在 Angular 中调用加载函数
Rana Hasnain Khan
2024年2月15日

我们将在 Angular 中加载页面时介绍一个函数。
在 Angular 中加载
当我们想在加载页面或组件时执行一个函数时,我们在 init 上调用该函数。
让我们从一个例子开始。首先,我们将创建一个视图。
# angular
<body>
<div ng-app="newapp" ng-controller="newcontroller" data-ng-init="init()">
<h2>Page Loaded</h2>
</div>
</body>
我们在上面的代码中定义了我们的 ng-app、ng-controller、initialized component 和 data-ng-init。
现在,让我们编写一个函数,该函数将在页面加载时在控制台上显示输出。
# angular
var app = angular.module("newapp", []);
app.controller("newcontroller", function($scope){
$scope.init = function(){
console.log("Page Loaded")
}
})
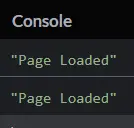
输出:

我们给出的示例显示了在页面加载时调用函数是多么容易。我们可以使用上面的示例轻松调用任何函数。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn