在 JavaScript 中更改页面标题
Shiv Yadav
2024年2月15日

本文将讨论在 JavaScript 中动态修改网页的标题。
使用 document.title 属性更改 JavaScript 中的页面标题
document.title 属性用于设置或检索文档的当前标题。可以通过将新标题作为字符串分配给此属性来修改页面的标题。
然后网站的标题将更改为选定的标题。
语法:
newPageTitle = 'Title changed!';
document.title = newPageTitle;
例子:
<!DOCTYPE html>
<html>
<head>
<title>
Dynamically change a web
page's title
</title>
</head>
<body>
<b>
Dynamically change a web
page's title
</b>
<p>
Click on the button to change the page
title to: "title changed!"
</p>
<button onclick="changePageTitle()">
Change Page Title
</button>
<script type="text/javascript">
function changePageTitle() {
newPageTitle = 'title changed!';
document.title = newPageTitle;
}
</script>
</body>
</html>
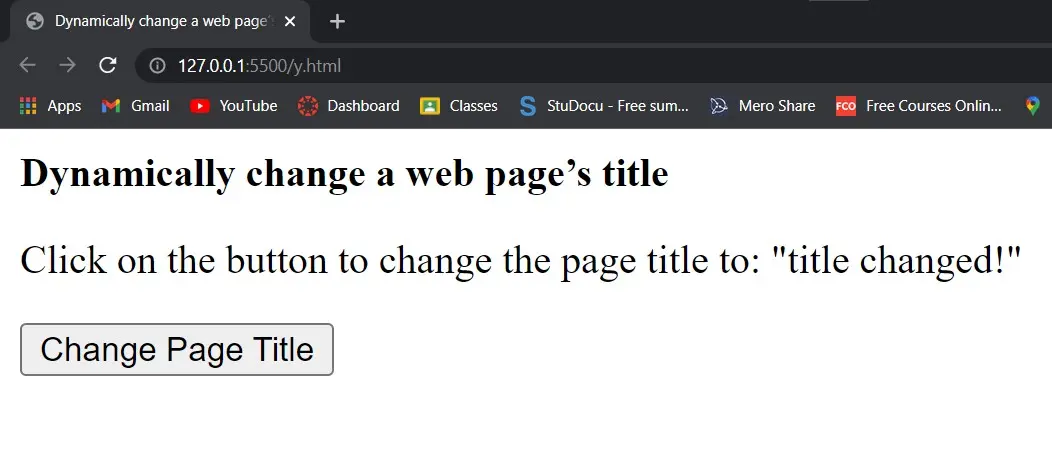
点击按钮前的输出:

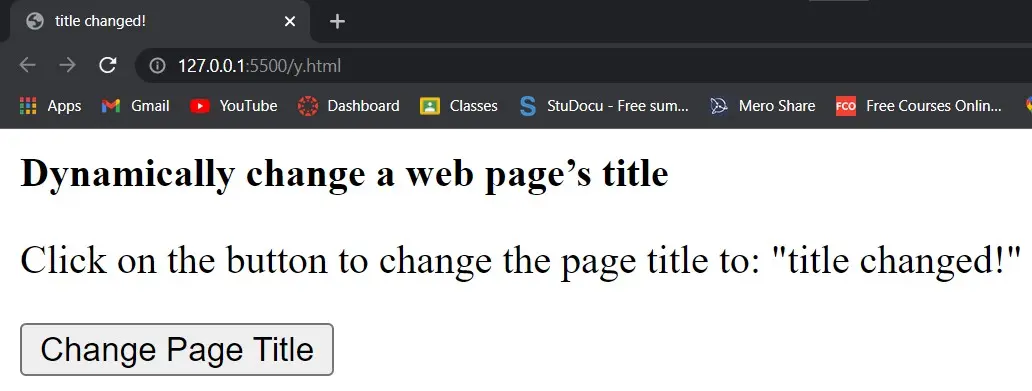
点击按钮后的输出:

使用 querySelector() 方法更改 JavaScript 中的页面标题
我们可以使用 document.querySelector() 方法来选择文档中的元素。
可以通过给标题元素一个选择器参数并检索页面的主标题元素来选择标题元素。
元素的 textContent 属性返回特定位置的文本内容。可以通过将 textContent 属性设置为所需的新标题作为字符串来修改页面的标题。
语法:
newPageTitle = 'title changed!';
document.querySelector('title').textContent = newPageTitle;
例子:
<!DOCTYPE html>
<html>
<head>
<title>
Dynamically change a web
page's title
</title>
</head>
<body>
<b>
Dynamically change a web
page's title
</b>
<p>
Click on the button to change the page
title to: "title changed!"
</p>
<button onclick="changePageTitle()">
Change Page Title
</button>
<script type="text/javascript">
function changePageTitle() {
newPageTitle = 'title changed!';
document.querySelector('title').textContent = newPageTitle;
}
</script>
</body>
</html>
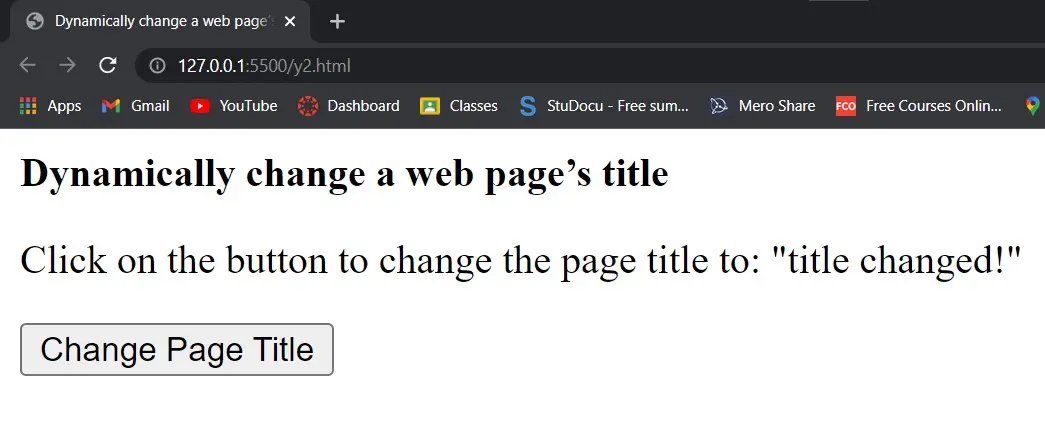
点击按钮前的输出:

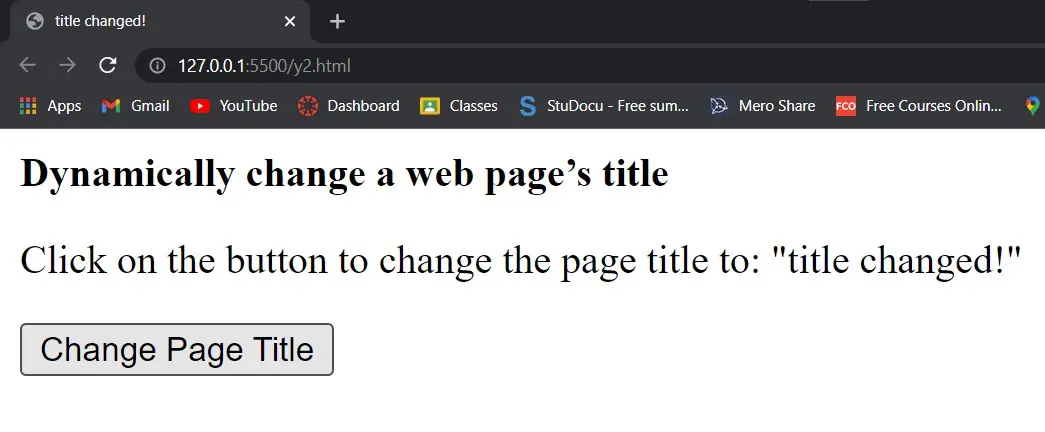
点击按钮后的输出:

作者: Shiv Yadav
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn