AngularJs $watchcollection

我们将介绍 AngularJs 的观察器以及我们可以使用 AngularJs 完成的观察器的类型。
AngularJs 观察器和它的工作原理
观察器只是跟踪范围变量及其值的变化。观察器监视范围变量以及范围变量内可用值的变化。
为了详细了解观察器,我们来看一个例子。让我们使用与控制器 a 关联的 div 创建一个与控制器相关的标记。
这个 div 将有两个元素,一个是文本框,另一个是 div。如下所示,文本框将双向绑定到 x,而 div 将单向绑定到 y。
# angular
<div ng-controller="a">
<input ng-model="x">
<div>{{b}}</div>
</div>
我们的控制器 a 将定义三个范围变量 x、y 和 z。如下所示,我们为这三个变量赋值为 1、2 和 3。
# angular
app.controller("a", function(){
$scope.x = 1;
$scope.y = 2;
$scope.z = 3;
})
首先,让我们讨论一下观察器是如何工作的。Watch 跟踪变量及其值。所以我们有一个使用 ng-model 绑定到文本框的范围变量 x。这意味着完成了双向绑定。
每当我们将数据绑定到范围变量时,将自动创建一个监视变量,AngularJs 框架将处理该变量。每当我们有一些数据绑定到作用域变量时,所有这些变量都会有它们各自的观察器由 AngularJs 自动创建。
在上面的示例中,我们有两个元素,它们具有一些数据绑定到两个不同的范围变量和在内存中创建的两个不同的观察器。
有些变量没有被监视,因为它们没有与任何元素绑定。从上面的例子中,变量 z 没有被观察,并且没有为变量 z 自动创建观察器。
AngularJs 根据数据绑定的概念自行决定是否监视特定变量。
AngularJs 可以基于观察器或每当范围变量的值发生变化时执行我们的自定义函数。如果 x 的值发生变化,我可以创建一个可以执行的自定义函数。
在 AngularJs 中使用 $watchCollection 观察集合的变化
AngularJs 1.1.4 引入了一种新方法来观察和观察集合中的变化,无论是作为数组还是对象。
$watchCollection() 用于将某些内容推送到集合或从集合中删除某些元素。 $watchCollection() 可以返回新的和以前的集合。
让我们创建一个示例来了解如何使用 $watchCollection()。
我们将向集合中添加一本书,从该集合中删除一本书,从集合中更改该书以检查 $watchCollection() 如何对所有这些函数作出反应。
# angular
var myApp = angular.module('myApp',[]);
myApp.controller('watchCollectionExample', function($scope) {
$scope.Books = [{
Id : 1,
Name: 'Programming With Husnain'
}];
$scope.AddItem = function() {
$scope.Books.push({
Id : $scope.Books.length + 1,
Name: 'Programming With Husnain ' + $scope.Books.length
});
}
$scope.RemoveItem = function() {
$scope.Books.pop(1);
}
$scope.ModifyItem = function() {
$scope.Books[0].Name = 'Coding Basics';
}
$scope.$watchCollection('Books', function(newCollection, oldCollection){
$scope.newValue = newCollection;
$scope.oldValue = oldCollection;
$scope.Itemslog.splice(0, 0, "Updated at " + (new Date()).getTime());
});
$scope.Itemslog = [];
$scope.LogClear = function(){
$scope.Itemslog.length = 0;
}
});
现在让我们创建一个模板。
# angular
<div ng-controller="watchCollectionExample">
<b>Books:</b> {{Books}} <br/><br/>
<b>New Books:</b> {{newValue}} <br/>
<b>Old Books:</b> {{oldValue}}
<br/><br/>
<button ng-click="AddItem()">Add Book to Collection</button>
<button ng-click="RemoveItem()">Remove Book from Collection</button>
<button ng-click="ModifyItem()">Change Book Item Value in Collection</button>
<button ng-click="LogClear()">Clear Log</button>
<ul>
<li ng-repeat="book in Itemslog"> {{ book }} </li>
</ul>
</div>
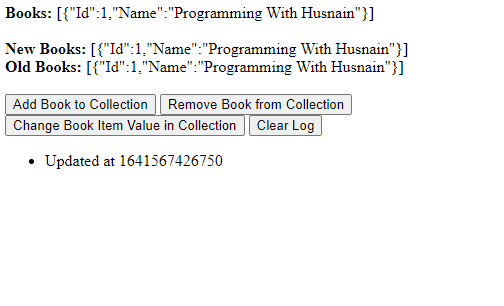
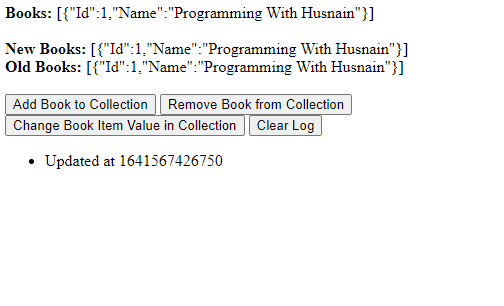
输出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn