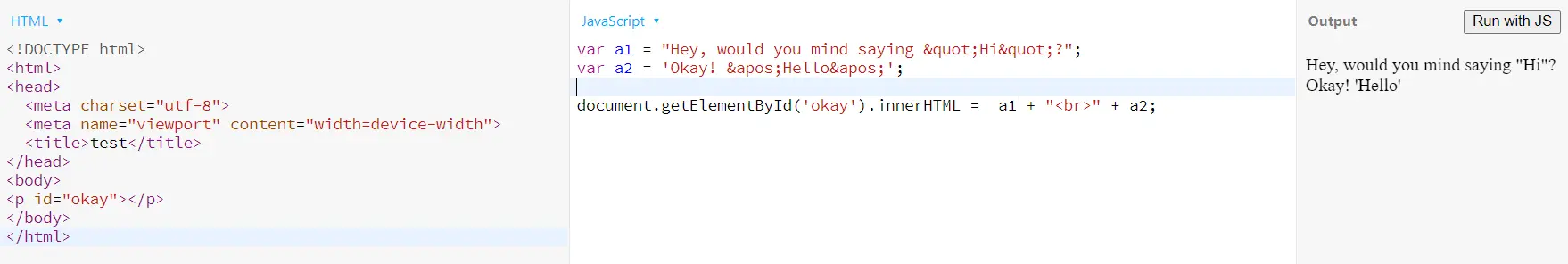
var a1 = 'Hey, would you mind saying "Hi"?';
var a2 = 'Okay! 'Hello'';
document.getElementById('okay').innerHTML = a1 + '<br>' + a2;
输出: