檢查 TypeScript 中的 undefined
- TypeScript 中的未定義與空值
-
在 Typescript 中使用
===嚴格檢查未定義 -
使用
==檢查 Typescript 中的未定義 -
在 TypeScript 中檢查 Null 而不是
Undefined - 在根級別檢查 Typescript 中的未定義
- 雜耍檢查 TypeScript 中的未定義和空值

本教程將演示程式設計師如何使用各種編碼示例和情況檢查 TypeScript 中的未定義。它不僅讓你瞭解在 TypeScript 中檢查 undefined,還有助於區分 null 和 undefined。首先,讓我們看看 undefined 和 null 之間的主要區別。
TypeScript 中的未定義與空值
和 JavaScript 一樣,它的擴充套件 TypeScript 有兩種底層型別 null 和 undefined。它們都旨在定義不同的事物。
- 尚未初始化:
undefined。 - 當前不可用:
null。
在 Typescript 中使用 === 嚴格檢查未定義
在 JavaScript 及其擴充套件形式的 TypeScript 中,使用 === 驗證變數將檢查值的型別及其值。
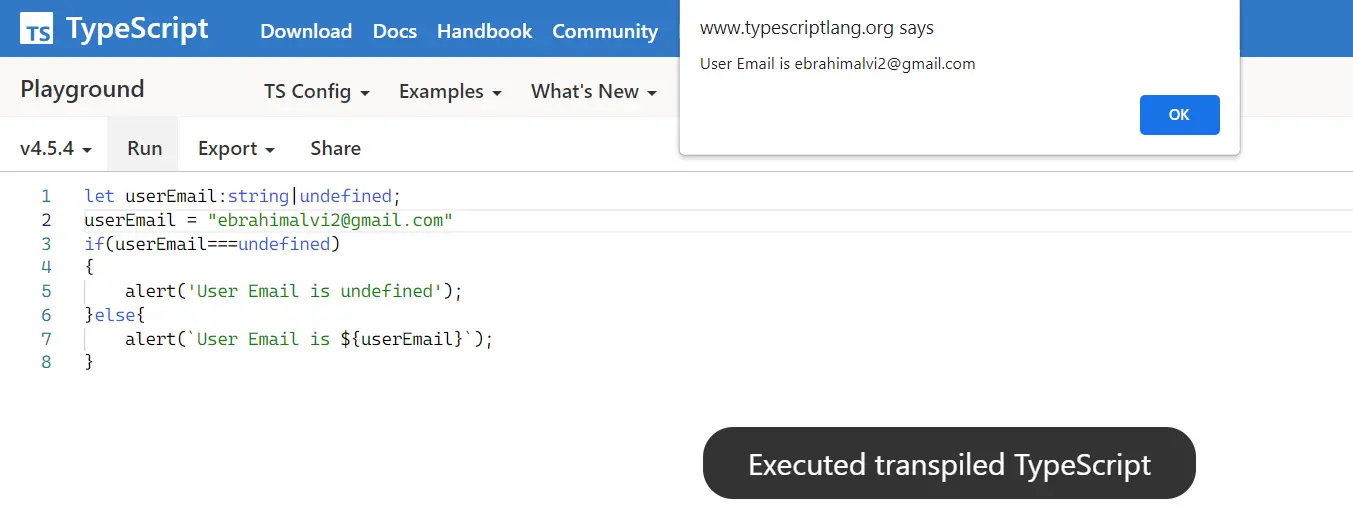
let userEmail:string|undefined;
if(userEmail===undefined)
{
alert('User Email is undefined');
}else{
alert(`User Email is ${userEmail}`);
}
第一行將變數 userEmail 的資料型別設定為字串或未定義。設定資料型別後,它會在 if 條件下驗證變數。TypeScript 中的 === 將允許檢查變數型別及其值,並在驗證後執行所需的操作。如果為 userEmail 分配了字串值,則輸出將如下:

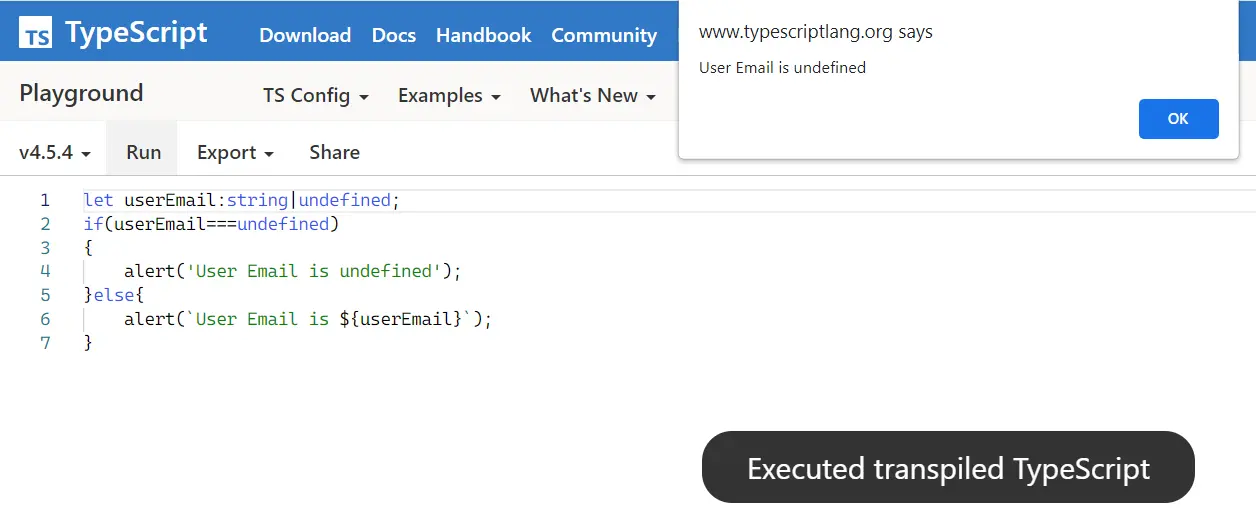
否則,如果它沒有被賦值,它將是未定義的,如果選中它將首先被檢測並顯示輸出為:

使用 == 檢查 Typescript 中的未定義
除了使用 === 來檢查 TypeScript 中的未定義檢查,你還可以使用 ==,它只檢查值。
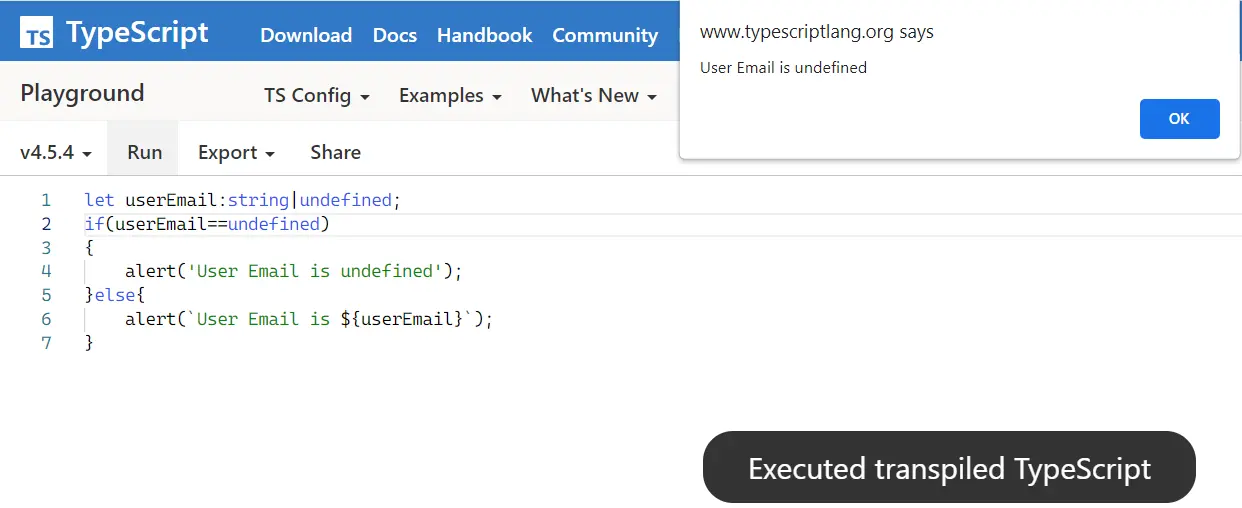
let userEmail:string|undefined;
if(userEmail==undefined)
{
alert('User Email is undefined');
}else{
alert(`User Email is ${userEmail}`);
}
這將生成與前面示例中相同的輸出。

在 TypeScript 中檢查 Null 而不是 Undefined
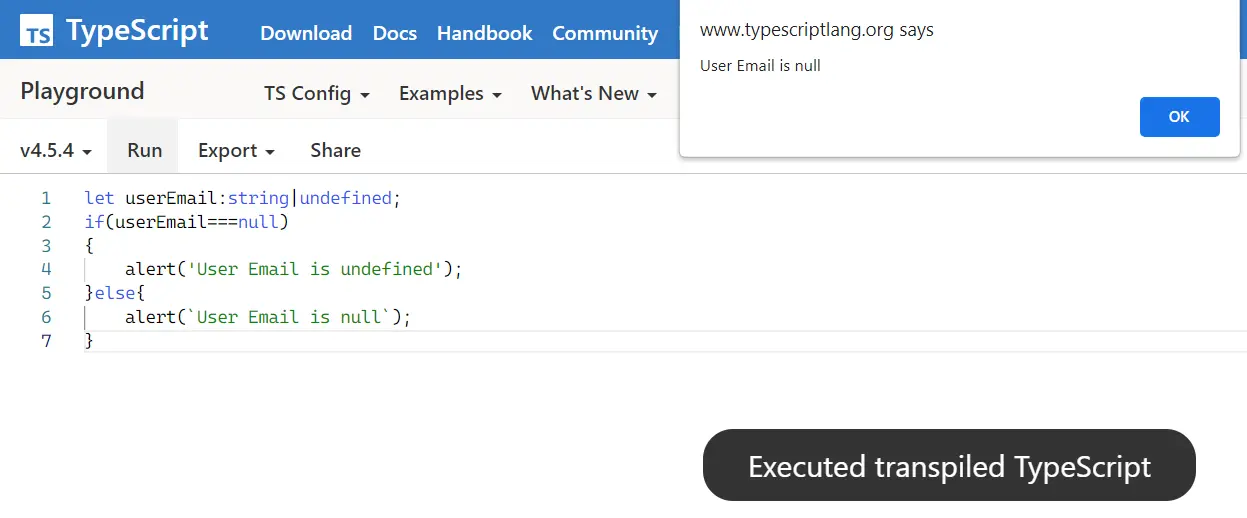
在 TypeScript 中,你還可以在 if 條件中使用 null 代替 undefined 來檢查 undefined;如果某些內容未定義,這也將返回 true,如果為 null,則將返回 true。它將在條件中使用 == 來完成,因為 === 檢查型別和值,並且由於 null 不等於型別中的 undefined 的原因會給出錯誤。
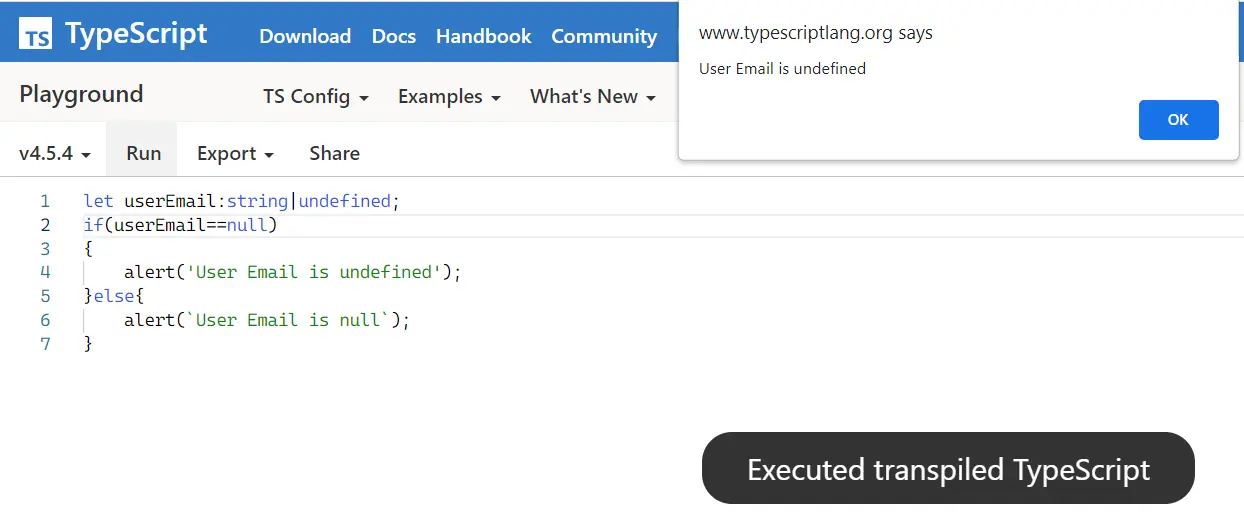
let userEmail:string|undefined;
if(userEmail==null)
{
alert('User Email is undefined');
}else{
alert(`User Email is ${userEmail}`);
}

如果使用 ===,則輸出將在下方。

在根級別檢查 Typescript 中的未定義
如果你在根級別使用 == 在 TypeScript 中進行未定義檢查,並且變數未定義,你會收到 ReferenceError 異常並且整個呼叫堆疊展開。因此,對於檢查,如果變數未定義或不在根級別,則建議使用 typeof。
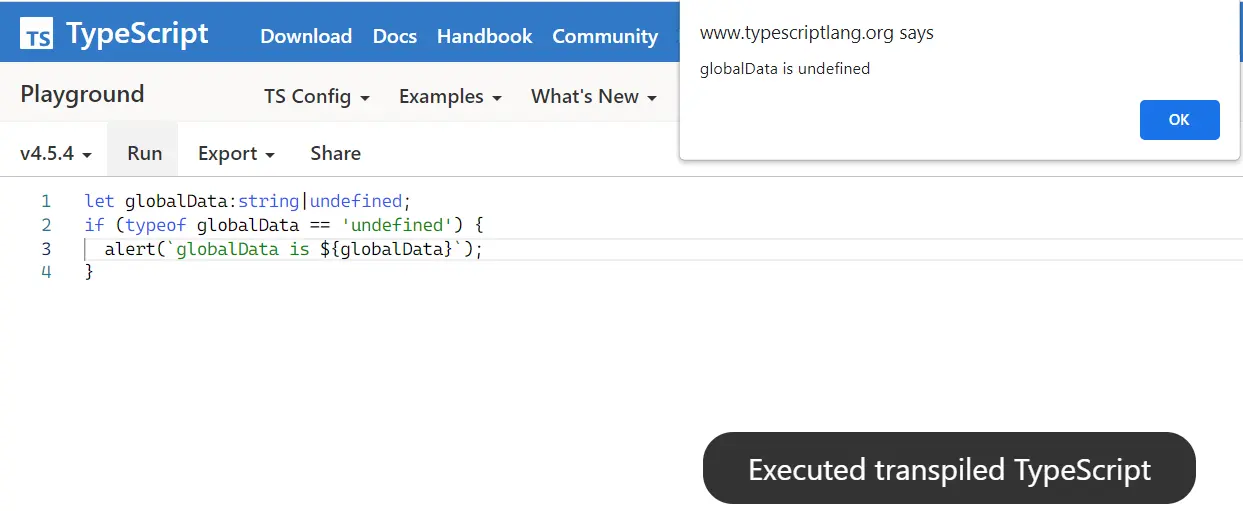
let globalData:string|undefined;
if (typeof globalData == 'undefined')
{
alert(`globalData is ${globalData}`);
}

在 TypeScript Basarat Typescript Deep Dive 的開源書籍中建議了此解決方案。
雜耍檢查 TypeScript 中的未定義和空值
由於 == 只檢查值而不是型別,如果我們在 if 條件中使用 null 來進行 TypeScript 中的未定義檢查,它將對 null 執行相同的操作。因此,為了避免這種情況,我們使用 Juggling 檢查,它將對所需型別執行所需的操作。
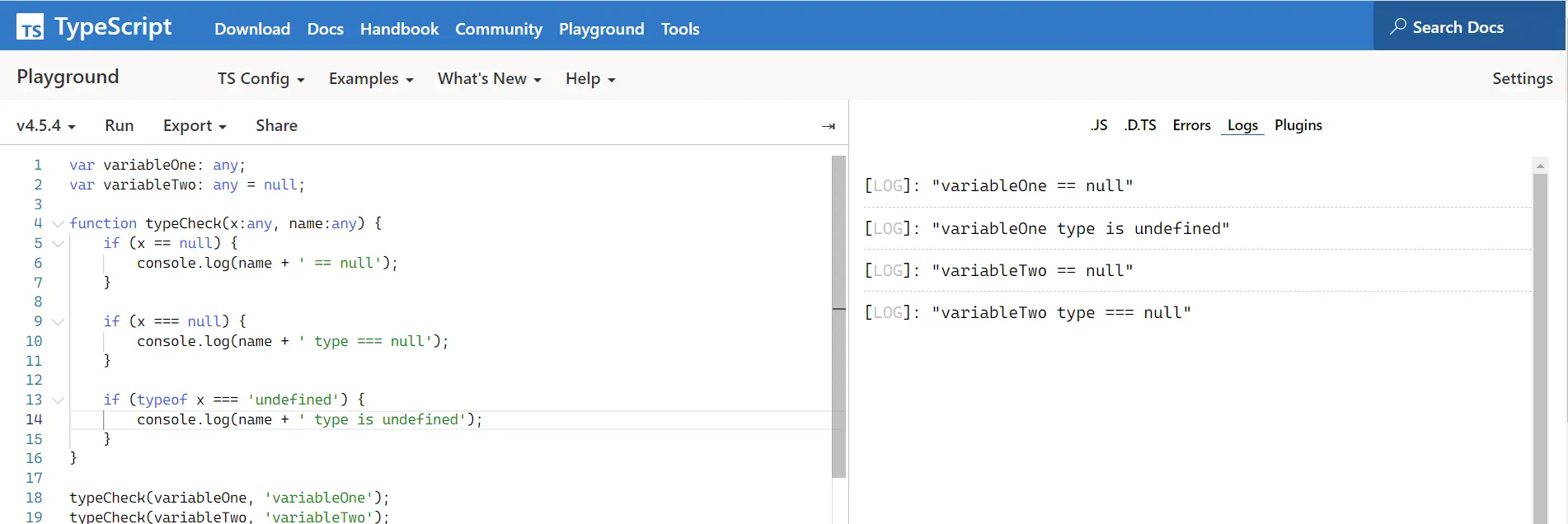
var variableOne: any;
var variableTwo: any = null;
function typeCheck(x:any, name:any) {
if (x == null) {
console.log(name + ' == null');
}
if (x === null) {
console.log(name + ' === null');
}
if (typeof x === 'undefined') {
console.log(name + ' is undefined');
}
}
typeCheck(variableOne, 'variableOne');
typeCheck(variableTwo, 'variableTwo');

第一個 if 語句將針對 undefined 和 null 執行,第二個和第三個條件檢查型別,匹配的型別值執行給定操作。此程式碼在 TypeScript 中執行未定義檢查和空檢查。
Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn