在 Angular 中设置 Cookie

在本文中,我们将讨论 Angular 中的 cookie。我们将通过示例介绍如何在 Angular 中设置 cookie。
Angular 中的 Cookie
Cookie 是通常由你的浏览器存储的小型详细信息包,并且网站倾向于将 Cookie 用于许多事情。Cookies 在不同的请求中持续存在,浏览器会话应该可以帮助我们设置它们,它们可以成为一些 Web 应用程序中的一种很好的身份验证技术。
我们可以在很多情况下使用 cookie 来存储重要数据,例如用于身份验证或登录时保存用户详细信息。我们可以随时轻松地从 cookie 中检索数据。
通常,我们每个 Web 服务器只能存储 20 个 cookie,每个 cookie 中的数据不超过 4KB,如果我们更愿意确定 max-age 属性,它们可以无限期地保存。
让我们使用以下命令在 Angular 中创建一个新应用程序。
ng new my-app
在 Angular 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
cd my-app
让我们运行我们的应用程序来检查所有依赖项是否都安装正确。
ng serve --open
我们需要使用库 ngx-cookie-service 在 Angular 中设置 cookie。
在 Angular 中设置 Cookie
Angular 提供了一个库 ngx-cookie-service,可用于在我们的 Web 应用程序中设置 cookie。我们可以使用以下命令轻松安装此库。
npm install ngx-cookie-service --save
此命令将下载并安装我们项目的 node_modules 文件夹中的 ngx-cookie-service 库,它也将包含在依赖项中。
一旦我们成功地将这个库添加到我们的项目中,我们就可以设置 cookie。建议我们在模块文件中导入 CookieService,然后将其添加到我们的提供者的数组中,如下所示。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { CookieService } from 'ngx-cookie-service';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
@NgModule({
imports: [BrowserModule, FormsModule],
declarations: [AppComponent, HelloComponent],
bootstrap: [AppComponent],
providers: [CookieService],
})
export class AppModule {}
一旦我们将它添加为提供者,我们就可以在我们的 app.component.ts 之一中使用它,如下所示。
import { Component } from '@angular/core';
import { CookieService } from 'ngx-cookie-service';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
constructor(private cookieService: CookieService) {}
ngOnInit() {
this.cookieService.set('Test', 'Hasnain');
}
getCookie() {
const value: string = this.cookieService.get('Test');
console.log(value);
}
}
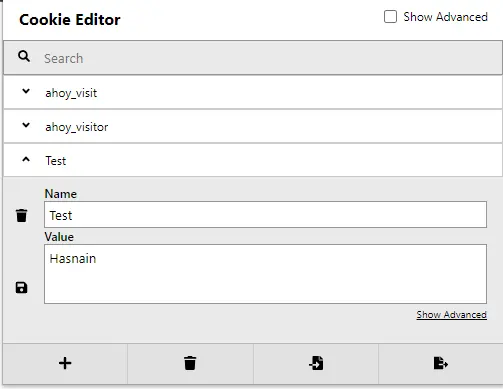
输出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn