在 TypeScript 中將物件轉換為 JSON 字串
Muhammad Ibrahim Alvi
2024年2月15日
-
在 TypeScript 中使用
JSON.stringify()方法將物件轉換為 JSON 字串 -
在 TypeScript 中使用
JSON.stringify()和JSON.parse()將物件轉換為 JSON 字串

本教程將介紹將 TypeScript 物件轉換為 JSON 字串。
在 TypeScript 中使用 JSON.stringify() 方法將物件轉換為 JSON 字串
在 TypeScript 中,我們將使用 JSON.stringify() 方法將任何物件轉換為 JSON 字串。
下面是一些程式碼示例,可以更好地理解這些方法的工作原理。讓我們考慮一下 person 物件,它包含人的名字和姓氏。
TypeScript
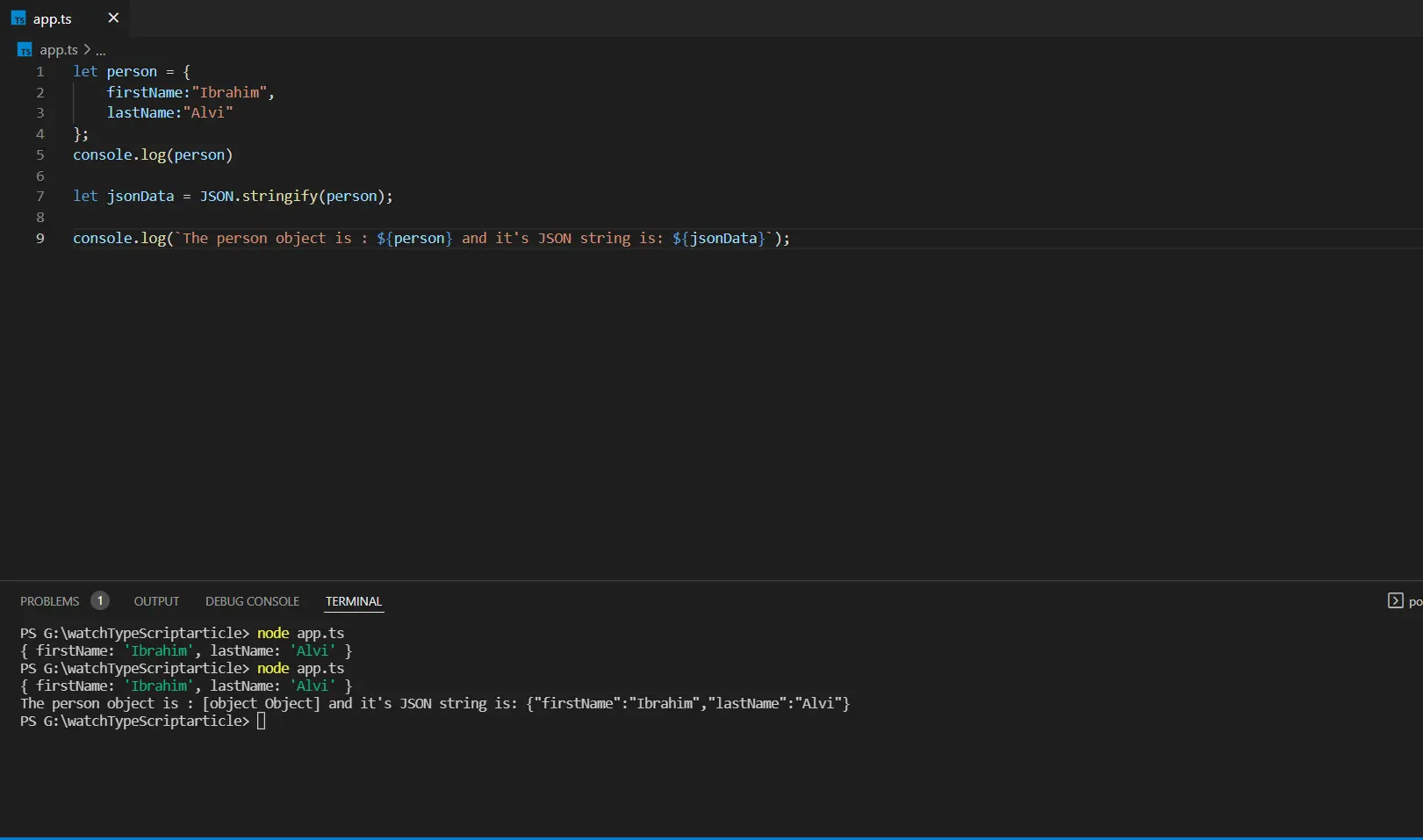
typescriptCopylet person = {
firstName:"Ibrahim",
lastName:"Alvi"
};
console.log(person)
let jsonData = JSON.stringify(person);
console.log(`The person object is : ${person} and it's JSON string is: ${jsonData}`);
輸出:

在 TypeScript 中使用 JSON.stringify() 和 JSON.parse() 將物件轉換為 JSON 字串
假設我們想將它解析回之前的物件。我們使用 JSON.parse() 方法來解析 JSON 字串以構造字串描述的 TypeScript 物件。
下面的程式碼顯示瞭如何通過將物件資料轉換為 JSON 字串將其儲存到本地瀏覽器儲存中,以及如何檢索和解析它。
我們將使用 JSON.stringify() 和 JSON.parse() 方法。
TypeScript
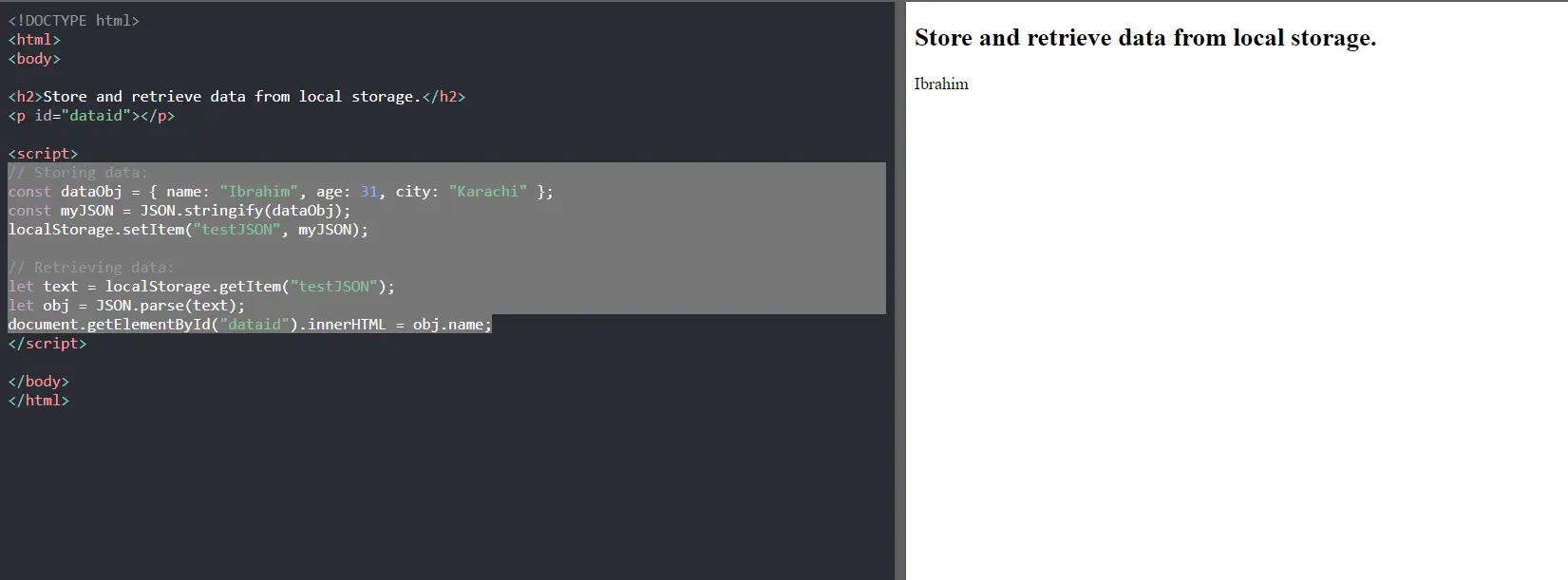
typescriptCopy// Storing data:
const dataObj = {
name: "Ibrahim",
age: 31,
city: "Karachi"
};
const myJSON = JSON.stringify(dataObj);
localStorage.setItem("testJSON", myJSON);
// Retrieving data:
let text = localStorage.getItem("testJSON");
let obj = JSON.parse(text);
document.getElementById("dataid").innerHTML = obj.name;
輸出:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn