TypeScript 中的三元運算子

在本文中,我們將簡要介紹 TypeScript 中的不同運算子,並討論三元運算子以及如何使用它們。
TypeScript 運算子
軟體應用程式旨在處理資料。因此,他們設計了一種對這些資料執行不同操作的方法。
每個操作都使用一個或多個資料值並生成最終結果。這些操作可以分為不同的組。
TypeScript 中的運算元和運算子
通常,運算子對至少一個稱為運算元的資料值進行操作。例如,在表示式 500 + 200 中,值 500 和 200 是兩個運算元,而+ 是運算子。
在 TypeScript 中可以看到幾個運算子。這些可以根據每個運算子操作的性質進行分組,例如算術、邏輯、按位、關係等。
此外,可以根據每個運算子期望的運算元數量對這些運算子進行分組。二元運算子有兩個運算元,如下所示。
例子:
x * y
20 / 2
一元運算子只接受一個運算元。
例子:
x++
y--
TypeScript 語言支援對三個運算元進行操作的三元運算子;它是 if...else 語法的縮短格式。我們稱之為 TypeScript 條件運算子。
在 TypeScript 中使用三元運算子
TypeScript 條件運算子采用三個運算元。首先是要評估的條件;它可以被識別為通常的 if...else 語法中的 if() 部分。
接下來的兩個運算元是要根據評估條件結果執行的兩個表示式。因此,第二個運算元是當條件評估為真時要執行的表示式。
否則,返回第三個運算元表示式。
語法:
<your_condition> ? <expression_A> : <expression_B>
其中,
<your_condition>是要評估的條件。它是一個布林表示式,返回true或false。<expression_A>是條件為true時要返回的表示式。<expression_B>是條件為false時要返回的表示式。
條件運算子是 TypeScript 語言中唯一可用的三元運算子。
讓我們編寫一個 TypeScript 程式碼來檢查使用者的年齡,它將根據該年齡返回一條訊息。首先,我們將使用普通的 if...else 編寫條件邏輯。
const MAX_ALLOWED_AGE = 18;
let userAge = 15;
let finalMessage = '';
if( userAge >= MAX_ALLOWED_AGE ) {
finalMessage = 'You are allowed to this site';
} else {
finalMessage = 'Get Back!!'
}
console.log(finalMessage);
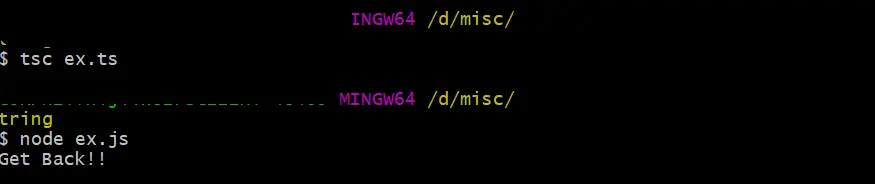
輸出:

使用三元運算子可以更緊湊地編寫相同的邏輯。
const MAX_ALLOWED_AGE = 18;
let userAge = 15;
let finalMessage = userAge >= MAX_ALLOWED_AGE ? 'You are allowed to this site' : 'Get Back!!';
console.log(finalMessage);
你將獲得與上述 if...else 邏輯相同的輸出。這比 if...else 語法的行數更少,並且更簡潔。
在 TypeScript 中使用三元運算子實現巢狀條件
三元運算子不限於單個條件。它還支援多種條件。
讓我們看看巢狀的 if...else 條件邏輯,如下所示。
let studentMark = 68;
const GRADE_A_MARK = 75;
const GRADE_B_MARK = 61;
let finalMessage = '';
if( studentMark >= GRADE_A_MARK ) {
finalMessage = 'Great work!';
} else if(studentMark >= 61 && studentMark < 75) {
finalMessage = 'Good work!';
} else {
finalMessage = 'Study more!!!';
}
console.log(finalMessage);
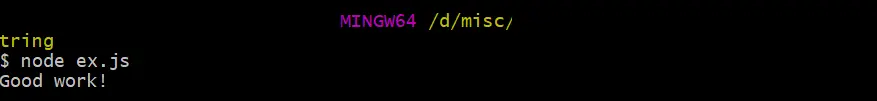
輸出:

讓我們使用三元運算子編寫上面的巢狀條件。
let studentMark = 68;
const GRADE_A_MARK = 75;
const GRADE_B_MARK = 61;
let finalMessage = studentMark >= GRADE_A_MARK ? 'Great work!' : studentMark >= 61 && studentMark < 75 ? 'Good work!' : 'Study more!!!';
console.log(finalMessage);
如果你轉換上述 TypeScript 程式碼並使用節點執行它,你將獲得與上述 if...else 情況相同的輸出。
建議在程式碼中使用條件運算子。這是一個使你的程式碼更清晰的單行表示式。
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
