Angular 中的分页
Rana Hasnain Khan
2024年2月15日

我们将介绍 Angular 中的分页,哪个库最好实现分页,以及如何使用它。
Angular 中的分页
当我们有超过 1000 或 10,000 个项目的数据集时,我们无法在一页上或一次显示所有项目,因为加载完整的数据集需要大量时间和内存。显示许多数据集的最佳方式是在 Angular 中使用分页。
许多库可用于 Angular 中的分页。但在本教程中,我们将使用 ngx-pagination,它易于实现。
ngx-pagination 的安装
要安装 ngx-pagination 库,我们需要在项目中打开终端并执行以下命令。
# angular CLI
npm install ngx-pagination
安装我们的库后,我们将从 app.module.ts 文件中的 ngx-pagination 导入 NgxPaginationModule。我们还将在@NgModule 中导入 NgxPaginationModule。
因此,我们在 app.module.ts 中的代码将如下所示。
# angular
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { NgxPaginationModule } from 'ngx-pagination';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
@NgModule({
imports: [ BrowserModule, FormsModule, NgxPaginationModule ],
declarations: [ AppComponent, HelloComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
我们将创建一个包含一些数据和一个 number 变量的数组,该变量将存储我们所在页面的编号。app.component.ts 中的代码如下所示。
# angular
import { Component, VERSION } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
pages: number = 1;
dataset: any[] = ['1','2','3','4','5','6','7','8','9','10'];
}
我们将创建一个视图来显示我们的数据集。app.component.html 将如下所示。
# angular
<div>
<h2
*ngFor="
let data of dataset | paginate: { itemsPerPage: 2, currentPage: pages }
"
>
{{ data }}
</h2>
</div>
<pagination-controls (pageChange)="pages = $event"></pagination-controls>
让我们编写一些 CSS 代码让它在 app.component.css 中看起来更好。
# angular
div{
text-align: center;
padding: 10px;
}
h2{
border: 1px solid black;
padding: 10px;
}
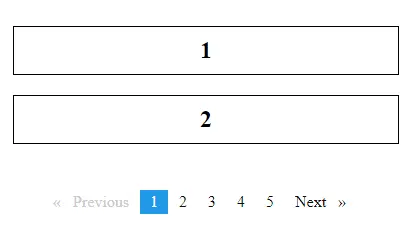
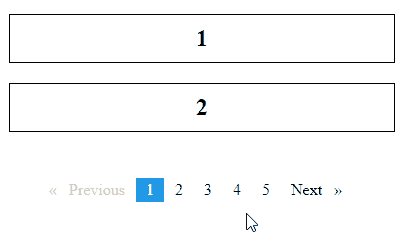
输出:

它会像这样工作。

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn