在 AngularJs 中使用 q all
Rana Hasnain Khan
2024年2月15日

我们将介绍 AngularJs 中的 Promise 以及 AngularJs 中的 $q.all 是什么。
AngularJs 中的 Promise 是什么
如果我们对一系列异步函数进行 HTTP 请求,可能会出现网络故障,我们需要使用 callback 和 errorCallback。如果我们有一个长函数或多个函数,我们可能需要使用多个 callback 和 errorCallback 使我们的代码混乱。
Promise 帮助我们串行执行异步函数,而不会弄乱我们的代码。Promise 由内置服务 $q 提供。
在 AngularJs 中什么是 $q.all 以及如何使用它
正如 $q.all 的名称所暗示的那样,它将多个 Promise 组合成一个当所有 Promise 都已解决时已解决的 Promise。
让我们举个例子来了解如何使用 $q.all。让我们创建两个变量 pR45 和 pR55。
# angularjs
angular.module("app",[])
.run(function($q) {
var pR45 = $q.when(45);
var pR55 = $q.when(55);
});
});
现在让我们使用 $q.all 在控制台中记录变量的值。
# angularjs
angular.module("app",[])
.run(function($q) {
var pR45 = $q.when(45);
var pR55 = $q.when(55);
$q.all([pR45,pR55]).then(function([r45,r55]) {
console.log(r45);
console.log(r55);
});
});
在上面的代码中,$q.all 将获取我们将传递给他的所有变量,一旦所有变量都被解析,它会将这些变量的结果存储到新变量 r45 和 r55,然后我们可以在我们的函数中使用这些结果,如上面的代码所示。
<script src="//unpkg.com/angular/angular.js"></script>
<body ng-app="app"></body>
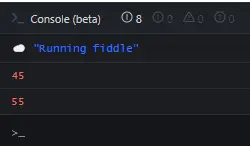
运行上面的 HTML 代码和 AngularJS 脚本,然后你将得到以下输出。

我们可以使用 $q.all 函数在这些简单的步骤中执行异步函数。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn