在 Angular 中将数据导出到 Excel

本文将讨论如何在 Angular 中将数据导出到 Excel。
在 Angular 中将数据导出到 Excel
在很多情况下,我们可能需要在 Angular 应用程序中使用导出功能。我们可能希望在我们的应用程序上提供一个选项作为按钮,供客户或客户将数据从表格导出到 Excel 工作表或从 JSON 导出到 Excel 工作表。
本教程将通过示例讨论将数据从我们的应用程序导出为 Excel 格式。为此,我们可以使用 Angular 中的 xlsx 库,它为我们提供了将 JSON 数据转换为 Excel 格式的选项。
让我们通过一个示例来创建一年中天气季节的 JSON 数据。我们必须首先在我们的系统中安装 Angular CLI。
首先,我们将通过在命令行中运行以下命令在 Angular 上创建一个新项目。
ng new angular-app
一旦我们的新应用程序成功创建,我们将在以下命令的帮助下转到我们的应用程序文件夹。
cd ./angular-app
我们将使用 npm 模块安装 xlsx 库。我们将使用以下命令来安装它。
npm i xlsx --save
现在我们将创建一个一年中天气季节的虚拟列表。在此示例中,我们创建了我们的虚拟 JSON 数据,但它可以通过数据库或某些 API 获取。
虚拟数据如下所示。
Seasons = [
{ "id": 1,
"name": "Spring",
"Fruit": "Orange" },
{ "id": 2,
"name": "Summer",
"Fruit": "Mango"},
{ "id": 3,
"name": "Winter",
"Fruit": "Apple"},
{ "id": 4,
"name": "Autumn",
"Fruit": "Banana"}]
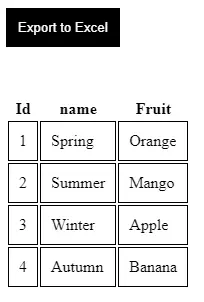
现在,我们将创建前端应用程序,我们将在其中创建将显示 JSON 数据的表。app.component.html 文件中的更新代码如下所示。
<div>
<button (click)="exportToExcel()">Export to Excel</button>
<table id="season-tble">
<tr>
<th>Id</th>
<th>name</th>
<th>Fruit</th>
</tr>
<tr *ngFor="let season of Seasons">
<td>{{ season.id }}</td>
<td>{{ season.name }}</td>
<td>{{ season.fruit }}</td>
</tr>
</table>
</div>
现在我们将在 app.component.ts 文件中创建一个函数来将数据导出为 Excel 格式,如下所示。
import { Component, VERSION } from '@angular/core';
import * as XLSX from 'xlsx';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
Seasons = [
{ id: 1, name: 'Spring', fruit: 'Orange' },
{ id: 2, name: 'Summer', fruit: 'Mango' },
{ id: 3, name: 'Winter', fruit: 'Apple' },
{ id: 4, name: 'Autumn', fruit: 'Banana' },
];
name = 'ExcelSheet.xlsx';
exportToExcel(): void {
let element = document.getElementById('season-tble');
const worksheet: XLSX.WorkSheet = XLSX.utils.table_to_sheet(element);
const book: XLSX.WorkBook = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(book, worksheet, 'Sheet1');
XLSX.writeFile(book, this.name);
}
}
如下所示,我们将添加一些 CSS 代码来让我们的前端看起来不错。
td{
border: 1px solid black;
padding: 10px;
}
button{
background: black;
padding: 10px;
color: white;
margin-bottom: 50px;
}
现在,我们将使用如下所示的命令运行应用程序。
npm start
输出:

现在让我们点击 export 按钮并检查程序是否正常工作。当我们点击该按钮时,它会下载我们保存的名称的文件,如下图所示。

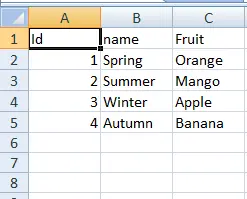
现在,让我们打开这个文件并检查它的外观,如下所示。

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn