Django Bootstrap

这篇简要说明的主要目的是学习如何在 Django 中将 Bootstrap 添加到项目中,同时我们也看一下关于静态断言的一些配置。
在 Django 中设置 Bootstrap
让我们开始吧。我们有一个名为 demosite 的项目和一个名为 blog 的应用程序,但单个项目可以有多个应用程序。现在我们将看到如何将静态资产连接到我们的项目,我们将添加特定于应用程序的静态资源。
我们将在 blog 应用程序中添加一个 static 目录,以便它们只能在此应用程序中可见和访问。有时你想添加一些全局样式或全局资产,所有应用程序都必须可访问的图片。
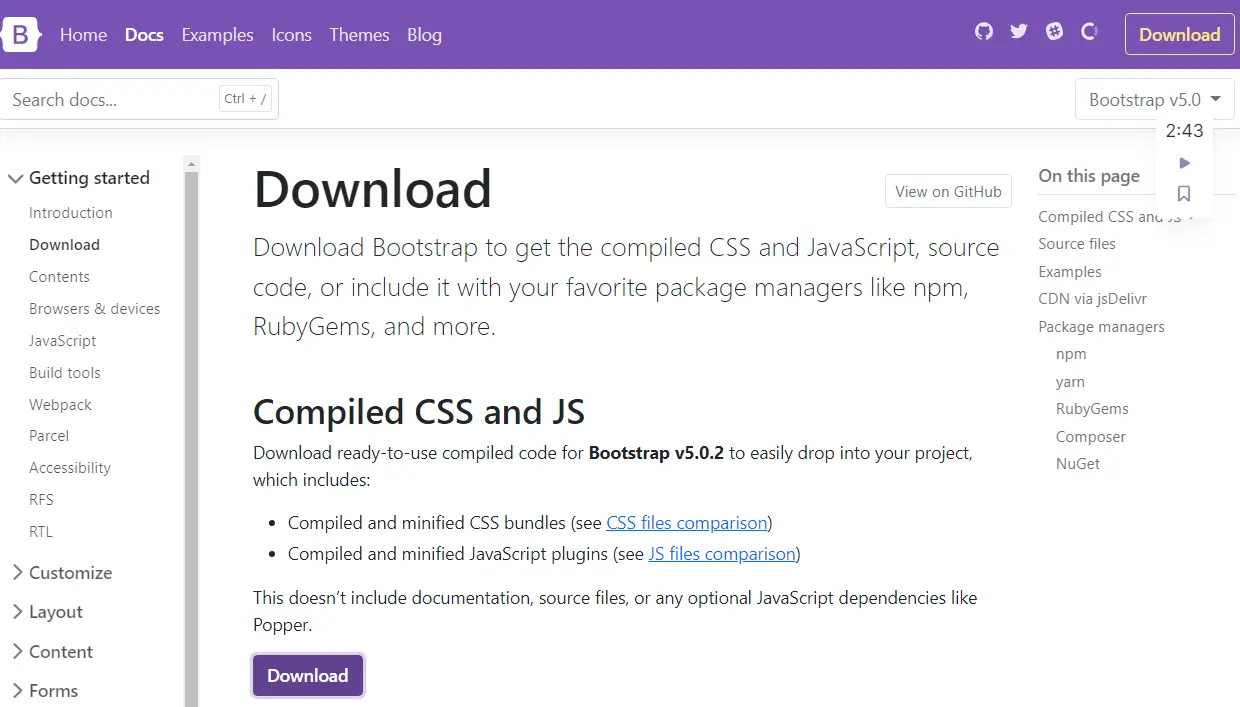
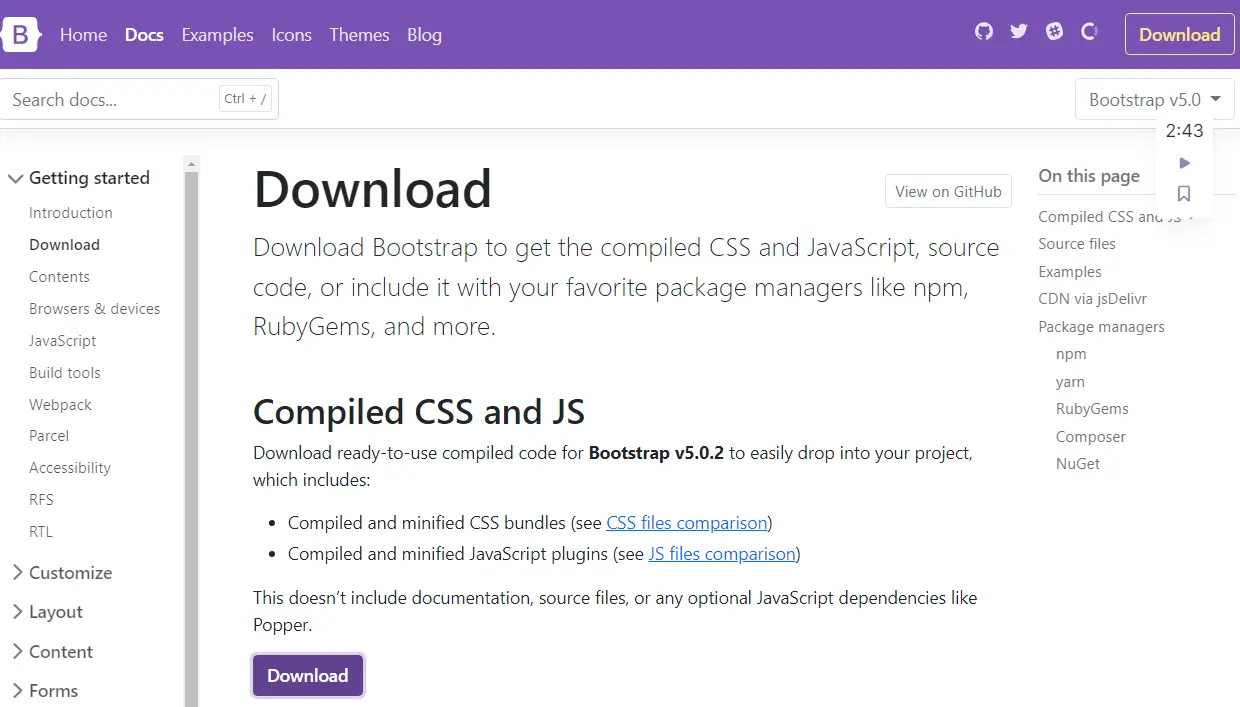
第一步是将 Bootstrap 添加到我们的 blog 应用程序中;打开浏览器,导航到 Bootstrap 5 文档,然后点击下载按钮。下载后,我们需要解压文件,从解压后的文件夹中复制这些 JS 和 CSS 文件夹。

