JavaFX 方形按钮
Sheeraz Gul
2024年2月15日

可以通过扩展 Java 中的 ToolBar 类来创建方形按钮。本教程演示了如何在 JavaFX 中创建方形按钮。
在 JavaFX 中创建方形按钮
按钮是通过在 JavaFX 中实例化 Button 类来创建的。这些按钮用于执行 JavaFX 中的一些活动。
它由 JavaFX.scene.control.Button 类表示。按钮上可以有文本或图标。
我们需要设置按钮的大小来创建方形按钮。以下函数用于操作 JavaFX 中按钮的大小。
功能:
button.setMinWidth() button.setMaxWidth() button
.setPrefWidth()
button.setMinHeight() button.setMaxHeight() button
.setPrefHeight()
button.setMinSize() button.setMaxSize() button.setPrefSize()
我们可以使用上面的方法来设置按钮的大小,使其成为方形。按照以下步骤在 JavaFX 中创建方形按钮:
-
首先,通过扩展 Application 类创建一个类。
-
实现
start()方法。 -
通过实例化类
Button来创建按钮。 -
创建另一个扩展
ToolBar类的类。这个类将有一个方法layoutChildren()。 -
layoutChildren()方法将指定按钮的大小。我们可以使用具有相同值的setPrefWidth()和setPrefHeight()来创建方形按钮。 -
创建一个继承
ToolBar类的类的对象,实例化该类并将按钮传递给它。 -
通过实例化
BorderPane类并传递ToolBar类的上述对象来创建边框窗格。 -
创建一个场景对象,实例化场景类,并将
BorderPane对象传递给场景。 -
使用
setScene()方法将场景添加到舞台。 -
使用
show()方法显示舞台。 -
最后,启动应用程序。
完整源代码:
package delftstack;
import javafx.application.Application;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ToolBar;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class JavaFX_Square_Button extends Application {
@Override
public void start(Stage Demo_Stage) {
Button Button1 = new Button("One");
Button Button2 = new Button("Two Two");
Button Button3 = new Button("Three Three Three");
Square_Button_ToolBar Tool_Bar = new Square_Button_ToolBar();
Tool_Bar.getItems().addAll(Button1, Button2, Button3);
BorderPane Border_Pane = new BorderPane();
Border_Pane.setTop(Tool_Bar);
Scene Demo_Scene = new Scene(Border_Pane, 500, 500);
Demo_Stage.setScene(Demo_Scene);
Demo_Stage.show();
Tool_Bar.requestLayout();
}
// A derivative of the ToolBar class to resize all buttons of the same size and square.
class Square_Button_ToolBar extends ToolBar {
@Override
protected void layoutChildren() {
double Min_Pref_Size = Calculate_Pref_Child_Size();
for (Node x : getItems()) {
if (x instanceof Button) {
((Button) x).setPrefWidth(Min_Pref_Size);
((Button) x).setPrefHeight(Min_Pref_Size);
}
}
super.layoutChildren();
}
private double Calculate_Pref_Child_Size() {
double Min_Pref_Size = 0.0d;
for (Node x : getItems()) {
if (x instanceof Button) {
Min_Pref_Size = Math.max(Min_Pref_Size, x.prefWidth(-1));
}
}
return Min_Pref_Size;
}
}
public static void main(String[] args) {
launch(args);
}
}
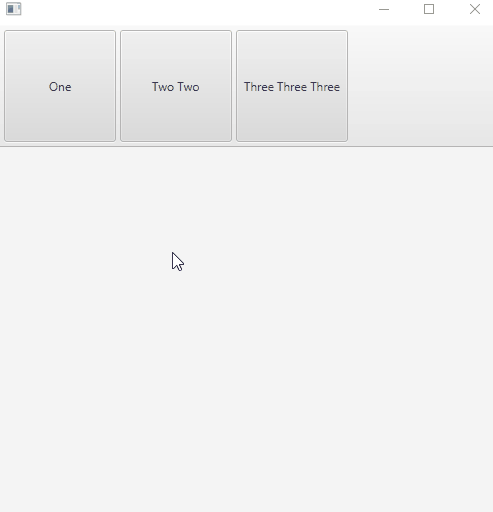
上面的代码将创建适合文本大小的方形按钮。
输出:

作者: Sheeraz Gul
Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook