Angular 中的日期选择器
- 在 Angular 中使用日期选择器
-
在 Angular 中使用
input标签创建一个简单的日期选择器 -
在 Angular 中使用
onChange事件获取日期选择器的选定日期 -
在 Angular 中单击按钮后使用
onClick事件保存日期 -
在 Angular 中使用
DatePipe的日期选择器中更改日期格式

我们将通过示例介绍一种在 Angular 应用程序中添加日期选择器的简单方法。
我们还将介绍 Angular 日期选择器库以在 Angular 中显示日期选择器。
在 Angular 中使用日期选择器
在这个管理系统的现代时代,日期选择器是最常见的表单元素之一。日期选择器允许用户选择已知日期,例如出生日期或事件日期。
日期选择器可以让我们在自定义用户界面中选择由日、月和年组成的日期。它是输入表单元素的变体。
让我们通过一个示例来了解我们如何使用日期选择器来选择和获取在 onChange 和 onSubmit 事件中选择的日期。
这些事件之间的区别在于,如果我们有多个字段,最好从表单 onSubmit 事件中获取值。
但是如果我们只有一个日期选择器,并且想要在用户选择它后获取日期,我们可以使用 onChange 事件来获取值。
在 Angular 中使用 input 标签创建一个简单的日期选择器
让我们使用以下命令创建一个新应用程序。
# angular
ng new my-app
在 Angular 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
# angular
cd my-app
现在,让我们运行我们的应用程序来检查所有依赖项是否安装正确。
# angular
ng serve --open
我们现在将使用 input 标签在 app.component.html 文件中创建一个日期选择器。
# Angular
<input type="date" />
这一行代码将创建一个日期选择器,如下所示。
输出:


因此,我们可以使用这行简单的代码来创建这种类型的日期选择器。现在,让我们在选择日期时获取所选日期。
在 Angular 中使用 onChange 事件获取日期选择器的选定日期
在 app.component.ts 中,我们将创建一个函数 SendDataonChange,它将一个 event 作为参数,console.log 选择数据。
# Angular
SendDataonChange(event: any) {
console.log(event.target.value);
}
现在,让我们在模板中设置这个函数,它会在日期更改时触发。
# Angular
<input type="date" (change)="SendDataonChange($event)" />
输出:

在 Angular 中单击按钮后使用 onClick 事件保存日期
假设我们要在单击按钮后保存日期。我们可以在 app.component.html 中创建一个按钮,并将其与在 app.component.ts 中创建的函数 onClick() 绑定。
因此,我们在 app.component.html 中的代码将如下所示。
# Angular
<input type="date" (change)="SendDataonChange($event)" />
<br>
<button (click)="onClick()">Change</button>
我们需要用 [(ngModel)] 绑定我们的日期选择器。所以我们的代码如下所示。
# Angular
<input type="date" (change)="SendDataonChange($event)" [(ngModel)]="changed" />
<br>
<button (click)="onClick()">Change</button>
现在,让我们添加一些 CSS 来使我们的按钮和日期选择器看起来更优雅。因此,我们在 app.component.css 中的代码将如下所示。
# Angular
button {
padding: 10px;
background-color: black;
border: none;
color: white;
margin-top: 10px;
}
input{
padding: 5px;
font-size: 15px;
}
输出:

在 app.component.ts 中,我们将定义绑定日期选择器的变量。
# Angular
changed: Date;
现在,我们将创建一个函数 onClick,一旦单击按钮,它将 console.log 日期选择器中的值。
# Angular
onClick() {
console.log(this.changed);
}
输出:

在 Angular 中使用 DatePipe 的日期选择器中更改日期格式
现在,让我们讨论如何更改日期的格式。
许多开发人员都坚持使用不同的日期格式,因为最好的软件开发人员开发的软件可以高效且无错误地工作。
更改日期格式的最佳方法是创建一个函数来保存和检索日期。因此数据库中的格式保持不变,但我们可以使用函数轻松地将其显示为任何必要的格式。
首先,我们将在 app.component.ts 中导入 DatePipe,如下所示。
# Angular
import { DatePipe } from '@angular/common';
现在,我们将定义一个新变量 newDate,用于保存格式更改并返回后的日期值。
让我们创建一个函数 changeFormat(),它将 changed 作为参数并使用 DatePipe 将日期格式转换为所需的格式。
我们将定义一个变量 pipe 来存储日期的时区。
app.component.ts 中的代码如下所示。
# Angular
import { Component, VERSION } from '@angular/core';
import { DatePipe } from '@angular/common';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
name = 'Angular ' + VERSION.major;
changed: Date;
pipe = new DatePipe('en-US');
newDate: string;
changeFormat(changed){
let ChangedFormat = this.pipe.transform(this.changed, 'dd/MM/YYYY');
this.newDate = ChangedFormat;
}
onClick() {
console.log(this.changed);
}
SendDataonChange(event: any) {
console.log(event.target.value);
}
}
现在,我们将从我们的函数 onClick() 和 console.log 传递具有新格式的新日期值。
# Angular
onClick() {
this.changeFormat(this.changed);
console.log(this.newDate);
}
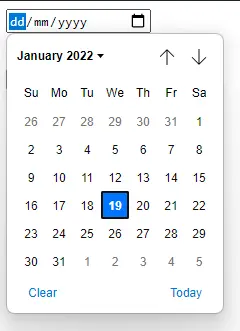
输出:

正如你在上面的示例中看到的,当我们选择日期时,它会显示 2022-01-19,但是当我们单击按钮时,它会调用 onClick() 函数中的 changeFormat() 函数并返回具有更改格式的日期。
这样,我们可以在应用程序中使用日期选择器来保存选择日期时的日期值或单击按钮时保存的值。我们还学习了如何使用 DatePipe 更改日期格式。
你可以在此处查看完整代码。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn