AngularJS 中的文件夹结构
Rana Hasnain Khan
2024年2月15日

本文展示了如何为大型且可扩展的 AngularJS 应用程序布局文件夹结构。
AngularJS 中的文件夹结构
我们的 Angular 应用程序正在增长,我们希望我们的结构能够适应。随着我们的应用程序的增长,它的结构变得更加重要,以便在我们的应用程序增长时易于管理和维护。
有两种方法可以更轻松地理解、维护和管理我们的应用程序。第一个是按它们各自的类型对我们的文件进行排序。
例如,在 Controllers 文件夹中放置 Controllers,在 View 文件夹中放置 Views,在 Services 文件夹中放置 Services。

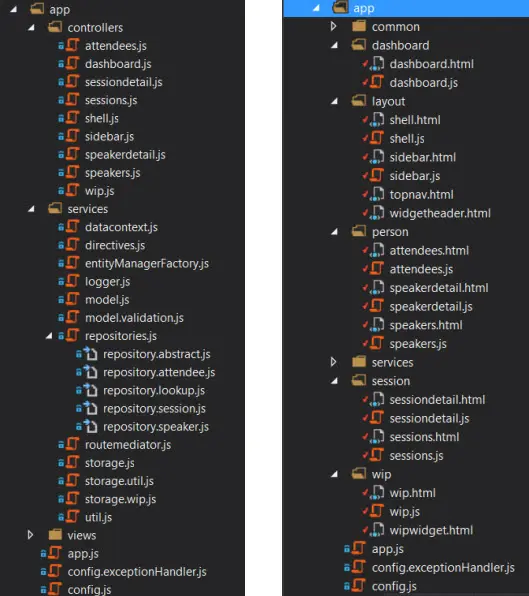
在左侧,我们使用 Sort By Type,其中我们按文件类型排列文件。这种文件夹结构对于具有少量 views、controllers 和 services 的小型应用程序很有用。
但是想象一下,如果我们有 30 或 40 个控制器、视图和服务,那么很难找到我们正在寻找的正确文件。
第二种方法(右侧)是 Sort By Feature,按特征对我们的文件进行排序;这是对更大且可扩展的应用程序的文件夹结构进行排序的最佳方法。这种方法易于理解、维护和管理。
我们按照图像右侧的特征排列了我们的文件;我们为每个功能制作了文件夹。
每个文件夹包含特定功能的视图、服务和控制器。查找和编辑我们正在寻找的功能非常容易。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn