在 TypeScript 中對物件陣列進行排序

本文展示瞭如何在 TypeScript 中對物件陣列進行排序。
TypeScript 物件
TypeScript 是一種強型別語言。它支援各種型別,例如基元、陣列和物件型別。
物件型別是一種特殊型別,可以用屬性來表示資料。TypeScript 物件看起來像一個 JSON 物件,如下所示。
{ id: 001, username: 'rick' }
id 和 username 是上述物件的兩個屬性。這些值也已分配給每個屬性。
在 TypeScript 中,可以使用介面建立自定義物件型別。這些介面允許你建立物件結構,如下所示。
interface employee {
empId: number,
empDesignation: string
}
上面的 employee 介面定義了一個 employee 物件,它有兩個屬性 empId 和 empDesignation,它們分別是數字和字串型別。
TypeScript 物件陣列
TypeScript 支援可以儲存元素集合的陣列型別。它也可以儲存原始型別值和自定義物件。
讓我們建立一個 employee 物件陣列。
let employeesList: Array<employee> = [
{empId: 20, empDesignation: 'senior engineer'},
{empId: 14, empDesignation: 'junior engineer'},
{empId: 25, empDesignation: 'program manager'},
{empId: 12, empDesignation: 'director'}
]
上面的陣列 employeesList 包含四個 employee 物件。有時,我們需要按給定屬性對這些物件進行排序。
這就像 SQL 按一列或多列排序資料。TypeScript 支援開箱即用的排序。
內建的 sort() 方法可以對物件陣列進行排序。
TypeScript 中的 sort() 方法
sort 方法接受一個元素陣列並返回排序後的陣列。它接受一個可選函式,該函式可用於指定返回陣列的排序順序。
語法:
//1.
Array.sort()
//2.
Array.sort(<custom_function>)
Array 是我們將排序的物件陣列。 <custom_function> 可以指定排序順序。
由於要求是按其屬性之一對物件陣列進行排序,因此我們必須通過傳遞決定排序順序和物件屬性的自定義函式來使用 sort 方法。
讓我們按屬性 id 對陣列進行排序。
employeesList.sort(
(firstObject: employee, secondObject: employee) =>
(firstObject.empId > secondObject.empId) ? 1 : -1
);
上例中使用了箭頭函式來指定排序條件。
每當函式返回 1 時,這意味著 secondObject 的排序優先順序高於 firstObject。否則,firstObject 具有更高的排序優先順序。
這將按其 empId 屬性按升序對 employeesList 物件進行排序。
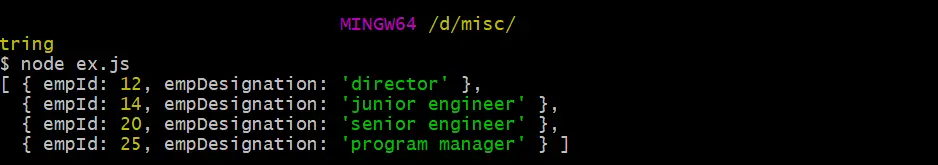
輸出:

可以使用箭頭函式內的以下條件對相同的陣列進行降序排序。
(firstObject: employee, secondObject: employee) =>
(firstObject.empId > secondObject.empId) ? -1 : 1
在某些情況下,你必須先按 empId 排序,然後再按 empDesignation 屬性排序。如果給定物件的 empId 屬性值相同,我們可以檢查條件運算子中的 empDesignation 屬性。
let employeesList: Array<employee> = [
{empId: 20, empDesignation: 'senior engineer'},
{empId: 14, empDesignation: 'junior engineer'},
{empId: 14, empDesignation: 'developer'},
{empId: 25, empDesignation: 'program manager'},
{empId: 12, empDesignation: 'director'}
]
employeesList.sort(
(firstObject: employee, secondObject: employee) =>
(firstObject.empId > secondObject.empId) ? 1 :
(firstObject.empId === secondObject.empId) ? (
(firstObject.empDesignation > secondObject.empDesignation) ? 1 : -1 )
: -1
);
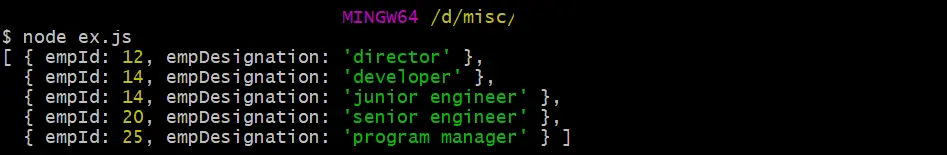
輸出:

如我們所見,兩個物件具有相同的 empId``14。因此,這兩個物件已按 empDesignation 屬性排序。
當根據物件的屬性對物件進行排序時,sort 方法非常強大。它也可以用於複雜型別的排序。
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
