在 Angular 中解析 JSON
Rana Hasnain Khan
2024年2月15日

本文将通过示例解决如何在 Angular 中解析 JSON。
在 Angular 中解析 JSON
在 Angular 应用程序中使用 API 时,我们会遇到 JSON 格式的响应。我们可能会从 API 获取一些 JSON 格式的数据,并且可能需要将其显示在表格上。
为此,我们需要解析 JSON 数据。让我们举个例子,尝试使用 JSON 的 stringify 方法创建 JSON 数据。
此方法用于将任何内容转换为 JSON 格式。然后我们可以在 JSON parse() 的另一种方法的帮助下使用该 JSON 进行解析。
parse() 方法可以毫无问题地解析 JSON。
示例代码:
# Angular
import { Component, VERSION, OnInit } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements OnInit {
strInfo: any;
parseInfo: any;
myInfo =
{
"id": 0,
"guid": "9b06a996-23f4-46ff-a007-a6bca1f9c1f3",
"balance": "$1,590.37",
"age": 33,
"name": "Chaney Harrell",
"gender": "male",
"company": "GOGOL",
"email": "chaneyharrell@gogol.com",
"phone": "+1 (836) 566-3872",
"address": "716 Grafton Street, Rodanthe, West Virginia, 6757"
}
ngOnInit() {
console.log(this.myInfo);
this.strInfo = JSON.stringify(this.myInfo);
console.log('After using Stringify :', this.strInfo);
this.parseInfo = JSON.parse(this.strInfo);
console.log('After Parsing Json Info:', this.parseInfo);
}
}
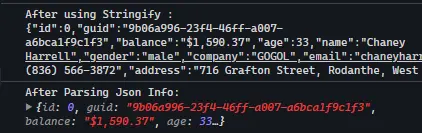
输出:

在 stringify() 的帮助下,我们可以将数据转换成完美的 JSON,然后我们可以使用 JSON 的另一个函数 parse(),可以毫无问题地解析 JSON 数据。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn