.Jsp 和 .Jspx 文件扩展名之间的区别

.JSPX 文件代表 XHTML(XML 和 HTML)脚本。它们帮助创建 .jsp 文件,从而实现文件格式中查看层之间的分离。
此外,JSPX 文件易于操作、理解和呈现,但它们对于包含函数、方法和复杂数值数据的代码并不理想。
本文将创建文件并在 Apache Tomcat 10.0 服务器上执行它们。此外,我们会将 .jsp 扩展名更改为 .JSPX,以向你展示实时差异。
.Jsp 文件扩展名
检查以下 .jsp 代码。
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>A demo .JSP file</title>
<style>
#win * {color:gold;}
#lose * {color:red;}
</style>
</head>
<body>
<h4> We will run a program that will give you random numbers each time you click on new number </h4>
<%
double ran = Math.random();
if (ran > 0.51) {
%>
<div id="win">
<h4> You made it!</h4>
<p> Lucky you winner! <%= ran %> </p>
</div>
<%} else {
%>
<div id="lose">
<p> You got: <%= ran %> </p>
<p> Better luck next time! </p>
<%
}
%>
<a href="<%= request.getRequestURI() %>"><b> Lets do it again! </b></a>
</div>
</body>
</html>
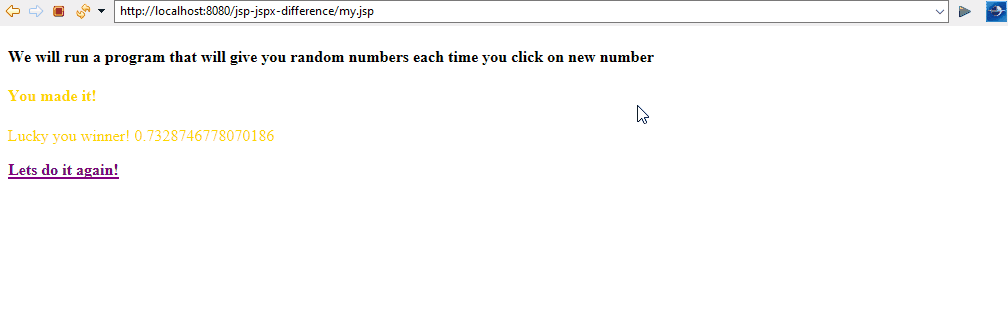
输出:

我们旨在区分文件格式(扩展名),而不是理解 XML 和 JS 语法。但是,我们仍然在每个重要的脚本部分之前添加了注释。
带有 .Jspx 文件扩展名的 XML 脚本
这是一个干净的 XML 脚本。我们将其保存为 .JSPX,以显示在 Apache Server 上以 JSPX 形式实时实现的完整 XML 文件。
<!-- A simple XML script using JS -->
<!--
Note we are not learning JS and XML logical flow, this code is for the demonstration purpose of how to run XML script as a .JSPX fie on Apache Tomcat 10.0 -->
<!DOCTYPE html>
<html>
<body>
<h4>A demo XML/JS script to run as .JSPX file extension</h4>
<div>
<span id="val1"></span><br>
<span id="val2"></span><br>
<b>Equal to:</b> <span id="what"></span>
</div>
<script>
/* Storing is values in JS variable */
var txt, parser, xmlDoc;
txt = "<note>" +
"<val1>2 +</val1>" +
"<val2>2</val2>" +
"<heading>Equal to</heading>" +
"<body>4</body>" +
"</note>";
/* using parse function */
parser = new DOMParser();
xmlDoc = parser.parseFromString(txt,"text/xml");
document.getElementById("val1").innerHTML =
xmlDoc.getElementsByTagName("val1")[0].childNodes[0].nodeValue;
document.getElementById("val2").innerHTML =
xmlDoc.getElementsByTagName("val2")[0].childNodes[0].nodeValue;
document.getElementById("what").innerHTML =
xmlDoc.getElementsByTagName("body")[0].childNodes[0].nodeValue;
</script>
</body>
</html>
输出:
A demo XML/JS script to run as .JSPX file extension
2 +
2
Equal to: 4
.Jsp 和 .Jspx 文件扩展名之间的区别
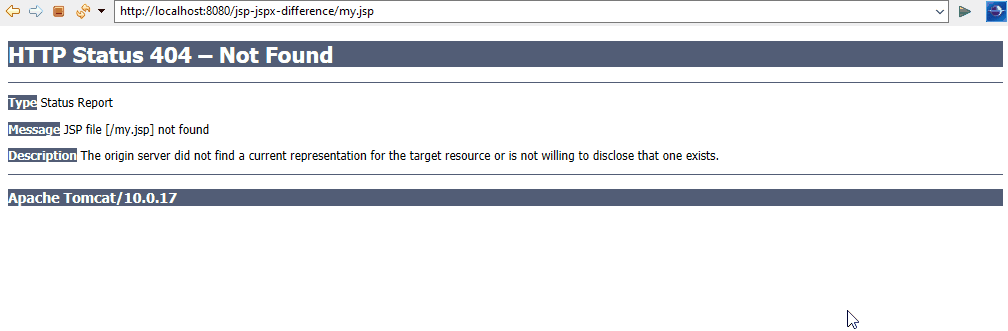
我们将运行 my.jsp 文件,将其更改为 my.JSPX 以向你展示发生了什么。
在这里检查:

回到重点:
JSPX 文件反映了 XML 格式并动态增强了 JSP 页面,因为 JSPX 允许你将代码和视图层分离到不同的文件中。
简而言之,我们可以创建 .JSPX 文件来构建 XHTML 页面,但 JSP 文件是 Java 函数、数学和算法内容所需要的。
在某些情况下,编写 XML 格式代码比编写本机 .JSP 代码更可取。
Sarwan Soomro is a freelance software engineer and an expert technical writer who loves writing and coding. He has 5 years of web development and 3 years of professional writing experience, and an MSs in computer science. In addition, he has numerous professional qualifications in the cloud, database, desktop, and online technologies. And has developed multi-technology programming guides for beginners and published many tech articles.
LinkedIn