我们在应用程序中创建了一个 static 文件夹,我们将在这个 static 文件夹中添加另一个名为 blog 的文件夹。我们可以看到我们有一个 /static/blog 目录,你不必将文件直接放入 static 中,因为建议在其中添加一个额外的文件夹。
如果你想知道为什么会这样,尽管从技术上讲,我们可以将所有样式直接放在这个 static 文件夹下,而不是创建另一个 blog 文件夹,那将是一个坏主意。Django 将选择第一个静态文件。
现在我们将复制的文件夹粘贴到 blog 文件夹中。它会找到匹配的名称,如果我们在不同的应用程序中有同名的静态文件,Django 将无法区分它们。

简而言之,如果我们有样式 CSS 之类的文件并将其放在 static 下,并且我们在其他应用程序或项目中也有此文件,则 Django 将无法识别我们要加载的样式 CSS。最好添加一个额外的名称来区分我们要加载哪个。
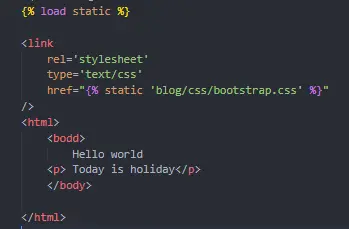
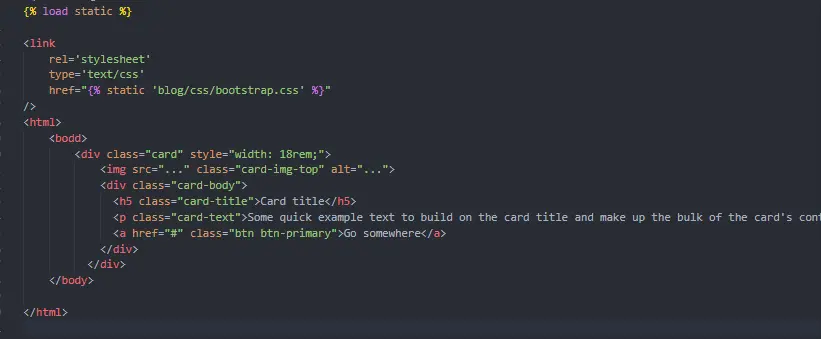
让我们在应用程序中创建一个名为 template 的文件夹,并在此文件夹中创建一个 index.html 文件。在这个文件中,我们必须告诉 Django 使用 Jinja 代码 {% load static %} 加载我们的静态变量,让我们使用 <link/> 标签从 Bootstrap 链接我们的 CSS 文件并编写以下代码。

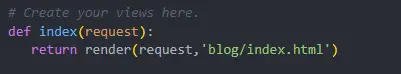
在运行项目之前,请确保你已经为索引页面创建了一个函数并在 urls.py 文件中设置了 URL。这些代码用于演示,在你的项目中,代码可能会有所更改。

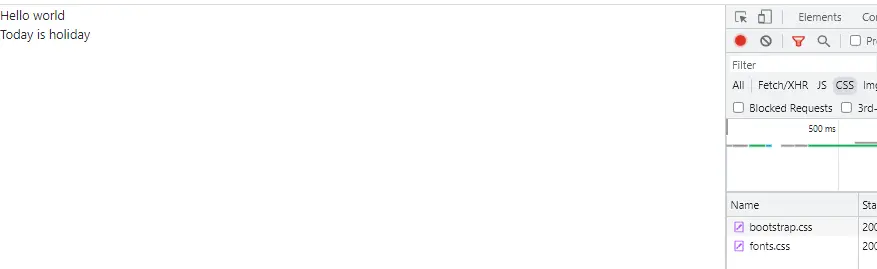
让我们运行服务器;如果你打开 Developer Tools,导航到 Network,选择 CSS,然后刷新页面,我们看到 Bootstrap 已经加载。

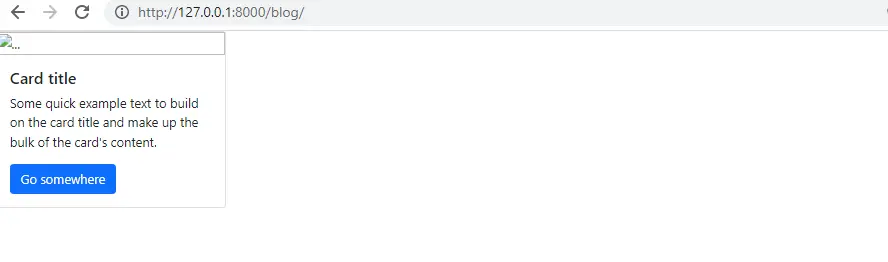
让我们添加 card 组件,从 Bootstrap 复制其代码,并将其粘贴到我们的 index.html 文件中。

我们这里有我们的卡片,但缺少一张图片,所以现在我们将添加这张图片,但这次我们将向你展示如何添加全局静态资产。

如果我们想让图像可用于其他应用程序,我们在我们的 root 目录中创建一个 static 文件夹,并在 static 文件夹中创建一个 image 文件夹。让我们将图像保存在 image 文件夹中。
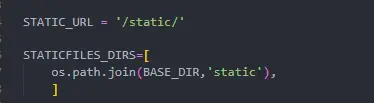
现在我们必须转到我们的 settings.py 文件,向下滚动,看到我们已经拥有 STATIC_URL 并添加一个变量 STATICFILES_DIRS。这个命令允许我们指定更多的静态目录,我们只使用一个,但有时你想要更多。

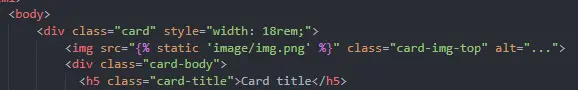
我们将图像路径传递给 index.html 文件中的 src 属性。

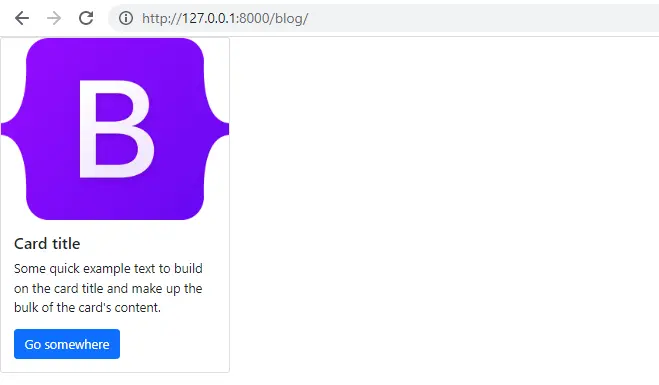
让我们刷新一下页面,我们可以看到我们的图片已经加载完毕。该图像是从我们的 root static 文件夹加载的,并且我们拥有从我们的应用程序加载的 CSS 样式。

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn