在 JavaScript 的单行中声明多个变量
- JavaScript 中的变量
- 使用 JavaScript 声明单个变量
- 在 JavaScript 中声明多个变量
- 在 JavaScript 的单行中声明多个变量
- 在 JavaScript 中使用解构算法在一行中声明多个变量

本文将向读者介绍如何在 JavaScript 中声明或定义多个变量。首先,让我们看一下什么是变量,以及如何在不同的条件和场景下在 JavaScript 中声明它。
JavaScript 中的变量
变量是程序中的一个内存区域,可以根据需要在其中存储和检索值。每个变量都有它的名字。
变量中的数据可以在程序执行过程中随时更改,因此 JavaScript 变量不灵活。可以使用 let, var, 和 const 声明变量。
使用 JavaScript 声明单个变量
例子:
let age = 5;
它仅提供有关单个变量的信息。
如果我们的代码需要更多的存储单元或变量怎么办?如何在代码中分配多个变量?
在 JavaScript 中声明多个变量
以上问题的答案在这里给出。你可以在 JavaScript 中声明多个变量。
在你的 JavaScript 程序中声明多个变量有不同的方法,它们在下面描述。声明和初始化 JavaScript 变量的最常用技术是将每个变量写在它的行上,如下所示:
<html>
<body>
<h1>JavaScript Variables</h1>
<p>In this example, age, income, and sum are variables.</p>
<p id="data"></p>
<script>
var age = 5;
var income = 6;
var sum = age + income;
document.getElementById("data").innerHTML =
"The value of sum is: " + sum;
</script>
</body>
</html>
单击下面的链接查看代码段的工作情况。
在 JavaScript 的单行中声明多个变量
你可以在一行中声明多个变量。但是,有更有效的方法可以在 JavaScript 中定义多个变量。
首先,使用 var、let 或 const. 中的一个变量关键字定义变量的名称和值,用逗号分隔。
例子:
<html>
<body>
<p id="data"></p>
<script>
var name = "XYZ", income = 500, age = 23;
document.getElementById("data").innerHTML = name + " " + income + + age;
</script>
</body>
</html>
单击下面的链接查看代码段的工作情况。
上面的声明虽然只用了一行,但比单独的声明更难理解。上述方法可以推广为:
var [name, age, income] = ['XYZ', 18, 500]
在 JavaScript 中使用解构算法在一行中声明多个变量
随着 ES2015(也称为 ES6)的引入,解构算法被添加到 JavaScript 中,它迅速成为该语言最有价值的方面之一,原因有两个:
- 它有助于避免代码重复。
- 它使你的代码保持整洁和易于理解。
解构算法是一种 JavaScript 方法。这使你可以从数组中提取值或从对象中提取属性并将它们保存在其他变量中。
上面的声明虽然只用了一行,但比单独的声明更难理解。上述方法可以推广为:
var [name, age, income] = ['XYZ', 18, 500]
然后可以使用 console.log() 命令打印这些变量,从而允许用户访问有关使用或存储在变量中的信息或数据。
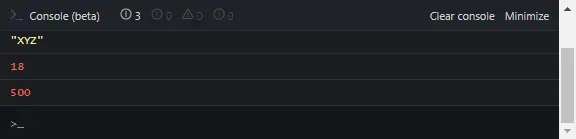
console.log(name); // "XYZ"
console.log(age); // 18
console.log(income); // 500
单击下面的链接查看代码段的工作情况。
输出:

在 JavaScript 中有许多不同的方法来声明/定义多个变量。上面的代码示例和 JavaScript 方法展示了如何使用 JavaScript 在一行中定义多个变量。
尽管如此,声明变量是最常用的方法,因为它将声明分隔成一行。每个语句都应该针对单个变量,在其行上,描述变量的功能。
在一个声明中声明多个变量可能会导致对变量类型和初始值的误解。当一个语句中指定了多个变量时,必须特别注意每个变量的类型和初始化值。