AngularJS 中的网格表
Rana Hasnain Khan
2024年2月15日

我们将介绍 ui-grid 和 ui-bootstrap pagination 来在 AngularJS 中创建数据表。
在 AngularJS 中创建网格表
网格表或数据表是一种强大的方式来表示大量数据以方便用户使用。用户可以根据自己的需要对数据进行排序,而无需更改原始数据。
我们将创建一个包含一些员工数据的对象,并使用这些数据通过 ui-grid 在网格表中显示。让我们首先创建一个新文件 script.js,我们将在其中定义我们的模块和控制器,如下所示。
# angular
angular.module('MyApp')
.controller('TableController', ['uiGridConstants', TableController]);
在我们的模块中,我们将定义一些我们将使用的库。
# angular
angular.module('MyApp', [
'ui.grid',
'ui.grid.pagination',
'ui.bootstrap'
]);
使用我们的控制器 TableController,我们将定义包含一些示例数据的对象。
# angular
function TableController() {
var data = this;
data.someData = [
{
"id": "1",
"firstName": "Tom",
"lastName": "Cruise"
},
{
"id": "2",
"firstName": "Maria",
"lastName": "Sharapova"
},
{
"id": "3",
"firstName": "James",
"lastName": "Bond"
}
];
}
创建对象后,我们将在 script.js 中定义一些网格选项和我们的代码。
# angular
(function() {
function TableController() {
var data = this;
data.someData = [
{
"id": "1",
"firstName": "Tom",
"lastName": "Cruise"
},
{
"id": "2",
"firstName": "Maria",
"lastName": "Sharapova"
},
{
"id": "3",
"firstName": "James",
"lastName": "Bond"
}
];
data.gridOptions = {
paginationPageSize: 10,
enablePaginationControls: false,
data: data.someData
}
}
angular.module('MyApp', [
'ui.grid',
'ui.grid.pagination',
'ui.bootstrap'
]);
angular.module('MyApp')
.controller('TableController', ['uiGridConstants', TableController]);
})()
现在我们将开始在 index.html 文件中开发我们的前端。首先,我们使用 ng-app 绑定我们的应用名称,并使用下面的脚本导入一些库。
代码:
# angular
<!DOCTYPE html>
<html ng-app="MyApp">
<head>
<script data-require="angular.js@1.4.8" data-semver="1.4.8" src="https://code.angularjs.org/1.4.8/angular.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" data-semver="0.13.1" data-require="ui-bootstrap@0.13.1" />
<link data-require="ui-grid@3.0.1" data-semver="3.0.1" rel="stylesheet" href="https://cdn.rawgit.com/angular-ui/bower-ui-grid/v3.0.1/ui-grid.min.css" />
<script data-require="ui-grid@3.0.1" data-semver="3.0.1" src="https://cdn.rawgit.com/angular-ui/bower-ui-grid/v3.0.1/ui-grid.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/0.14.3/ui-bootstrap-tpls.js" data-semver="0.14.3" data-require="ui-bootstrap-tpls@0.14.3"></script>
<script src="script.js"></script>
</head>
</html>
在我们的体内,我们将绑定我们的控制器并使用我们的控制器与 ui-grid 和 ui-bootstrap 来创建一个数据表。我们还将定义下一个和上一个按钮等选项,如下所示。
<body ng-controller="TableController as ctrl">
<h1>Grid Table Example By Rana Hasnain</h1>
<div>
<uib-pagination total-items="ctrl.someData.length"
ng-model="ctrl.gridOptions.paginationCurrentPage"
items-per-page="ctrl.gridOptions.paginationPageSize"
boundary-links="true"
direction-links="true"
max-size="3"
first-text="<<"
previous-text="<"
next-text=">"
last-text=">>"
rotate="true"></uib-pagination>
<div id="myGrid" ui-grid="ctrl.gridOptions" class="grid" ui-grid-pagination></div>
</div>
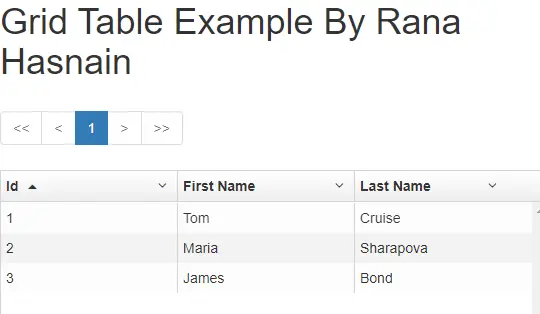
输出:

使用 ui-grid 和 ui-bootstrap 库,我们可以轻松地将包含一些数据的对象转换为可以显示数据的漂亮数据表,使其更易于理解和用户友好。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn