當 TypeScript 中的檔案更改時觀察並重新載入 Ts-Node

本教程將演示如何在 TypeScript 檔案使用 nodemon 更改時監視和重新載入 ts-node。
在 TypeScript 中使用 nodemon 觀察和重新載入 ts-node 並轉譯檔案
nodemon 會在檔案更改時自動重啟節點應用程式,並幫助開發基於 Node.js 的應用程式。它不會對程式碼或開發方法進行任何額外的更改。
讓我們舉一個使用 TypeScript 設定 Express.js 專案的簡短描述性示例,並學習如何在 nodemon 的幫助下觀察和重新載入檔案時的變化。
首先,在空檔案中,建立 package.json 檔案,該檔案將包含應用程式在整個開發過程中使用的其他依賴項。
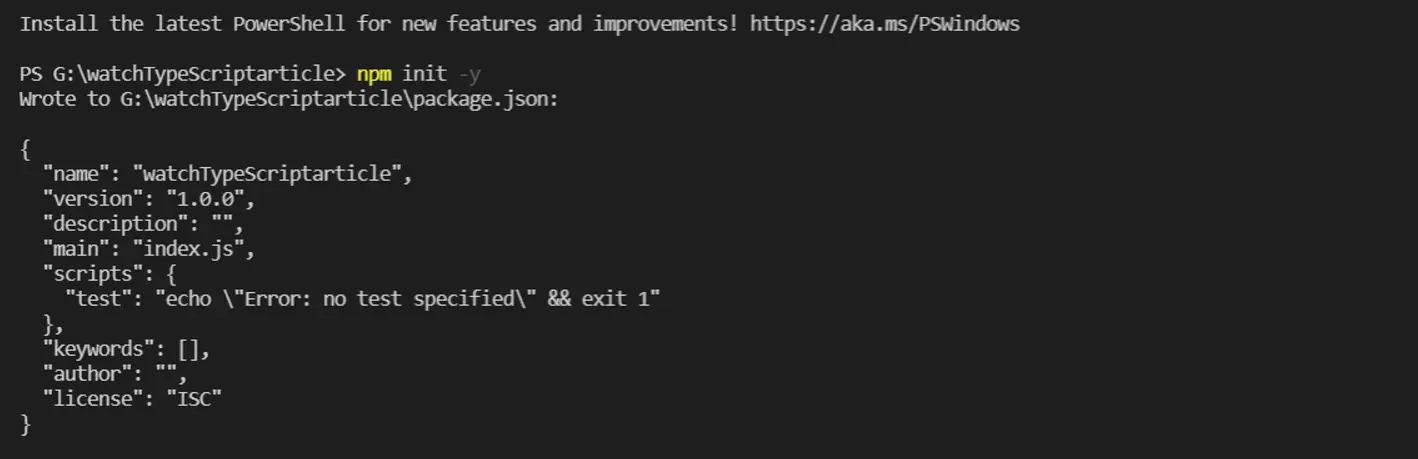
npm init -y
輸出:

-y 標誌自行填寫必填欄位,而不要求你填寫。初始化 package.json 檔案後,通過執行以下命令配置 TypeScript:
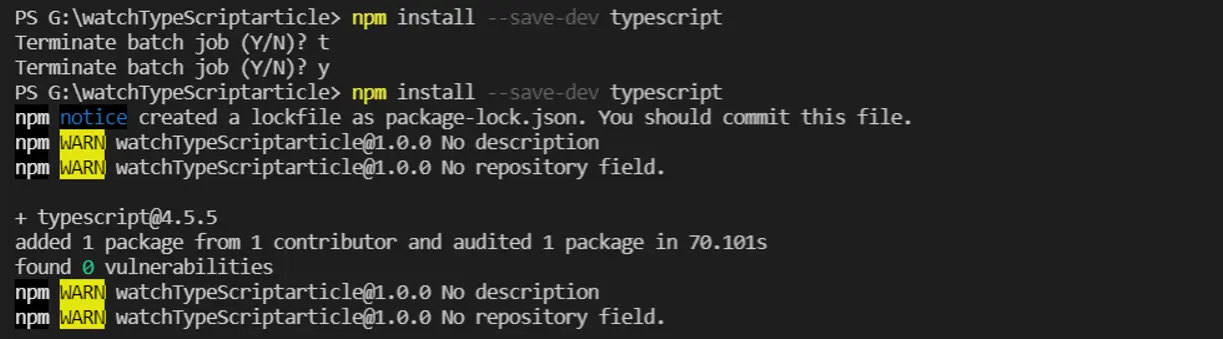
npm install --save-dev typescript
輸出:

在專案中初始化 TypeScript 後,我們使用 TypeScript 定義設定 Express.js。我們使用以下命令:
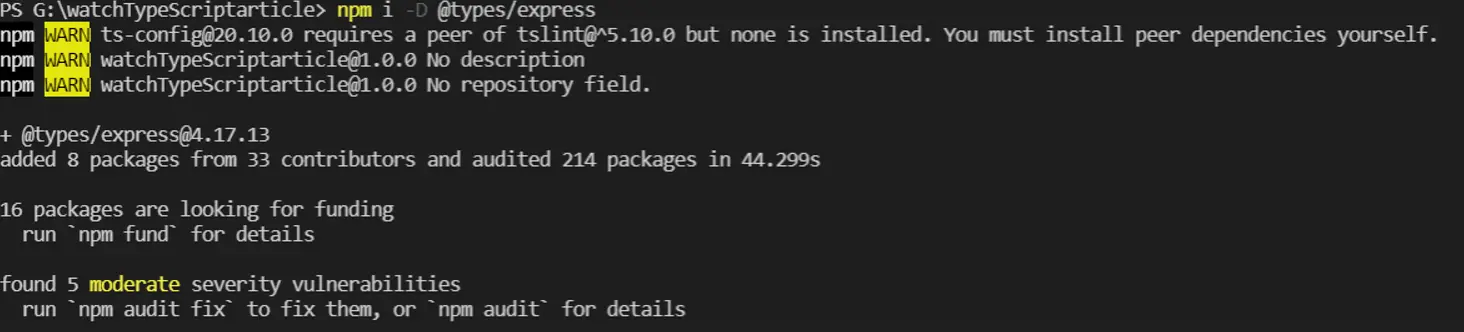
npm i -D @type/express
輸出:

一切都設定好後,我們可以將 nodemon 全域性安裝到我們的系統路徑。
npm install -g nodemon
下面的命令將安裝 nodemon 作為開發依賴項。
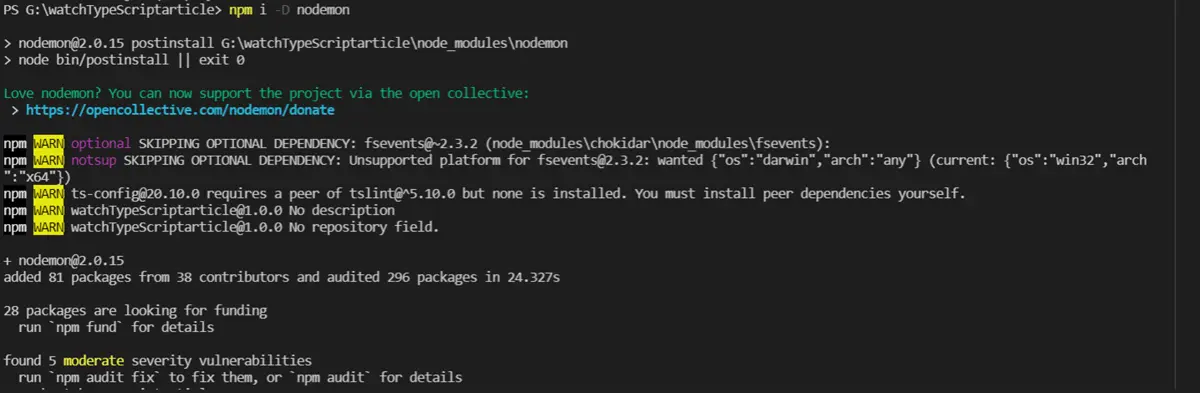
npm install --save-dev nodemon
或者,我們可以使用以下命令將 nodemon 本地安裝到我們的專案中。
npm i -D nodemon

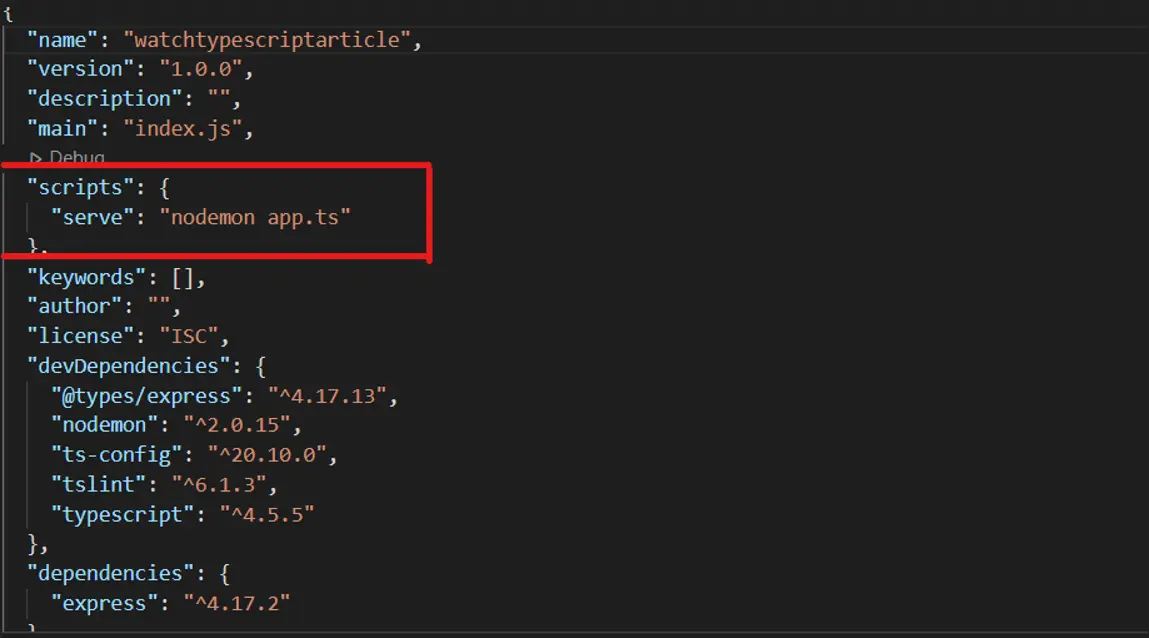
要使用 nodemon 執行應用程式,請將此行新增到 "scripts" 中的 package.json 檔案中,並將 app.ts 替換為專案的主檔案。

要使用 nodemon 啟動應用程式,請執行此命令以自動重新載入 TypeScript 檔案更改。
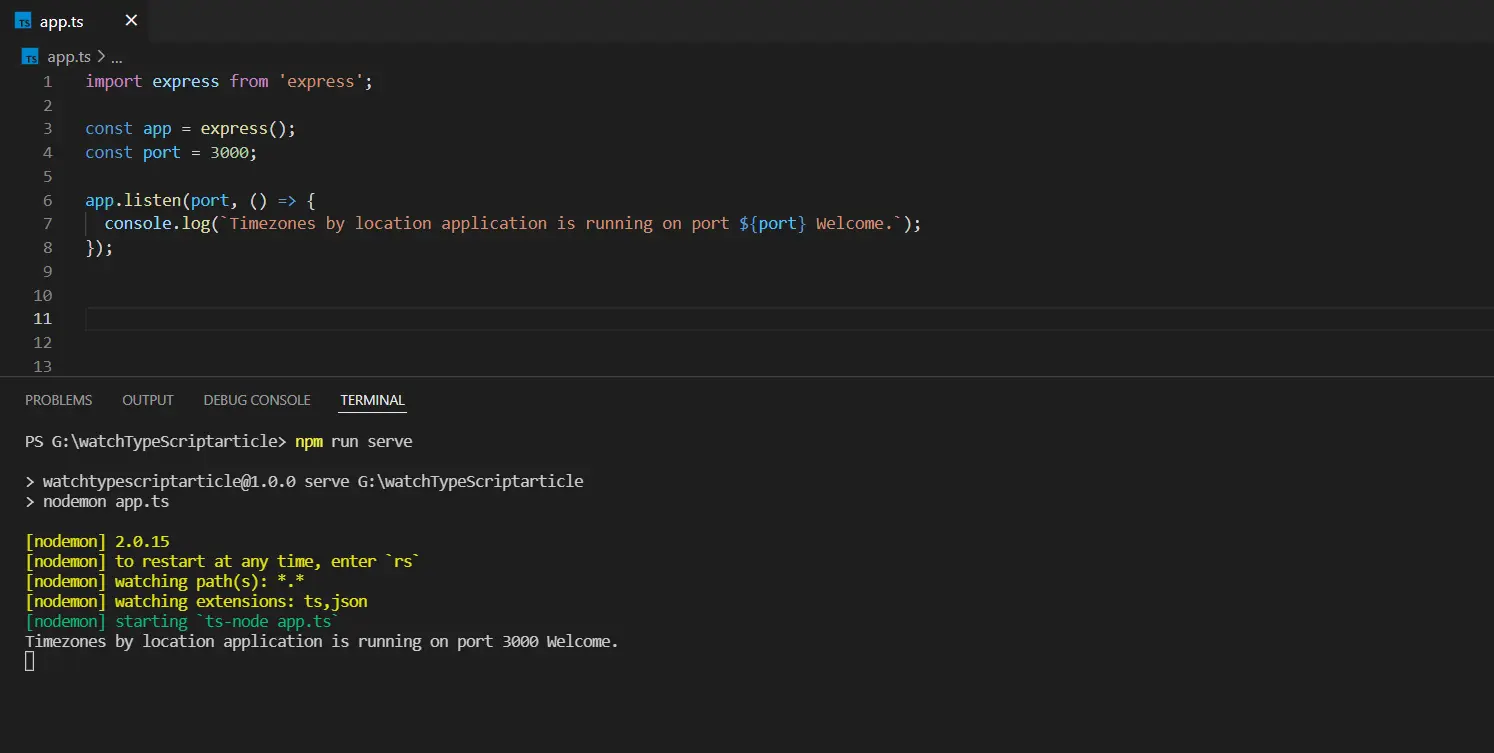
npm run serve
ts-node 將通過下面的示例程式碼由 nodemon 啟動和監視。
import express from 'express';
const app = express();
const port = 3000;
app.listen(port, () => {
console.log(`Timezones by location application is running on port ${port} Welcome.`);
});
輸出:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn