Angular 中的轮播

我们将介绍 angular-responsive-carousel 以及如何使用它创建轮播。
Angular 中的轮播
如今,轮播是网站开发人员在网站中使用的最流行的设计元素。轮播以视觉上吸引人的方式立即向最终用户展示信息。
Angular 材质轮播显示一个或多个图像。通过单击按钮或从一帧滑动到另一帧,这些图像会自动旋转或手动旋转。
而且,这些轮播可以在主页或任何其他页面上创建为水平和垂直方向。
为什么使用 Angular 轮播
许多公司(如 Ali Express、Amazon 和许多其他公司)都使用 Angular 轮播。
很容易引起用户的注意,因为这些横幅提供了这些网站的概览。他们对他们更有吸引力。
它们充当网站的营销和广告替代品。他们还可以在几秒钟内预测用户的兴趣。
最终,看起来不错的东西卖得很好。
创建 Angular 轮播
首先,我们将安装 angular-responsive-carousel 库。要安装这个库,我们可以使用命令行。
# angular CLI
npm i angular-responsive-carousel
一旦我们安装了这个库,我们需要安装这个库的依赖,tslib。因此,让我们也使用命令行安装它。
# angular CLI
npm i tslib
在下一步中,我们需要在 app.module.ts 中导入 IvyCarouselModule 并在我们类的导入中添加 IvyCarouselModule。
所以我们的 app.module.ts 将如下所示。
# angular
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import {IvyCarouselModule} from 'angular-responsive-carousel';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
@NgModule({
imports: [BrowserModule, FormsModule, IvyCarouselModule],
declarations: [AppComponent, HelloComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
在下一步中,我们将在 app.component.html 文件中添加我们的内容。
# angular
<carousel>
<div class="carousel-cell">
<img
src="https://images.pexels.com/photos/10358193/pexels-photo-10358193.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
/>
</div>
<div class="carousel-cell">
<img
src="https://images.pexels.com/photos/10358193/pexels-photo-10358193.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
/>
</div>
<div class="carousel-cell">
<img
src="https://images.pexels.com/photos/10358193/pexels-photo-10358193.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"
/>
</div>
</carousel>
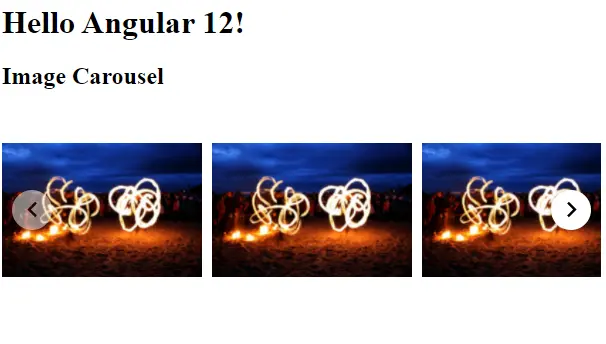
输出:

我们可以使用 carousel 标签来制作我们想要的任意数量的 carousel,并且在我们的 carousel 标签中,我们需要在 div 中添加图像,其类为 carousel-cell。
这个库最好的一点是我们不需要做太多的工作。我们可以使用库类导入库并添加图像,它将为我们提供一个完整的工作和响应式轮播。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn