在 JavaScript 中检测浏览器或标签页关闭事件
Mehvish Ashiq
2024年2月15日

beforeunload 事件用于检测浏览器或标签页是否正在关闭或网页是否正在重新加载。
使用 beforeunload 事件检测 JavaScript 中的浏览器或标签页关闭事件
beforeunload 事件提醒用户。addEventListener() 函数在事件发生时监听事件。
在卸载窗口及其资源之前,会触发 beforeunload 事件。
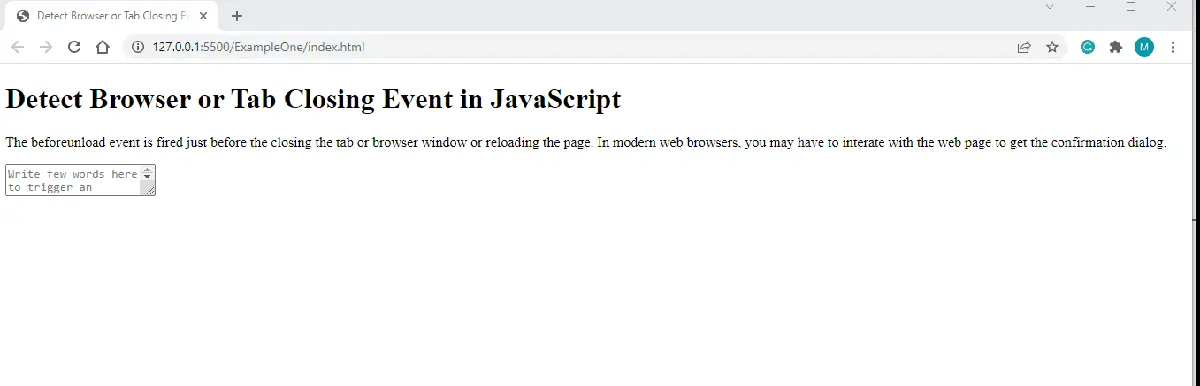
HTML 代码 (index.html):
<!DOCTYPE html>
<html>
<head>
<title>
Detect Browser or Tab Closing Event in JavaScript
</title>
<script src = "./script.js"></script>
</head>
<body>
<h1>
Detect Browser or Tab Closing Event in JavaScript
</h1>
<p>
The beforeunload event is fired just
before the closing the tab or browser
window or reloading the page.
In modern web browsers, you may have
to interate with the web
page to get the confirmation dialog.
</p>
<form>
<textarea placeholder = "Write few words here to trigger an
interaction">
</textarea>
</form>
</body>
</html>
JavaScript 代码(script.js):
window.addEventListener('beforeunload', function(e) {
e.preventDefault();
e.returnValue = '';
});
在这里,preventDefault() 用于显示弹出窗口以供进一步确认。用户在这里有两个选择,他们可以导航到另一个页面或取消事件并保留在当前页面上。
输出:

你可能对为什么我们必须填写 <textarea> 以获得所需结果有疑问。
在用户与网页交互之前,一些网络浏览器可能不会决定是否应该显示确认对话。
通过这种方式,我们可以检测到两个事件,标签页关闭和关闭浏览器窗口。
作者: Mehvish Ashiq
