在 Django 中使用 include 标签

本教程旨在快速轻松地教授如何在 Django 中的单个 HTML 文件中使用 include 标签。
在 Django 中使用 include 标签在 HTML 文件中导入外部文件
在 Django 文档中,我们可以使用不同的内置模板标签。而 extends 标签是模板继承的一部分。
include 标签也是模板继承的一部分。include 标签带来了一种更智能的方式来避免冗余代码,并有助于将外部文件添加到一小段代码中。
例如,如果我们有一个带有导航栏的主页并在整个网站上集成多个页面,我们将需要将其添加到不同的页面上。但是,在每个页面上单独添加导航栏是一个耗时的过程。
在这种情况下,我们不会单独添加导航栏。我们需要创建我们的 base.html 和 navbar.html 文件,在这些文件中编写一个导航栏脚本,然后我们可以在我们想要使用 include 标记替换它的地方使用它。
根据文档,include 标签使用当前上下文加载和呈现模板。这是一种在模板中包含其他模板的方法。
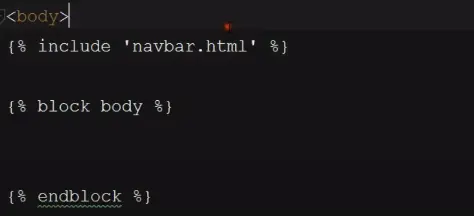
现在,我们将使用带有 include 标签的 navbar.html 文件创建一个新的 HTML 文件。我们必须在 HTML body 标签中使用这个标签,并且我们需要在 HTML 代码中使用 jinja 模板。
Jinja 模板帮助我们在 HTML 文件中导入变量和应用继承。我们可以看到 include 标签需要打开和关闭大括号,在它们周围,我们会写 include 标签,在一个空格之后,写下我们需要替换的文件名。

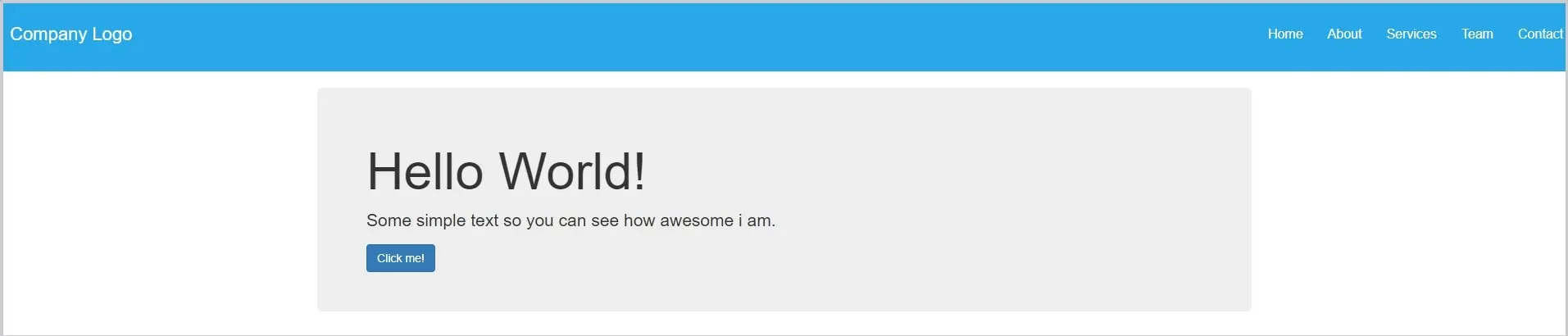
如果我们运行我们的服务器,我们现在可以看到我们在另一个页面上有一个导航栏。

你已经了解了如何轻松地使用 include 标记并在 Django 项目中包含外部 HTML 文件。你可以从这里获取更多信息。
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn