JavaScript 中的关闭模态

Bootstrap Modals 是一个可定制且响应迅速的轻量级多用途 JavaScript 弹出窗口。网站可以使用它来显示警报弹出窗口、视频和照片。
本教程有助于了解如何在 JavaScript 的帮助下关闭 Bootstrap 模态。
默认的 Bootstrap 模态
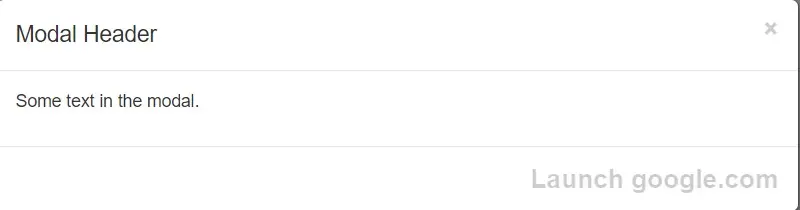
你可以在下面看到默认的 Bootstrap 模态。
你需要提供链接或按钮来启动模态。触发器元素的标记可能如下所示。
<button id="endmodal" class="btn btn-primary close" data-dismiss="modal">
Launch google.com
</button>
你可以使用 data-dismiss 属性来通知 Bootstrap 删除该元素。
JavaScript 中的 Bootstrap 模态事件
使用单行 JavaScript,你可以调用 id 为 myModal 的模态。
语法:
$('#myModal').modal(options);
你可以通过使用在打开和关闭模态时触发的各种事件来进一步调整 Bootstrap 模态的默认行为。
语法:
$('#myBtn').on('click', function() {
$('#myModal').modal('show');
});
这里 .modal('show') 手动打开模态。
modal 是 Bootstrap 最有用的插件之一。这是新手设计师无需编写任何 JavaScript 即可在弹出屏幕中加载材料的最简单方法之一。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Activate Modal with JavaScript</h2>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" id="myBtn">Open Modal</button>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>Some text in the modal.</p>
</div>
<div class="modal-footer">
<button id="closemodal" class="btn btn-primary close" data-dismiss="modal">Launch google.com</button>
</div>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function () {
$('#myModal').modal('show');
$('#myBtn').on('click', function () {
$('#myModal').modal('show');
});
$("#closemodal").on('click', function () {
window.open("https://www.google.com", "_blank");
});
});
</script>
</body>
</html>
输出:
运行代码时,你将看到如下所示的 Bootstrap 模态。

点击 launch Google.com 按钮后,它将打开一个新链接,如下所示。

当你返回上一页时,你将看到单击链接后弹出窗口关闭。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn