AngularJS 中的文本区域与输入

本文将通过 AngularJS 中的示例讨论 textarea 和 input 指令之间的区别。
在开发包含表单的 Web 应用程序时,新开发人员对 input 和 textarea 之间的区别有疑问。在本教程中,我们将通过示例详细讨论这两者。
AngularJS 中的 Textarea 指令
有很多情况,例如构建联系表单或创建博客文章和编写仪表板,其中包含我们希望用户编写多行的某些字段。我们使用 textarea 指令允许用户写多行,有时有字符限制,有时没有字符限制。
AngularJS 改变了 <textarea> 元素的默认行为,但前提是 ng-model 属性存在。ng-model 提供数据绑定,这表明它们是 AngularJS 模型的一部分,并且可以在 AngularJS 函数和 DOM 中定向和更新。
让我们看一下下面给出的例子。
# AngularJS
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body ng-app="">
<label>Enter Message:</label><br>
<textarea ng-model="myTextarea"></textarea>
</body>
</html>
输出:

AngularJS 中的 Input 指令
Input 是用于获取用户输入的 HTML。与 textarea 一样,input 也在 Angular 指令中使用 ng-model 进行数据绑定。我们可以使用以下代码轻松添加输入。
# AngularJS
<input ng-model="getName">
输入字段中最重要的是验证。input 标签使用 type 属性来定义用户可以输入的输入类型。
例如,如果我们希望用户在特定字段中只输入一封电子邮件,我们可以指定 email 的类型,如下所示。
# angular
<input type="email" ng-model="getEmail">
让我们通过一个示例并使用输入字段和文本区域来检查其区别。
# Angular
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<style>
textarea.ng-invalid {
background-color: yellow;
}
textarea.ng-valid {
background-color: lightblue;
}
</style>
<body ng-app="">
<p>Enter Name</p>
<input type="text" ng-model="getName">
<p>Enter Message:</p>
<textarea ng-model="getMessage" required>
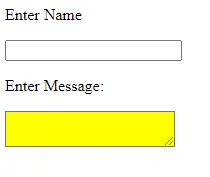
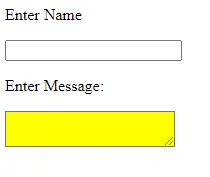
输出:

AngularJS 中 Textarea 和 Input 指令的区别
textarea 和 input 字段之间有很多区别,如下所述。
textarea允许我们从用户那里获取多行作为输入。但另一方面,我们只能通过使用input字段从用户那里获得有限的输入。textarea允许我们限制插入文本区域的字符。另一方面,输入字段不允许我们限制字符数。input字段允许我们进行验证,并且只允许用户在type属性的帮助下输入所需的数据。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn