使用 JavaScript 清除所有 Cookie
Shiv Yadav
2023年10月12日

本文将帮助你使用 JavaScript 清除所有 cookie。
Cookies 允许客户端和服务器通过 HTTP 通信和传输信息。即使在使用无状态协议 HTTP 时,它也允许客户端保留状态信息。
- 用户浏览器每次后续访问域时,都会在 HTTP 请求标头中发送有关 cookie 的信息。
- 登录信息、同意等参数等信息改善和个性化用户体验。
使用 JavaScript 删除当前域的所有 Cookie
当前文档中的 cookie 属性用于更改使用 HTML DOM cookie 属性购买的 cookie 的属性。document.cookie 返回与当前文档关联的所有以分号分隔的 cookie 的字符串。
语法:
document.cookie = 'key=value';
下面的代码显示了如何使用 JavaScript 删除 cookie。该代码在在线编辑器上运行,以证明该代码只能删除你网站生成的 cookie。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
</title>
</head>
<body>
<main>
<script type="text/javascript">
document.cookie = "username=shiv";
document.cookie = "CONSENT=YES+IN.en+20170903-09-0";
function displayCookies() {
var displayCookies = document.getElementById("display");
displayCookies.innerHTML = document.cookie;
}
function deleteAllCookies() {
var cookies = document.cookie.split(";");
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i];
var eqPos = cookie.indexOf("=");
var name = eqPos > -1 ? cookie.substr(0, eqPos) : cookie;
document.cookie = name + "=;expires=Thu, 01 Jan 1970 00:00:00 GMT";
}
}
</script>
<button onclick="displayCookies()">Display Cookies</button>
<button onclick="deleteAllCookies()">Delete Cookies</button>
<p id="display"></p>
</main>
</body>
</html>
上面的代码有两个限制。
- 设置了
HttpOnly标志的 Cookie 不会被删除,因为HttpOnly标志会禁用 JavaScript 对 cookie 的访问。 - 设置为路径值的 Cookie 不会被删除。 (虽然这些 cookie 出现在
Deleted下,但如果不为安装路径指定相同的值,则无法删除它们。)
输出:
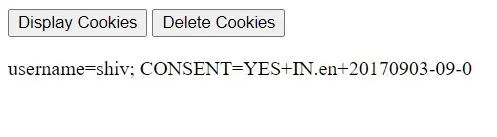
当你点击显示 Cookie 时,它将显示 cookie。

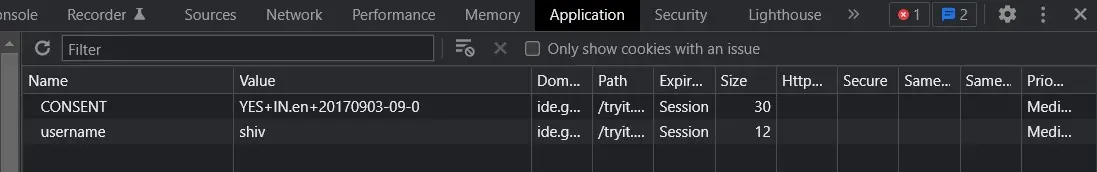
你还可以在检查器中查看 cookie。

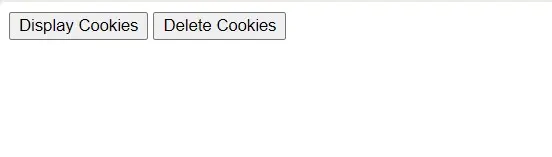
点击 Delete Cookies 后,它会删除它,你必须再次点击显示 cookies,看看它是否被删除。

你还可以在检查器中查看它是否被删除。

作者: Shiv Yadav
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn