在 JavaScript 中检测手指滑动事件
- 使用 Android Studio 检测 JavaScript 中的滑动事件
-
在 JavaScript 中使用
jquery.mobile检测滑动事件 -
在 JavaScript 中使用
swipe-listener检测滑动事件

本教程教你如何在 JavaScript 中检测手指滑动事件。我们将在使用和不使用 android studio 的情况下完成这项任务。
使用 Android Studio 检测 JavaScript 中的滑动事件
下面给出了先决条件,以遵循这个特定的示例。
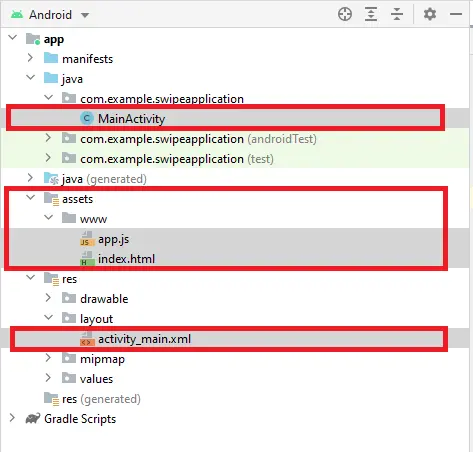
在 Android Studio 中,我们将在 app 文件夹中创建一个新的 assets 文件夹。此外,我们在 assets 文件夹中创建 www 目录,该目录包含 index.html 和 app.js 文件。
WebView 用于加载此 index.html 文件。下面给出了项目树以及创建和修改的文件。

示例代码(index.html):
<!DOCTYPE html>
<html>
<head>
<script src="file:///android_asset/www/app.js"></script>
<head>
<body ontouchstart="touchStart(event)" ontouchmove="touchMove(event)"
ontouchend="touchEnd()">
<h1>WEBAPP</h1>
</body>
</html>
示例代码(app.js):
var startX, startY, moveX, moveY;
// here clientX, and clientY means X and Y coordinates
function touchStart(e) {
startX = e.touches[0].clientX;
startY = e.touches[0].clientY;
}
function touchMove(e) {
moveX = e.touches[0].clientX;
moveY = e.touches[0].clientY;
}
function touchEnd() {
if (startX + 100 < moveX) {
console.log('right');
} else if (startX - 100 > moveX) {
console.log('left');
}
if (startY + 100 < moveY) {
console.log('down');
} else if (startY - 100 > moveY) {
console.log('up');
}
}
示例代码(MainActivity.java):
package com.example.swipeapplication;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView browser = findViewById(R.id.webview);
browser.getSettings().setJavaScriptEnabled(true);
browser.setWebChromeClient(new WebChromeClient());
browser.loadUrl("file:///android_asset/www/index.html");
}
}
示例代码(activity_main.xml):
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
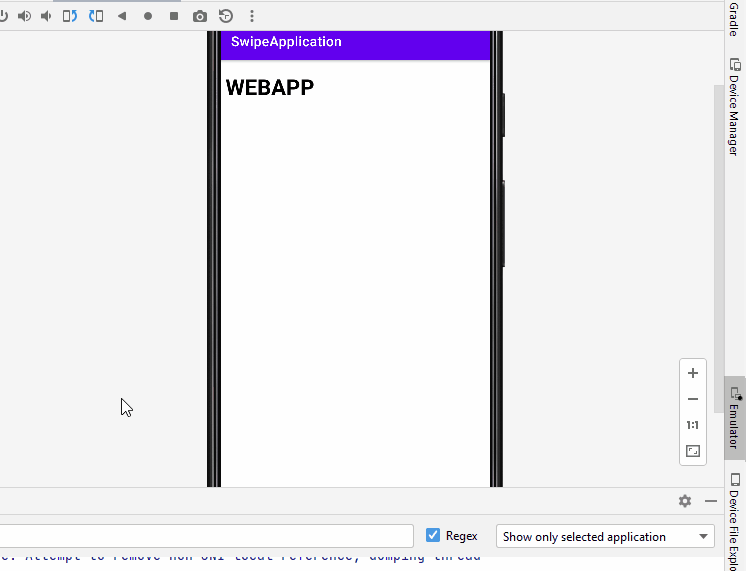
输出:

在此示例中,我们使用触摸事件来获取滑动结果。如果我们向下滑动,它会显示一条消息 down 让我们知道。
ontouchstart 事件在用户触摸元素时触发,touchend 事件在用户将手指从元素上移开时触发。如果用户开始在屏幕上移动他/她的手指,就会发生 touchMove 事件。
在 JavaScript 中使用 jquery.mobile 检测滑动事件
jquery.mobile 是一个基于 HTML5 的 UI(用户界面),用于开发响应式 Web 应用程序。
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile-
1.4.5.min.css">
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="page_one">
<div data-role="header">
<h1>The Swipe Event</h1>
</div>
<div data-role="main" class="ui-content">
<p style="border:1px solid black;margin:5px; padding: 20px;">
Swipe me within the border!
</p>
</div>
<div data-role="footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>
JavaScript 代码:
$(document).on('pagecreate', '#page_one', function() {
$('p').on('swipeleft', function() {
alert('You swiped left!');
});
$('p').on('swiperight', function() {
alert('You swiped right!');
});
});
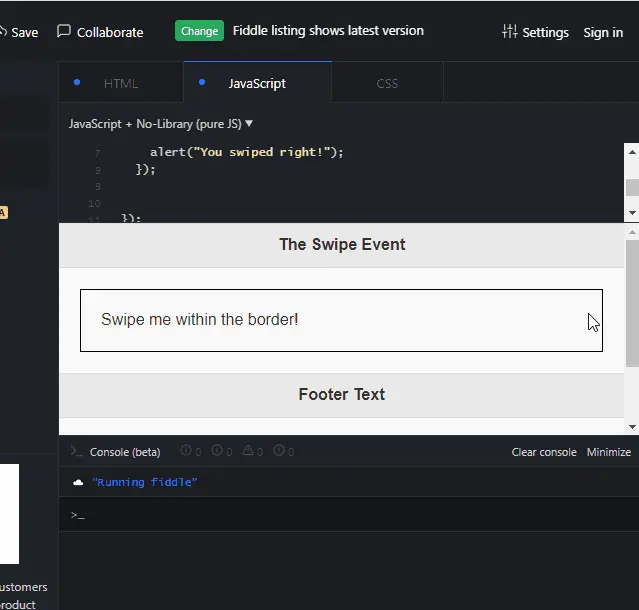
输出:

如你所见,如果用户在段落内但在边界内向左或向右滑动,我们会检测到 swiperight 和 swipeleft 事件。
在 JavaScript 中使用 swipe-listener 检测滑动事件
swipe-listener 库让网络应用程序监听滑动手势。每当调用 DOM 元素时,该库纯粹检测 swipe 事件并通过 directions 对象检查方向。
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile- 1.4.5.min.css">
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script src="https://unpkg.com/swipe-listener@1.2.0/dist/swipe-listener.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page_one">
<div data-role="header">
<h1>The Swipe Event</h1>
</div>
<div data-role="main" class="ui-content">
<p style="border:1px solid black;margin:5px; padding: 20px;">
Swipe me within the border!
</p>
</div>
<div data-role="footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>
JavaScript 代码:
var container = document.querySelector('p');
var listener = SwipeListener(container);
container.addEventListener('swipe', function(e) {
console.log(e.detail);
});
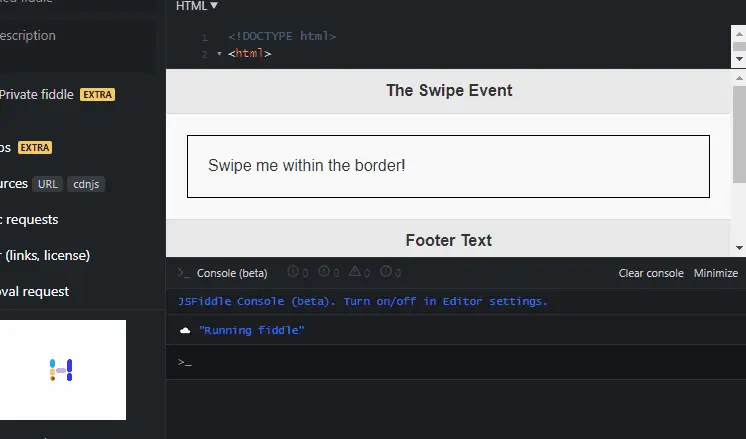
输出:

在这个输出中,我们得到了许多有用的属性,例如,directions 对象,它告诉你在哪个方向上滑动。
