PyQt5 教程 - 網格佈局

我們將在本教程中學習 PyQt5 中的另一種佈局方法 - 網格佈局 GridLayout。
PyQt5 網格佈局
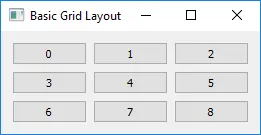
QGridLayout 類在視窗網格中放置控制元件。QGridLayout 獲取可用空間並將其劃分為行和列,然後將每個視窗控制元件放入指定的單元格中。
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
for x in range(3):
for y in range(3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())
在這裡,
grid_layout = QGridLayout()
定義了 grid_layout 為 QWidgets 中的 QGridLayout-網格佈局。
self.setLayout(grid_layout)
它將類佈局設定為剛定義的佈局方法 - 網格佈局。
grid_layout.addWidget(button, x, y)
QGridLayout 類的 addWidget 方法將按鈕 button 放在座標為 x,y 的單元格上。左上角的座標預設為 (0,0)。

PyQt5 網格佈局跨度
通常,每個控制元件都佔用網格的一個單元格,但控制元件也可以使用 addWidget() 過載方法,將行和列跨越更多數量的單元格。
addWidget(self, QWidget, row, column, rowSpan, columnSpan, Qt.Alignment alignment=0)
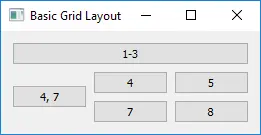
第三個和第四個引數是行和列跨越,預設情況下等於 1。如果跨度為-1,則單元格控制元件將延伸到右邊或底邊。
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
button = QPushButton("1-3")
grid_layout.addWidget(button, 0, 0, 1, 3)
button = QPushButton("4, 7")
grid_layout.addWidget(button, 1, 0, -1, 1)
for x in range(1, 3):
for y in range(1, 3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())

PyQt5 網格佈局行列延伸
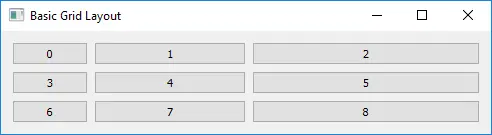
setColumnStretch 和 setRowStretch 設定列或行的伸展因子。伸展因子是與其他列/行相比的相對數。具有較高因子的列/行佔用更多可用空間。
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
for x in range(3):
for y in range(3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
grid_layout.setColumnStretch(x, x + 1)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())
grid_layout.setColumnStretch(x, x + 1)
它將三行的伸展因子分別設定為 1,2,3,因此,列寬的順序為 第三列>第二列>第一列。

Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn