在 AngularJS 中制作饼图

本文将通过示例介绍 AngularJS 中的饼图及其工作原理。
在 AngularJS 中制作饼图
在许多情况下,我们可能必须在应用程序中使用或显示图表来展示数据。为此,AngularJS 为我们提供了一些可以使用的库,我们将详细讨论。
图表库是 JavaScript chart.js 库的 AngularJS 版本。AngularJS 图表是基于 HTML5 的图表库,可在画布 HTML5 元素上制作图表。
AngularJS 图表是 JavaScript 中轻量级且著名的图表库。angular_chart.js 的主要亮点是响应式、反应式和支持 HTML5 的图表库。
我们可以通过应用 chart.js 库为 AngularJS 制作有吸引力的图表。AngularJS 图表是 Chart.js 的原生 Angular 指令。
这些是以下所需的依赖项:
- AngularJS(用 1.2.x、1.3.x 和 1.4.x 测试,尽管它可能适用于以前的版本)
Chart.js(需要Chart.js1.0, 使用版本 1.0.1 和 1.0.2 检查)
现在,我们可以借助示例来解释 Angular 中的饼图。
让我们创建一个新的 AngularJS 应用程序来查看指令示例。首先,我们将使用 script 标签添加 AngularJS 库。
# AngularJs
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.16/angular.min.js"></script>
现在我们将使用 ng-app 定义 AngularJS 应用程序。
# AngularJs
<body ng-app="">
...
</body>
首先,我们将包含 AngularJS 图表的所有依赖文件。
# Angular
<script src="/angular/angular.min.js"></script>
<script src="/Chart.js/Chart.min.js"></script>
<script src="/angular-chart.js/dist/angular-chart.min.js"></script>
<link rel="stylesheet" href="/angular-chart.js/dist/angular-chart.css">
现在,我们将依赖注入到 AngularJS 模块中。
# Angular
angular.module("ngApp", ["chart.js"])
现在,我们将为饼图定义数据和标签。我们必须将 ChartLabels 数组中的所有标签和数据分配到 ChartData JavaScript 数组中。
并确保标签和数据系列不会冲突。
# Angular
$scope.chartLabels = ['List A', 'List B', 'List C'];
$scope.chart-data = [55, 69, 10];
我们现在将在 HTML 文件中定义 Chart 目录并将模型分配给它。
# Angular
<canvas id="pie" class="chart chart-pie" chart-data="chart-data" chart-labels="labels" legend="true">
</canvas>
有时我们需要对饼图切片的点击执行一些操作,所以下面的代码将帮助获取饼图的点击切片值。
# Angular
chart-click="onClickdisplay"
$scope.onClickdisplay = function (points, evt) {
console.log(points);
};
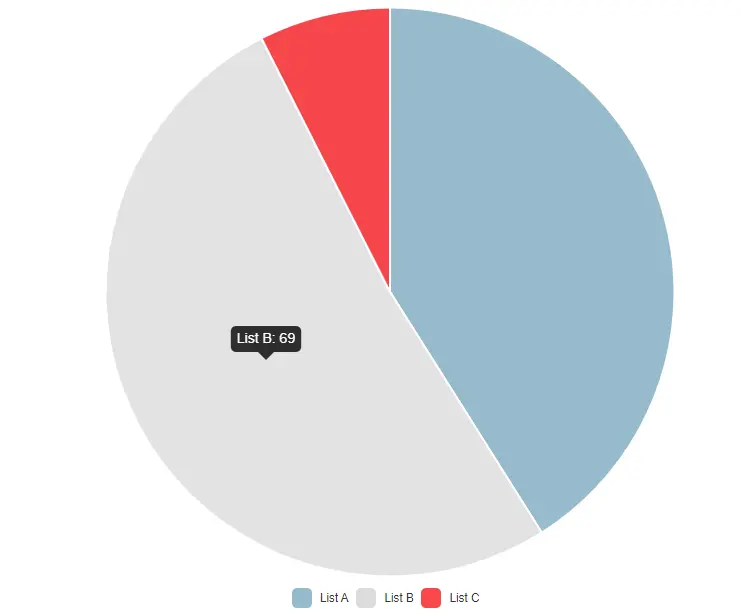
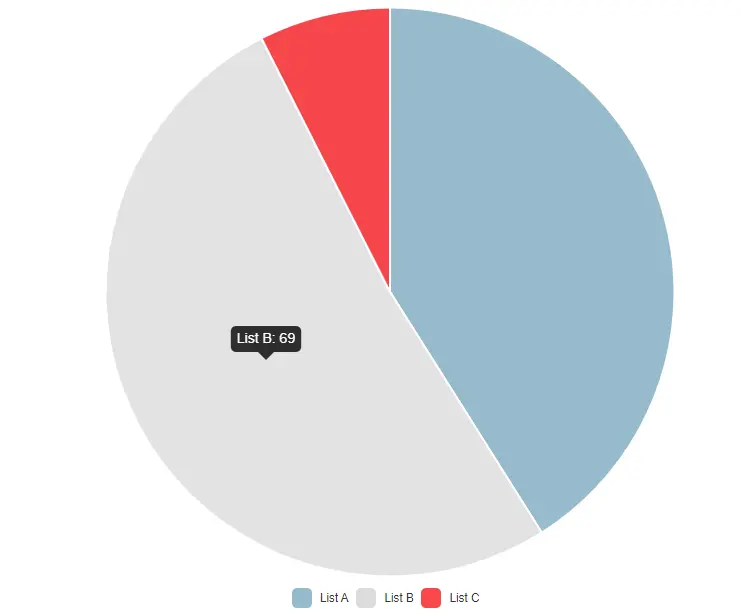
输出:

从上面的例子可以看出,我们可以使用 chart.js 库轻松创建饼图。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn