Discord JavaScript 控制台

Discord 是一个社交消息平台,每天都有无数人在这里互动。但是这种交互是可以通过指定的接口进行的。
除此之外,主要功能都在后面运行。在本节中,我们将尝试使用 JavaScript 通过控制台面板向收件人发送典型的文本消息。
使用 JavaScript 控制台在 Discord 收件箱中发送消息
对于这个实验,我们将选择 Discord 在浏览器中打开。我们将首先选择一个收件人并获取 user_id/channel_id/server_id。
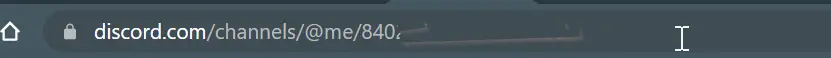
在选择接收器并进入收件箱时,你会在 URL 的后部找到许多数字。该特定数字是 user_id 或等价物。
user_id 可以通过转到 设置 -> 高级 -> 启用开发人员模式 来检索。然后转到你的个人资料并点击 option ... 以复制 id。
让我们将 id 存储在不同的位置。
接下来的工作是通过 Discord 接口发送消息。发送消息后,按 F12 打开开发者工具部分。
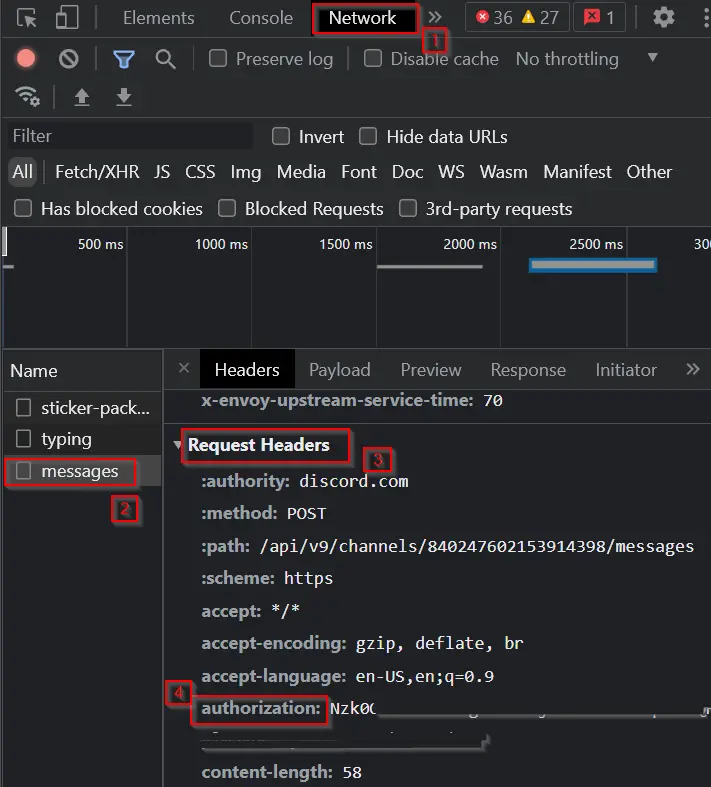
当检查部分打开时,转到网络部分。已经创建了一些会话。
因此,选择名为 message 的最新(通常是底部)并单击它。一个面板会在下方弹出,标题为 header。
点击 header,搜索后,你会发现 Request Header 有 authorization 和它的值。
保存它以供下一步使用。让我们检查图像。


现在我们将打开控制台并添加授权代码作为令牌。最好清除所有需要登录 Discord 配置文件的验证过程。
你可以禁用所有安全问题。否则可能会导致访问帐户出现问题。
我们将在控制台代码中添加接收者 user_id 并传递 URL。让我们跳转到带有必要的 Request Headers 的代码。
代码片段:
message = 'Hi!';
token = 'Nzk0O...some_string';
channel_id = '84...some_digits';
channel_url = `https://discord.com/api/v9/channels/${channel_id}/messages`
request = new XMLHttpRequest();
request.withCredentials = true;
request.open('POST', channel_url);
request.setRequestHeader('authorization', token);
request.setRequestHeader('accept', '/');
request.setRequestHeader('authority', 'discord.com');
request.setRequestHeader('content-type', 'application/json');
request.send(JSON.stringify({content: message}));
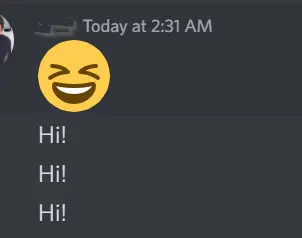
输出:

因此,我们还可以通过 JavaScript 控制台向 Discord 收件箱发送消息。主要事实是 token、URL 和收件人 user_id。
如果你没有从好友列表中选择接收者,你将收到一个 404 错误,将 id 描述为未知。
