Angular 中的 forEach

我们将通过一个示例介绍 Angular 中的 .forEach() 函数,并使用它来遍历数组的元素。
在 Angular 中使用 .forEach()
.forEach() 是 Angular 中的一个函数,它为数组中的每个元素调用一个函数。
它不会针对空数组执行。它仅在 .ts 文件中使用,不能在模板中用于在 Angular 中显示模板文件中的任何信息。
.forEach() 的语法非常简单。让我们从一个示例开始,使用以下命令创建一个新应用程序。
# angular
ng new my-app
在 Angular 中创建我们的新应用程序后,我们将使用以下命令转到我们的应用程序目录:
# angular
cd my-app
现在,让我们运行我们的应用程序来检查所有依赖项是否安装正确。
# angular
ng serve --open
我们将创建一个从 1 到 10 的数字数组。
# Angular
numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
让我们使用 .forEach() 函数对数组进行 console.log 逐一处理。因此,我们将创建另一个变量 num。
# Angular
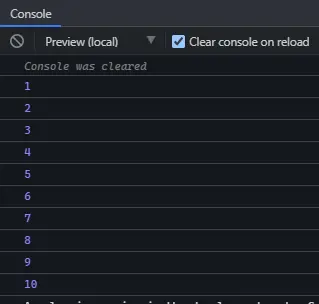
num = this.numbers.forEach(x => console.log(x));
输出:

如上例所示,我们可以使用 .forEach() 对数组的每个元素调用函数。让我们在这个数组上调用一个函数,而不是仅仅使用 console.log。
在这个函数中,我们将变量 x 作为参数作为数组元素,我们将在其中添加 10 以返回它。
# Angular
function(x){
x = x + 10;
console.log(x);
}
我们现在将使用 .forEach() 在数组 numbers 的每个元素上调用该函数。
# Angular
numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
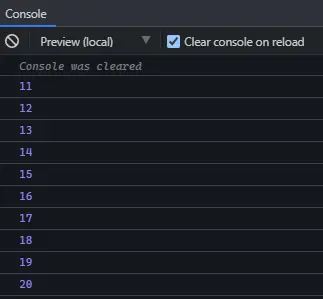
num = this.numbers.forEach(x => this.function(x));
输出:

如上例所示,我们传递给数组所有元素的函数都起作用了,它将 10 添加到数组的每个元素中。但是我们不能在模板文件上使用 .forEach() 函数来遍历数组的元素。
如果我们想遍历模板文件上的数组或列表的元素,我们可以使用 *ngFor 循环。
在 Angular 中使用 *ngFor 循环
*ngFor 是 Angular 中的 for 循环,它遍历数组、列表或对象的元素,它可用于模板文件以在我们的 Web 应用程序或网站上显示数据列表。
我们将通过一个示例来创建一个广泛使用的编程语言列表,并使用 *ngFor 循环在模板文件中显示该列表。
让我们使用以下命令创建一个新应用程序。
# angular
ng new my-app
在 Angular 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
# angular
cd my-app
让我们运行我们的应用程序来检查所有依赖项是否都安装正确。
# angular
ng serve --open
我们将创建一个类文件 language.ts,我们将在其中创建语言的构造函数。因此 language.ts 中的代码将如下所示。
# angular
export class Language {
constructor(public name: string, public version: string) {}
}
在 app.component.ts 中,我们将导入 Language。
# angular
import { Language } from './language';
我们将创建一个编程语言列表。
# angular
ProgrammingLanguages: Language[] = [
new Language('Angular', '13.1'),
new Language('React', '17'),
new Language('Vue', '3.2'),
new Language('Node', '17'),
];
在我们的模板 app.component.html 中,我们将使用 *ngFor 循环显示我们的列表。
# angular
<main>
<h2>Widely Used Programming Languages</h2>
<section>
<div *ngFor="let language of ProgrammingLanguages">
<div class="list">
<h2>{{ language.name }}</h2>
<p>{{ language.version }}</p>
</div>
</div>
</section>
</main>
在 app.component.css 中,我们将编写一些 CSS 以使我们的输出看起来干净且易于理解。
# angular
.list {
padding: 5px;
text-align: center;
background-color: white;
border: 1px solid black;
margin-bottom: 5px;
margin-left: 5px;
width: 45%;
float: left;
}
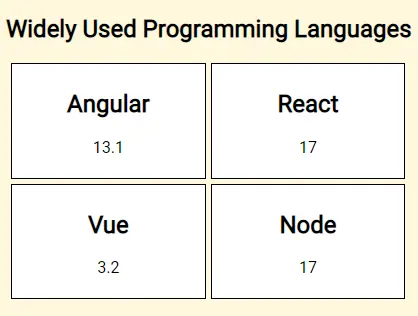
输出:

在本教程中,我们将学习如何使用 .forEach() 函数遍历 typescript 文件中的数组元素,以及如何使用 *ngFor 循环遍历数组元素、对象或模板文件中的列表,并在我们的 Web 应用程序或网站的前端显示数据。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn