TypeScript 擴充套件視窗

本文展示瞭如何擴充套件 TypeScript window。
TypeScript window 物件
window 是在瀏覽器中定義的內建物件。它是包含 DOM 文件的 window 物件。
你可能需要訪問與瀏覽器 window 物件關聯的屬性和函式。內建的 window 物件帶有許多開箱即用的有用屬性和功能。
下面列出了一些常用的 window 物件屬性和函式。
- 屬性:
EventTarget、document、console、event、localStorage、onLoad等。 - 方法:
addEventListener、fetch、alert、atob、btoa、open、prompt、print等。
通常,TypeScript 在不同的模組中定義其型別。因此,window 型別在 lib.dom 模組中定義。
在某些場景下,內建的方法和屬性是不夠的。每當你的 TypeScript 專案使用 Google Analytics 或 Tag Manager 庫時,你的程式碼可能不會載入這些指令碼。
因此,我們需要一種通過 window 物件屬性和方法與那些第三方工具進行通訊的方法。
在 TypeScript 的 Window 物件中宣告新屬性
在 JavaScript 中,在內建 window 物件中宣告新屬性或方法非常簡單。我們可以通過以下方式使用 JavaScript 在 window 物件中定義一個新屬性。
window.myProp = 'newly declared property';
window['myProp'] = 'newly declared property';
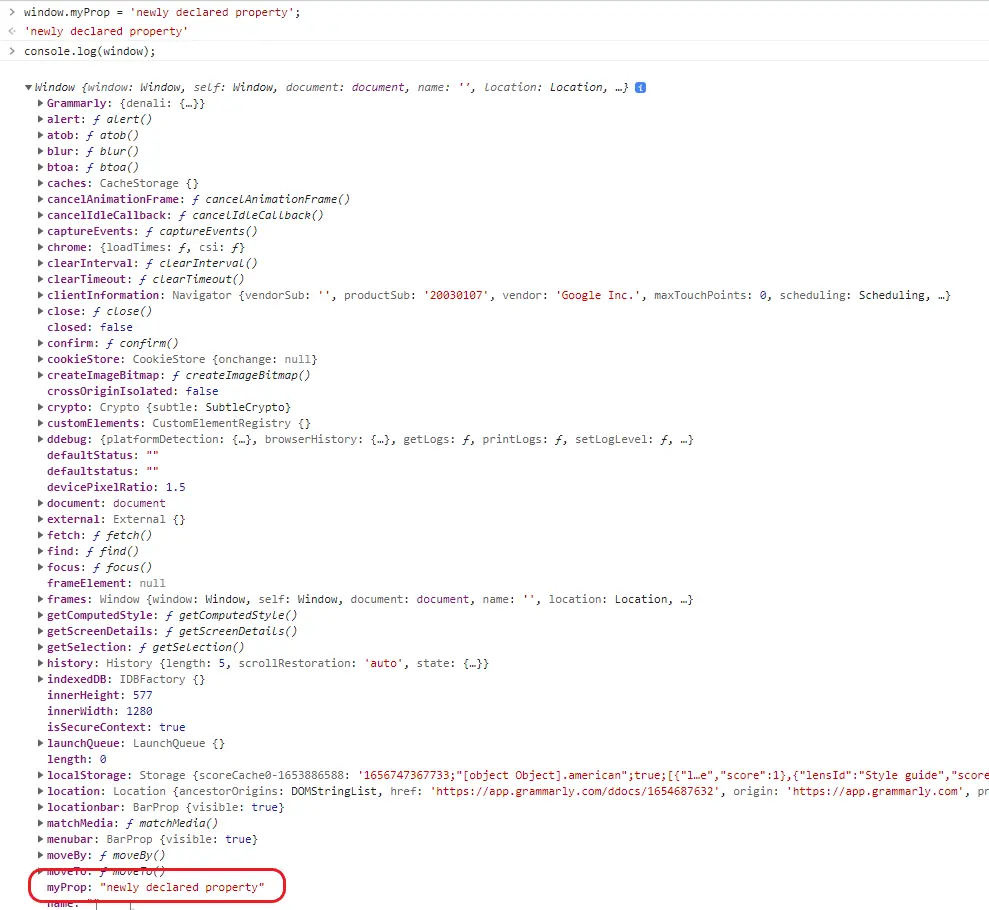
讓我們檢查瀏覽器控制檯中的 window 物件。
console.log(window);
輸出:

在 TypeScript 中,上述方法行不通。如果我們嘗試像在 JavaScript 中那樣在 window 物件中宣告一個新屬性,TypeScript 將丟擲一個錯誤,如下所示。
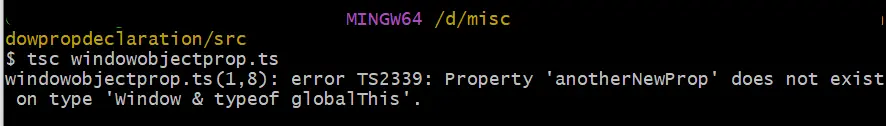
window.anotherNewProp = 'this is a property on window object in typescript';
輸出:

通常,TypeScript 物件型別基於類或介面。假設我們有一個名為 Animal 的類,如下所示。
class Animal {
name: string;
color: string;
}
讓我們建立一個 Animal 物件併為 name 和 color 屬性分配一些值。
class Animal {
name: string;
color: string;
}
let newAnimal = new Animal();
newAnimal.name = 'lion';
newAnimal.color = 'grey';
上面的程式碼將毫無問題地編譯。
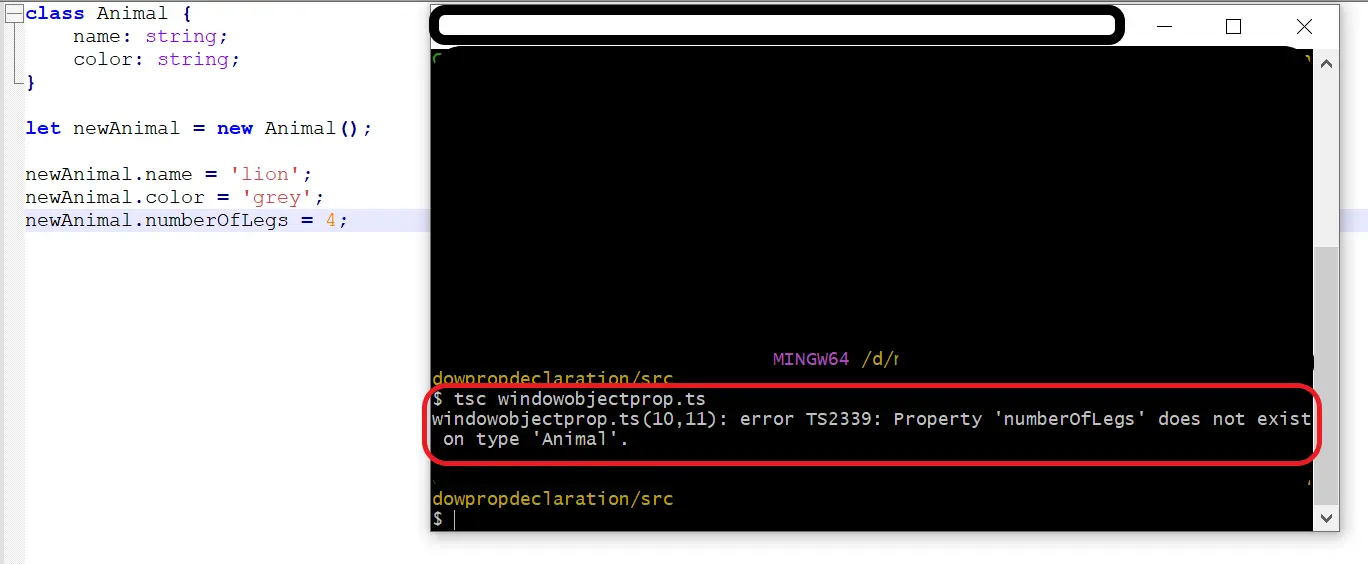
接下來,我們將嘗試在同一個 Animal 物件上宣告一個新屬性 numberOfLegs 並分配一個值。
class Animal {
name: string;
color: string;
}
let newAnimal = new Animal();
newAnimal.name = 'lion';
newAnimal.color = 'grey';
newAnimal.numberOfLegs = 4;

它引發了一個錯誤。我們不能像在 TypeScript 中那樣宣告新的物件屬性。
為了解決這個問題,我們首先需要將 numberOfLegs 屬性新增到 Animal 類。
內建 window 物件也存在同樣的問題。主要問題是 TypeScript window 物件不是我們自己建立的。
它帶有一個瀏覽器。因此,我們需要一種適當的方法來向這個內建物件新增屬性。
TypeScript 中的介面宣告合併
TypeScript 支援開箱即用的宣告合併技術。最簡單的宣告合併型別是介面合併。
每當使用相同的名稱宣告多個介面時,TypeScript 會將所有介面宣告合併為一個。
內建的 window 物件基於 TypeScript window 介面。因此,我們可以使用 TypeScript 介面合併技術向內建介面新增新屬性。
讓我們建立一個名為 window 的新介面。
interface Window {
myProp: string;
}
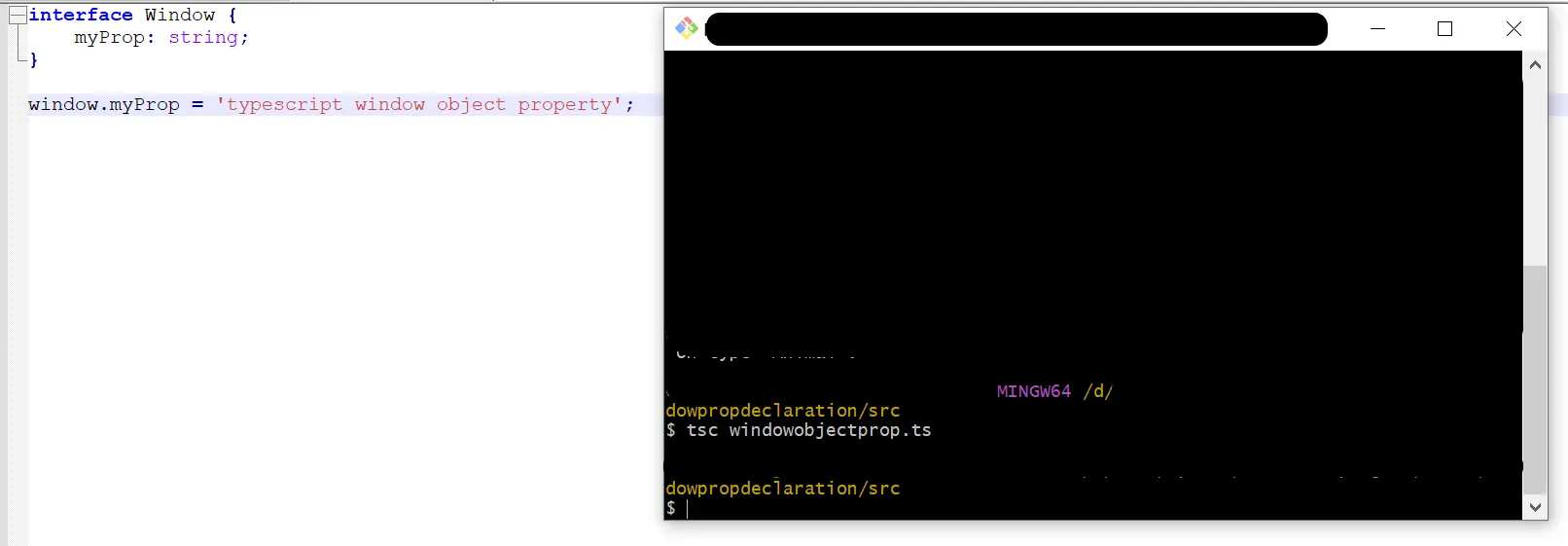
接下來,我們將嘗試訪問 window 物件中的 myProp 屬性。
interface Window {
myProp: string;
}
window.myProp = 'typescript window object property';
輸出:

這次 TypeScript 編譯器沒有引發任何問題。如果考慮型別,建議在 window 物件中定義新屬性或方法。
如果不考慮型別,可以使用以下語法在 window 物件上宣告新屬性。
(<any>.window).myProp = 'typescript property on window object';
你也可以宣告函式。
(<any>.window).NewFunction = () => {
console.log('new function on window object');
}
這兩種技術都可以與 TypeScript 一起使用,以向 window 物件新增新屬性或方法。你的選擇取決於上下文。
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
