PyQt5 教程 - 框佈局

我們將介紹 PyQt5 中的 QBox 框佈局,如水平框佈局,垂直框佈局和拉伸控制元件。
垂直框佈局 - QVBoxLayout
import sys
from PyQt5 import QtWidgets
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Click!")
labelA = QtWidgets.QLabel("Label Example")
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addWidget(labelA)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("PyQt5 Lesson 4")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
這裡,
b = QtWidgets.QPushButton("Click!")
l = QtWidgets.QLabel("Label Example")
QPushButton 和 QLabel 沒有像我們在上一章中那樣被新增到視窗中,因為這兩個控制元件稍後將新增到框佈局中。
v_box = QtWidgets.QVBoxLayout()
它建立了一個垂直框佈局 - QVBoxLayout,新增到此佈局的視窗控制元件將垂直對齊,其中首先新增的視窗控制元件位於其他視窗控制元件之上。
它目前沒有做任何事情,因為它只是我們要放置控制元件的容器。
v_box.addWidget(buttonA)
v_box.addWidget(lableA)
它將按鈕和標籤新增到垂直框佈局 v_box。
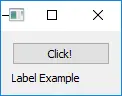
如果我們執行此程式碼,我們將獲得按鈕,標籤位於它的下方。

如果更改視窗大小,你將看到這兩個控制元件將不再對齊。

我們將更改程式碼以使其看起來更好。
水平框佈局 - QHBoxLayout
import sys
from PyQt5 import QtWidgets
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Push Me")
labelA = QtWidgets.QLabel("Look at me")
h_box = QtWidgets.QHBoxLayout()
h_box.addStretch()
h_box.addWidget(labelA)
h_box.addStretch()
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addLayout(h_box)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("PyQt5 Lesson 4")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
這裡,
h_box = QtWidgets.QHBoxLayout()
它建立一個水平框佈局。
h_box.addStretch()
h_box.addWidget(labelA)
h_box.addStretch()
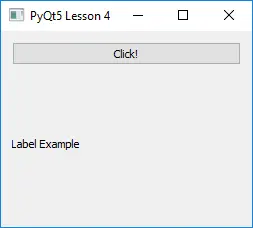
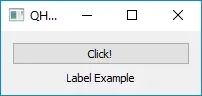
addStretch() 控制元件儘可能地填充空間。標籤前後的兩個延伸佔據了將標籤留在水平框中間的所需空間。

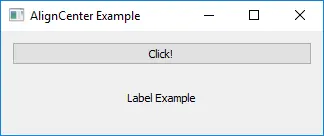
水平對齊中心
將視窗控制元件中心對齊的另一種方法是將視窗控制元件的對齊設定方式為 AlignCenter。
import sys
from PyQt5 import QtWidgets
from PyQt5 import QtCore
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Click!")
labelA = QtWidgets.QLabel("Label Example")
labelA.setAlignment(QtCore.Qt.AlignCenter)
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addWidget(labelA)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("AlignCenter Example")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
與上面的第一個例子相比,它只增加了兩行,
labelA.setAlignment(QtCore.Qt.AlignCenter)
setAlignment 方法設定控制元件的對齊方式,QtCore.Qt.AlignCenter 是來自 QtCore 模組的中心對齊,我們應該將 QtCore 匯入到程式碼中。
它與上面的例子具有完全相同的佈局。

Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn