JavaFX 在窗格中的文本居中
Sheeraz Gul
2024年2月15日

在 Pane 类中没有使节点居中的功能,但如果我们想使节点居中,我们可以使用 StackPane。本教程演示了使用 StackPane 将 JavaFX 中的文本或其他节点居中。
窗格中的 JavaFX 中心文本
StackPane 是一种窗格,用于布置其子级以堆叠到其他窗格中。我们可以对齐 StackPane 以使窗格中的节点居中。
StackPane 的默认对齐属性是 Pos.CENTER。JavaFX StackPane 从 JavaFX.scene.layout.StackPane 实例化。
StackPane 有两个用于不同目的的构造函数。StackPane 的语法是:
StackPane Demo = new StackPane();
StackPane 的构造函数是:
StackPane():将使用默认的Pos.CENTER对齐方式创建布局。StackPane(Node…. nd):将使用默认对齐方式创建布局。
对齐属性可用于对齐 StackPane 中的节点。StackPane 可以通过三种方法进行对齐:
getAlignment():该方法用于获取对齐属性值。setAlignment(Posvalue):该方法用于设置对齐属性值。setAlignment(Node child, Posvalue):该方法用于设置StackPane中子节点的对齐属性值。
让我们尝试一个示例,使用 StackPane 将窗格中的节点文本居中。参见示例:
package delftstack;
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Sphere;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class JavaFx_StackPane extends Application {
@Override
public void start(Stage DemoStage) {
// Create the text to be centered
Text Demotext = new Text("Centered Text");
// Font for the text
Demotext.setFont(Font.font(null, FontWeight.BOLD, 20));
// color of the text
Demotext.setFill(Color.BLUE);
// position of the text
Demotext.setX(20);
Demotext.setY(50);
// circle
Circle DemoCircle = new Circle(700, 500, 300);
// fill color
DemoCircle.setFill(Color.LIGHTBLUE);
DemoCircle.setStroke(Color.BLACK);
// Now Create a Stackpane
StackPane DemoStackPane = new StackPane();
// Margin for the above circle
DemoStackPane.setMargin(DemoCircle, new Insets(50, 50, 50, 50));
ObservableList li = DemoStackPane.getChildren();
// Add child nodes to the pane
li.addAll(DemoCircle, Demotext);
// Create a scene
Scene DemoScene = new Scene(DemoStackPane);
// Set title
DemoStage.setTitle("Centered Text Sample");
// Add scene to the stage
DemoStage.setScene(DemoScene);
// Display the results
DemoStage.show();
}
public static void main(String args[]) {
launch(args);
}
}
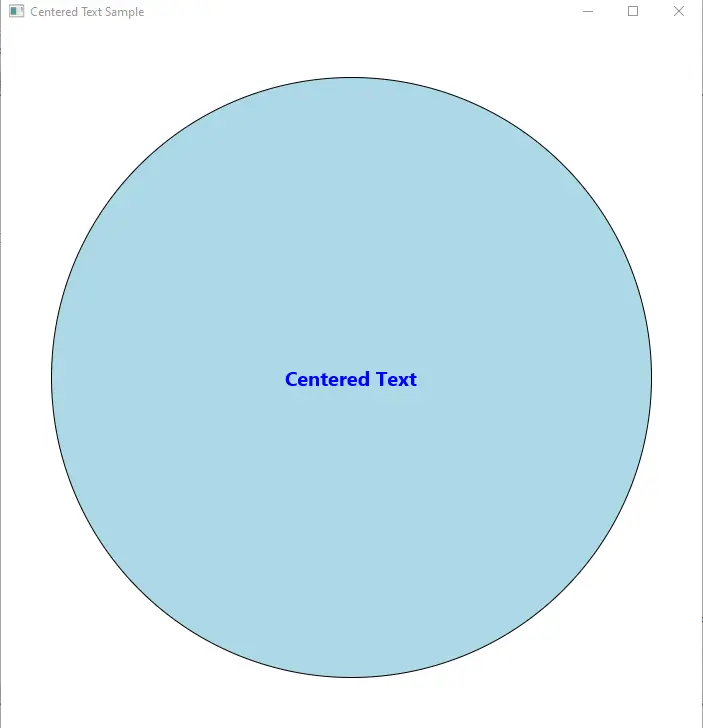
该代码在 StackPane 中创建一个文本和一个圆圈,并使用中心位置的默认对齐方式。见输出:

作者: Sheeraz Gul
Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook