AngularJS 中的 Ng-Keypress
Rana Hasnain Khan
2024年2月15日

我们将通过示例在 AngularJS 中介绍 ng-keypress。
在 AngularJS 中使用 ng-keypress
在处理 AngularJS 应用程序时,有很多情况下我们需要在按键上分配行为。要在按键上应用自定义行为,我们必须在 AngularJS 中使用 ng-keypress 指令。
AngularJS 的 ng-keypress 指令不会取代按键场合特有的组件; 两者都将被执行。这由 <input>、<select> 和 <textarea> 元素支持。
语法:
# angularjs
<input ng-keypress="behavior">
"behavior" 将决定当按键被按下时要做什么。
让我们举个例子并使用这个 ng-keypress 指令。首先,我们将在 index.html 中创建视图。
代码 - index.html:
# angularjs
<!DOCTYPE html>
<html>
<head>
<title>ng-keypress Directive By Rana Hasnain</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<script type="text/javascript" src="app.js"></script>
</head>
<body style="text-align:center">
<div ng-app="ngApp" ng-controller="ngController">
<h1 style="color:Blue">
Delft Stack
</h1>
Enter Name: <input type="text"
ng-keypress="getKeyVal($event)" >
<br><br>
<span style="color:green;">
Code of Key Is: {{valKey}}
</span>
</div>
</body>
</html>
接下来,我们创建一个函数来获取 app.js 中的键值。
代码 - app.js:
# angularjs
var app = angular.module('ngApp', []);
app.controller('ngController', function ($scope) {
$scope.getKeyVal = function (event) {
$scope.valKey = event.keyCode;
}
});
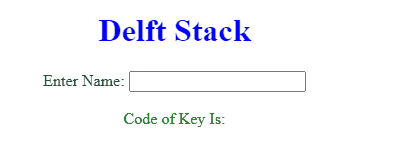
输出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn