使用 JavaScript 将图像转换为 Base64 字符串
Anika Tabassum Era
2023年10月12日

JavaScript 具有将图像 URL 或图像从本地 PC 转换为 base64 字符串的约定。该字符串可以有大量的符号和字母。
我们将讨论创建一个 canvas 元素,将图像加载到其中,并使用 toDataURL 来显示字符串表示。我们还将尝试使用 file reader 选项来获取 base64 字符串表示形式。
在 JavaScript 中使用 canvas 将图像转换为 Base64 字符串
在这种情况下,我们创建一个 canvas 元素并定义它的维度 - 我们将存储字符串表示形式的 dataURL。
我们将添加来自在线资源的随机图像,为了避免安全问题,我们将确保 object.crossOrigin = 'Anonymous'。最后,我们的回调函数会将 dataURL 传递给 toDataURL 函数,以提醒窗口预览相应图像的 base64 字符串。
代码片段:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<style>
img{
height: 200px;
}
</style>
</head>
<body>
<img src="https://images.unsplash.com/photo-1606115915090-be18fea23ec7?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=465&q=80" id="myImg">
<script>
function toDataURL(src, callback){
var image = new Image();
image.crossOrigin = 'Anonymous';
image.onload = function(){
var canvas = document.createElement('canvas');
var context = canvas.getContext('2d');
canvas.height = this.naturalHeight;
canvas.width = this.naturalWidth;
context.drawImage(this, 0, 0);
var dataURL = canvas.toDataURL('image/jpeg');
callback(dataURL);
};
image.src = src;
}
toDataURL('https://images.unsplash.com/photo-1606115915090-be18fea23ec7?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=465&q=80', function(dataURL){
alert(dataURL);
})
</script>
</body>
</html>
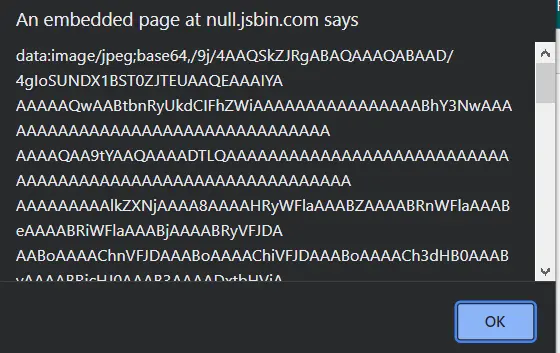
输出:

在 JavaScript 中使用 FileReader 将图像转换为 Base64 字符串
对于文件读取约定,我们将动态初始化一个新对象。该对象将触发 onload 方法并提取 base64 字符串。我们的 input 元素通过上传从本地计算机获取图像。
代码片段:
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<input type="file" name="" id="fileId"
onchange="Uploaded()">
<br><br>
<button onclick="display()">
Display String
</button>
</body>
</html>
var base64String = '';
function Uploaded() {
var file = document.querySelector('input[type=file]')['files'][0];
var reader = new FileReader();
reader.onload = function() {
base64String = reader.result.replace('data:', '').replace(/^.+,/, '');
imageBase64Stringsep = base64String;
} reader.readAsDataURL(file);
}
function display() {
console.log('Base64String about to be printed');
alert(base64String);
}
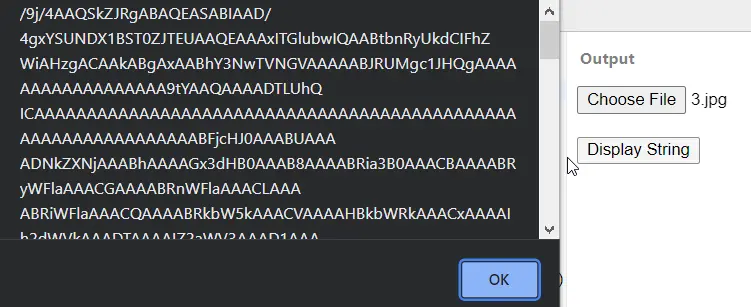
输出:

相关文章 - JavaScript Image
- 在 JavaScript 中的 HTML 图像标签上添加 Onclick 事件
- 使用 HTML Canvas 在 JavaScript 中裁剪图像
- 使用 JavaScript 淡入图像
- 在 JavaScript 中从 URL 加载图像
- 在 JavaScript 中更改悬停图像
- 使用 JavaScript 将 SVG 转换为 PNG
