PyQt5 教程 - 單選按鈕

QRadiobutton 類似於 QCheckbox,除了你能有多個選擇,但你一次只能選擇一個。QRadiobutton 控制元件還具有文字標籤以及圓形單選按鈕。
PyQt5 QRadiobutton 單選基本示例
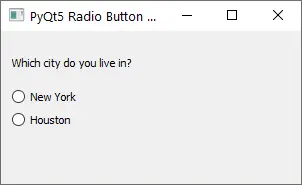
下面的程式碼詢問你居住的城市,並建立兩個單選按鈕供使用者選擇。使用者選擇一個單選按鈕後,它將在 label 文字中顯示。
import sys
from PyQt5.QtWidgets import (
QLabel,
QRadioButton,
QPushButton,
QVBoxLayout,
QApplication,
QWidget,
)
class basicRadiobuttonExample(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
self.label = QLabel("Which city do you live in?")
self.rbtn1 = QRadioButton("New York")
self.rbtn2 = QRadioButton("Houston")
self.label2 = QLabel("")
self.rbtn1.toggled.connect(self.onClicked)
self.rbtn2.toggled.connect(self.onClicked)
layout = QVBoxLayout()
layout.addWidget(self.label)
layout.addWidget(self.rbtn1)
layout.addWidget(self.rbtn2)
layout.addWidget(self.label2)
self.setGeometry(200, 200, 300, 150)
self.setLayout(layout)
self.setWindowTitle("PyQt5 Radio Button Example")
self.show()
def onClicked(self):
radioBtn = self.sender()
if radioBtn.isChecked():
self.label2.setText("You live in " + radioBtn.text())
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = basicRadiobuttonExample()
sys.exit(app.exec_())

self.rbtn1 = QRadioButton("New York")
self.rbtn2 = QRadioButton("Houston")
我們建立兩個單選按鈕 rbtn1 和 rbtn2。括號中的字串是圓形單選按鈕旁邊顯示的文字標籤。
self.rbtn1.toggled.connect(self.onClicked)
self.rbtn2.toggled.connect(self.onClicked)
每次選擇或取消選擇按鈕時,按鈕都會發出 toggled 訊號。onClicked 函式連線到兩個單選按鈕的 toggled 訊號。
def onClicked(self):
radioBtn = self.sender()
if radioBtn.isChecked():
self.label2.setText("You live in " + radioBtn.text())
self.sender() 返回傳送訊號的視窗控制元件。QRadiobutton 視窗控制元件中的 isChecked() 方法為 True 如果選擇了特定按鈕,否則返回 False。
通過檢查 isChecked() 方法,我們可以獲得從單選按鈕組中選擇的特定單選按鈕。

PyQt5 QRadiobutton 的 setChecked 方法
QRadiobutton 在啟動後預設未選中。通過使用 setChecked() 方法,我們可以在初始化期間將單選按鈕的預設狀態更改為 Checked。
例如,我們將以下行新增到上面的示例程式碼中,以選中 New York 單選按鈕。
self.rbtn1.setChecked(True)
PyQt5 QRadiobutton 組
同一父視窗中的所有單選按鈕都在同一組中,這意味著即使 toggled 訊號連線到不同的函式,一次也只能選擇一個單選按鈕。
來自 QtWidgets 的 QButtonGroup 將選定的按鈕分組在一起,我們可以建立多個 QButtonGroup 例項來隔離不同組中的單選按鈕,以便可以在同一父視窗控制元件中檢查更多按鈕。
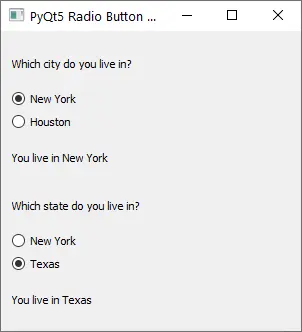
下面顯示了一個示例,要求使用者從兩組單選按鈕中選擇城市和州。
import sys
from PyQt5.QtWidgets import (
QLabel,
QRadioButton,
QPushButton,
QVBoxLayout,
QApplication,
QWidget,
QButtonGroup,
)
class basicRadiobuttonExample(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
self.label = QLabel("Which city do you live in?")
self.rbtn1 = QRadioButton("New York")
self.rbtn2 = QRadioButton("Houston")
self.label2 = QLabel("")
self.label3 = QLabel("Which state do you live in?")
self.rbtn3 = QRadioButton("New York")
self.rbtn4 = QRadioButton("Texas")
self.label4 = QLabel("")
self.btngroup1 = QButtonGroup()
self.btngroup2 = QButtonGroup()
self.btngroup1.addButton(self.rbtn1)
self.btngroup1.addButton(self.rbtn2)
self.btngroup2.addButton(self.rbtn3)
self.btngroup2.addButton(self.rbtn4)
self.rbtn1.toggled.connect(self.onClickedCity)
self.rbtn2.toggled.connect(self.onClickedCity)
self.rbtn3.toggled.connect(self.onClickedState)
self.rbtn4.toggled.connect(self.onClickedState)
layout = QVBoxLayout()
layout.addWidget(self.label)
layout.addWidget(self.rbtn1)
layout.addWidget(self.rbtn2)
layout.addWidget(self.label2)
layout.addWidget(self.label3)
layout.addWidget(self.rbtn3)
layout.addWidget(self.rbtn4)
layout.addWidget(self.label4)
self.setGeometry(200, 200, 300, 300)
self.setLayout(layout)
self.setWindowTitle("PyQt5 Radio Button Example")
self.show()
def onClickedCity(self):
radioBtn = self.sender()
if radioBtn.isChecked():
self.label2.setText("You live in " + radioBtn.text())
def onClickedState(self):
radioBtn = self.sender()
if radioBtn.isChecked():
self.label4.setText("You live in " + radioBtn.text())
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = basicRadiobuttonExample()
sys.exit(app.exec_())

self.btngroup1 = QButtonGroup()
self.btngroup2 = QButtonGroup()
建立兩個按鈕組來儲存單選按鈕。
self.btngroup1.addButton(self.rbtn1)
self.btngroup1.addButton(self.rbtn2)
self.btngroup2.addButton(self.rbtn3)
self.btngroup2.addButton(self.rbtn4)
將相同組中的單選按鈕新增到相同的 QButtonGroup 中。
Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn