在 Angular 中显示和隐藏

我们将介绍在 Angular 中显示和隐藏组件或元素的示例。
在 Angular 中显示和隐藏
在开发商业应用程序时,我们需要根据用户角色或条件隐藏一些数据。我们必须根据该应用程序中的条件显示相同的数据。
在本教程中,我将向你展示一种简单的方法,使用它我们可以根据条件显示和隐藏数据。
让我们使用以下命令创建一个新应用程序。
# angular
ng new my-app
在 Angular 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
# angular
cd my-app
现在,让我们运行我们的应用程序来检查所有依赖项是否安装正确。
# angular
ng serve --open
假设我们有一个模板或一段代码,我们只想在条件为真时显示,在条件为假时隐藏它。我们可以使用此示例显示和隐藏它。
首先,我们将在 app.component.html 中创建一个包含标题、段落和输入字段的演示内容,并将其包装在 div 中。
# Angular
<div>
<hello name="{{ name }}"></hello>
<p>Enter your name:</p>
<input type="text" id="element"/>
</div>
现在,在 app.component.ts 中,我们创建一个新变量 element 并将其设置为 false。
# Angular
element = false;
我们将根据条件使用*ngIf 显示和隐藏我们的 div。
# Angular
<div *ngIf="element == true">
<hello name="{{ name }}"></hello>
<p>Enter your name:</p>
<input type="text" id="element"/>
</div>
如上例所示,我们设置了一个条件,如果 element 为 true,则显示 div,如果条件为 false,则不显示。
因此,div 将被隐藏,因为我们已将 element 设置为 false。现在,让我们将 element 的值更改为 true 并检查它是如何工作的。
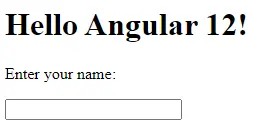
输出:

你现在可以看到,当我们更改 element 的值时,我们在 div 上设置的条件发生了变化,它开始显示 div 及其内部的所有元素。
想象一下,如果我们想在单击某些按钮时显示和隐藏数据。我们可以使用相同的 *ngIf 创建这个简单的示例。
现在,让我们创建两个具有两个函数 showData() 和 hideData() 的按钮。我们需要在 div 之外创建这两个按钮,这样当条件更改为 false 时它们不会被隐藏。
因此,我们在 app.component.html 中的代码将如下所示。
# Angular
<div *ngIf="element == true">
<hello name="{{ name }}"></hello>
<p>Enter your name:</p>
<input type="text" id="element" />
</div>
<button (click)="showData()">Display Data</button>
<button (click)="hideData()">Hide Data</button>
现在,让我们在 app.component.ts 中创建这两个函数。showData() 将 element 的值更改为 true 和 hideData() 将 element 的值更改为 false。
因此,代码将如下所示。
# Angular
showData() {
return (this.element = true);
}
hideData() {
return (this.element = false);
}
我们现在将添加一些 CSS 代码以使我们的按钮看起来不错。
# Angular
button{
margin-top: 10px;
padding: 10px;
background-color: aquamarine;
border: none;
margin-right: 10px;
}
让我们看看它是如何工作的。
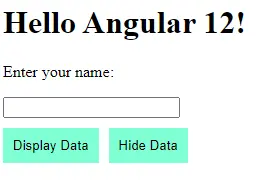
输出:


正如你在上面的示例中所看到的,我们可以使用 *ngIf 和按钮 (click) 方法轻松隐藏和显示内容。
如果我们想在内容隐藏时隐藏 Display Data 按钮,在数据被隐藏时隐藏 Hide Data 按钮,我们也可以在按钮上使用相同的概念。
所以我们创建一个*ngIf 条件,如果 element 为 true,则仅显示隐藏数据按钮,当 element 为 false 时,将显示显示数据按钮。
# Angular
<div *ngIf="element == true">
<hello name="{{ name }}"></hello>
<p>Enter your name:</p>
<input type="text" id="element" />
</div>
<button *ngIf="element == false" (click)="showData()">Display Data</button>
<button *ngIf="element == true" (click)="hideData()">Hide Data</button>
我们不需要在 app.component.ts 文件中编写任何代码行,因为我们创建的函数和 *ngIf 函数将帮助我们在按钮上完成相同的操作。所以,让我们检查一下它现在是如何工作的结果。
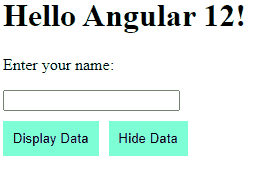
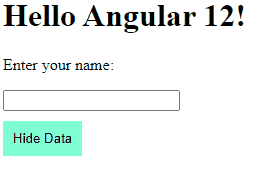
输出:

所以,在本教程中,我们学习了如何使用*ngIf 根据条件隐藏和显示内容,还学习了如何使用按钮的 (click) 方法来帮助我们隐藏和显示按钮上的数据点击。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn