在 Angular 中复制

我们将演示何时以及如何在 angular 中使用 angular.copy。
Angular 中的 angular.copy
angular.copy 是一种强大的方法,用于保存我们想要复制到另一个变量的对象的值。
当我们使用 angular.copy 时,更改属性的值或添加新属性将更新引用同一对象的所有对象。angular.copy 并不是一个通用的复制功能。
它也有一些限制。如果没有为 angular.copy 提供目标,则将创建对象或数组的副本。
如果我们提供目标,它的所有数组元素和对象属性都将被删除,并且源中的所有元素/属性都将被复制到它。如果提供的源不是包含 null 和 undefined 的对象或数组,则将返回源。
如果提供的 source 与提供的目标相同,它将抛出异常。angular.copy 无法正确处理的某些对象类型,例如 File、Map、ImageData、MediaStream、Set、WeakMap、getter 和 setter。
angular.copy 深度复制了变量。变量的深层副本是与原始变量不共享相同内存地址的变量。
例如,让我们创建一个接受用户输入并使用 angular.copy 的表单。我们的 HTML 代码如下所示。
# angular
<body ng-app="NgCopy">
<div ng-controller="NgController">
<form novalidate class="simple-form">
<label>Name: <input type="text" ng-model="user.name" /></label><br />
<button ng-click="ngreset()">RESET</button>
<button ng-click="ngupdate(user)">SAVE</button>
</form>
<pre>form = {{user | json}}</pre>
<pre>member = {{member | json}}</pre>
</div>
</body>
我们在 script.js 中的代码将如下所示。
# angular
(function(angular) {
'use strict';
angular.
module('NgCopy', []).
controller('NgController', ['$scope', function($scope) {
$scope.member = {};
$scope.ngreset = function() {
$scope.user = angular.copy($scope.member);
};
$scope.ngupdate = function(user) {
angular.copy(user, $scope.member);
};
$scope.ngreset();
}]);
})(window.angular);
如上例所示,我们使用了两次 angular.copy。在 $scope.user = angular.copy($scope.member); 我们已经将它与一个参数一起使用,并在 angular.copy(user, $scope.member); 我们使用带有两个参数的 angular.copy。
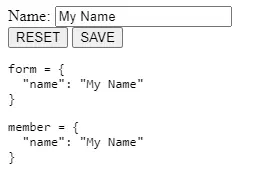
输出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn