Tkinter 教程 - 單選按鈕

在前幾節中,我們已經學過標籤,按鈕和多選按鈕。Tkinter 不同的控制元件具有非常相似的選項、屬性或方法,因此從本節開始,我們可以快速學習。
radiobuton 單選按鈕是眾多按鈕中的一個。它列出的選擇中有多個選項,但使用者只能選擇其中一個。與之前介紹的控制元件相同,單選按鈕可以包含文字或影象,並且可以將回撥函式或方法繫結給它。按下該按鈕時,將自動觸發回撥函式。
Tkinter Radiobutton 單選按鈕基本示例
import tkinter as tk
app = tk.Tk()
app.geometry("150x100")
radioValue = tk.IntVar()
rdioOne = tk.Radiobutton(app, text="January", variable=radioValue, value=1)
rdioTwo = tk.Radiobutton(app, text="Febuary", variable=radioValue, value=2)
rdioThree = tk.Radiobutton(app, text="March", variable=radioValue, value=3)
rdioOne.grid(column=0, row=0)
rdioTwo.grid(column=0, row=1)
rdioThree.grid(column=0, row=2)
app.mainloop()
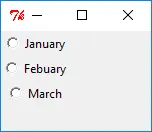
以上單選按鈕示例的結果如下,

radioValue = tk.IntVar()
就像多選按鈕一樣,單選按鈕需要將特定資料型別的值與它們相關聯。
rdioOne = tk.Radiobutton(app, text="January", variable=radioValue, value=1)
rdioTwo = tk.Radiobutton(app, text="Febuary", variable=radioValue, value=2)
rdioThree = tk.Radiobutton(app, text="March", variable=radioValue, value=3)
這裡建立了帶有 January,Febuary 和 March 文字的按鈕。同一組中的單選按鈕必須具有唯一值。
Tkinter 單選按鈕-獲取值
如上例所示,同一組中的單選按鈕共享相同的變數 radioValue,並且使用 value 選項賦給了不同的數值。
所選擇的單選按鈕的值自動地更新變數 radioValue,它是一個 tk.IntVar。
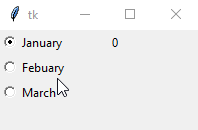
標籤文字在以下示例程式碼中自動顯示所選按鈕的值。
import tkinter as tk
app = tk.Tk()
app.geometry("200x100")
radioValue = tk.IntVar()
rdioOne = tk.Radiobutton(app, text="January", variable=radioValue, value=0)
rdioTwo = tk.Radiobutton(app, text="Febuary", variable=radioValue, value=1)
rdioThree = tk.Radiobutton(app, text="March", variable=radioValue, value=2)
rdioOne.grid(column=0, row=0, sticky="W")
rdioTwo.grid(column=0, row=1, sticky="W")
rdioThree.grid(column=0, row=2, sticky="W")
labelValue = tk.Label(app, textvariable=radioValue)
labelValue.grid(column=2, row=0, sticky="E", padx=40)
app.mainloop()
labelValue 標籤的 textvariable 和單選按鈕的選項 variable 是一樣的,從而使標籤的文字可以自動更新。

更改 Tkinter 單選控制元件指示型別
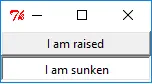
預設的單選按鈕指示是一個圓形孔,內部有空白區域,但也可以用包含文字或影象的框來替換它。未選中單選按鈕時會彈出文字框,按下時會出現凹陷。

rdioOne = tk.Radiobutton(
app, text="I am raised", variable=radioValue, value=1, indicatoron=0
)
indicatoron 是啟用或關閉按鈕圓孔指示器的選項。indicatoron =indictor on。
繫結 Tkinter Radiobutton 回撥函式
它與 [Tkinter 多選按鈕](/zh-tw/tutorial/tkinter-tutorial/tkinter-checkbutton/#Tkinter Checkbutton Callback Function Binding)中如何設定按鈕回撥函式完全相同,使用選項 command = 來完成。
Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn