觀察和編譯所有 TypeScript 原始碼

本文介紹瞭如何檢視和編譯所有 TypeScript 原始碼。
JavaScript 執行
TypeScript 語言是 JavaScript 的型別化版本。每個 JavaScript 程式碼都是語法上有效的 TypeScript,因為 TypeScript 語法是 ES2015 語法的超集。
在某些情況下,TypeScript 編譯器可能不會將 JavaScript 程式碼作為有效程式碼處理。這是由於 TypeScript 語言中的編譯時型別檢查功能。
它避免了由於錯誤使用型別而發生的大多數執行時錯誤。
眾所周知,瀏覽器能夠執行 JavaScript 程式碼。所有瀏覽器都包含一個特定於瀏覽器的 JavaScript 引擎,它解釋 JavaScript 程式並即時執行。
通常,Chrome 瀏覽器自帶 Google 的 V8 JavaScript 引擎,Firefox 使用 SpideMonkey 引擎來處理 JavaScript。如今,JavaScript 也可以在伺服器端執行。
Node.js 是基於 Chrome 的 V8 JavaScript 引擎構建的 JavaScript 執行時,用於在瀏覽器之外執行 JavaScript 程式碼。因此,像 Node.js 這樣的瀏覽器和伺服器端執行時環境只能解釋 JavaScript 程式碼。
TypeScript 到 JavaScript 的轉換過程
隨著 TypeScript 語言的發展,需要一個轉譯過程,因為 JavaScript 引擎只知道與 JavaScript 語言互動。JavaScript 引擎對 TypeScript 毫無頭緒。
轉譯是 TypeScript 程式碼轉換回其 JavaScript 版本的地方。然後可以將轉換後的 JavaScript 片段扔給 JavaScript 引擎執行。
每當你遇到 TypeScript 原始碼時,都會有一個額外的步驟將所有 TypeScript 原始碼編譯為 JavaScript。我們將在下一節中更多地討論 TypeScript 原始碼編譯。
編譯 TypeScript 源
必須在你的系統中安裝 TypeScript 編譯器才能將 TypeScript 原始碼轉換為常規 JavaScript。安裝 TypeScript 最方便的方法是通過 node package manager (NPM)。
它只能為特定專案安裝,如下所示。Node.js 應該在安裝 npm 之前安裝。
npm install typescript --save-dev
你也可以全域性安裝 TypeScript。
npm install -g typescript
最後,建議檢查 TypeScript 版本,如下所示。如果 TypeScript 已正確安裝,該命令將正確顯示版本。
tsc -v
輸出:
Version 4.6.4
這個版本對你來說可能不同。
你可以使用 tsc 命令將 TypeScript 原始碼轉換為常規 JavaScript 程式碼。
語法:
tsc <source.ts>
讓我們使用一些 TypeScript 程式碼建立一個名為 tstranspileexample.ts 的 TypeScript 原始檔,如下所示。
class Vehicle {
vehicleNo: string;
vehicleBrand: string
}
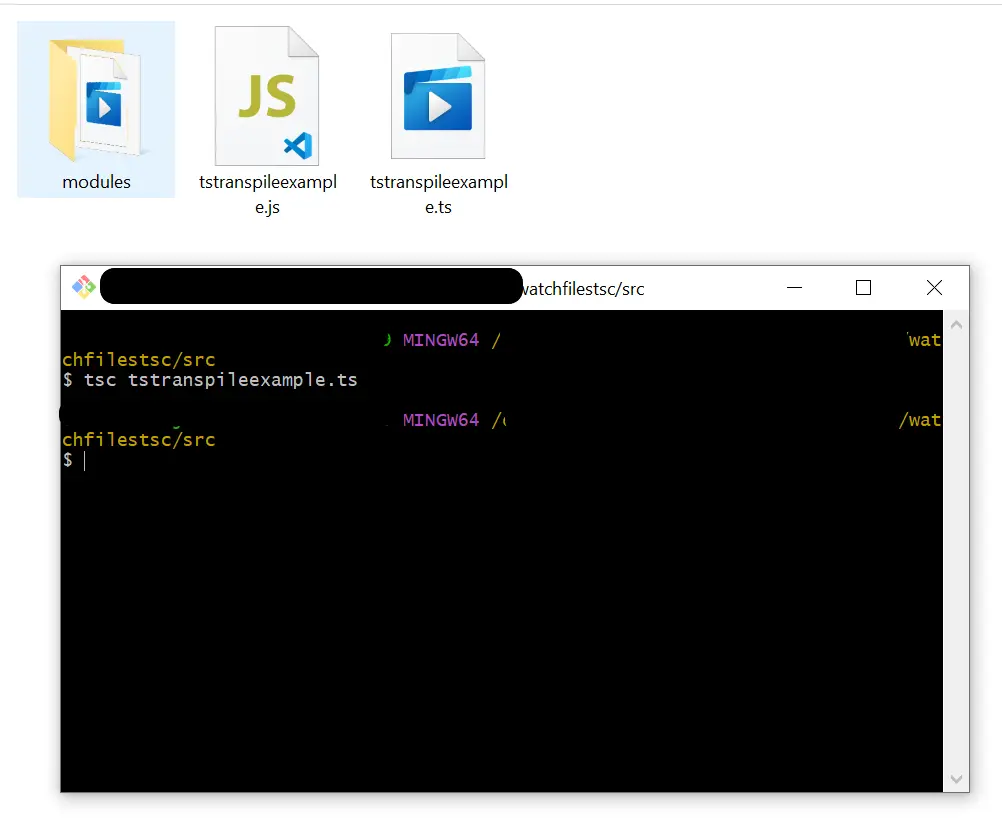
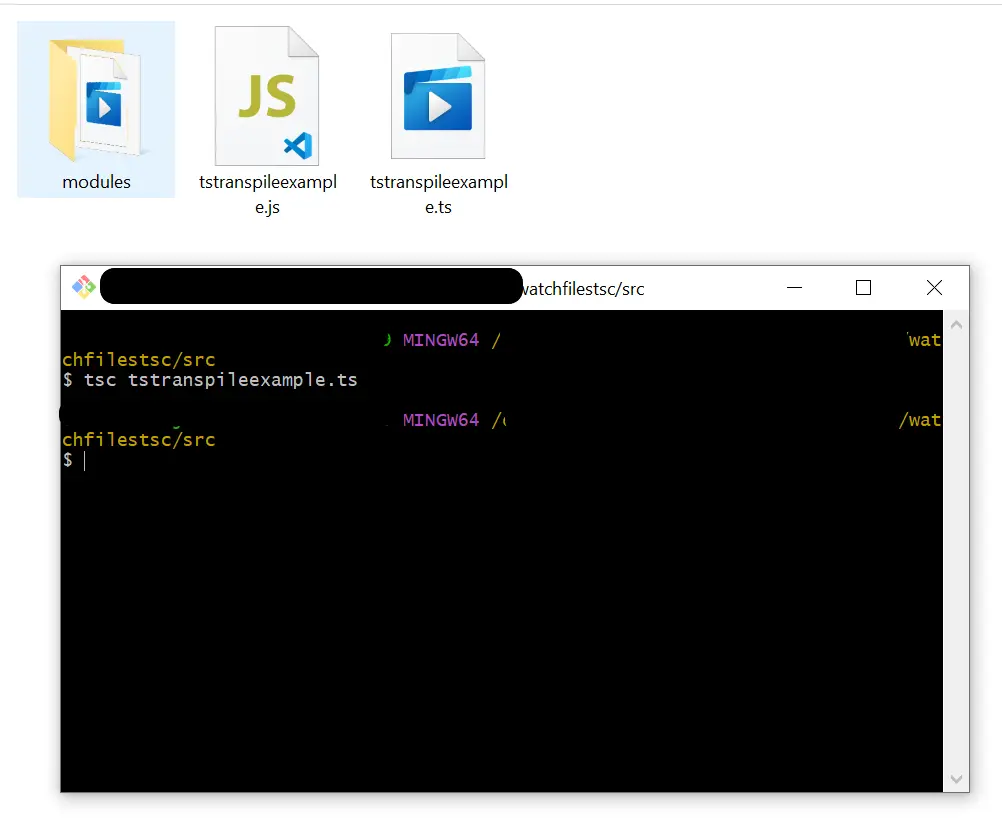
接下來,我們可以在建立的 TypeScript 檔案所在的資料夾中開啟一個命令視窗並執行以下命令。
tsc tstranspileexample.ts
輸出:

正如預期的那樣,TypeScript 編譯器將 tstranspileexample.ts 原始碼編譯為名為 tstranspileexample.js 的常規 JavaScript 檔案。現在你可以在瀏覽器或 Node.js 環境中執行生成的 JavaScript 程式碼。
在企業級專案中,數百個 TypeScript 檔案存在於不同的資料夾中。因此,逐個轉譯檔案是不切實際的。
以下部分涉及配置 TypeScript 編譯器以動態編譯多個檔案。
配置 TypeScript 編譯器以觀看
TypeScript 引入了一個名為 tsconfig.json 的配置檔案來覆蓋預設的 TypeScript 編譯器選項。
它是一個 JSON 格式的檔案,我們可以在其中新增 TypeScript 編譯器已知的不同配置屬性。它可以修改 tsc 命令的預設行為。
在大多數現實世界的 TypeScript 專案中,我們必須立即編譯來自不同位置的 TypeScript 原始碼,並將它們轉換成常規的 JavaScript。
每當對 TypeScript 檔案進行修改時,TypeScript 編譯器都應該即時編譯修改後的檔案並重新建立相關的 JavaScript 程式碼。這稱為監視和編譯過程。
讓我們使用以下內容建立 tsconfig.json 檔案。
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"skipLibCheck": true,
"outDir": "ts-built",
"rootDir": "src"
}
}
compilerOptions 部分定義了與 TypeScript 程式碼編譯相關的配置屬性。目標 ECMAScript 版本是 es2016,生成的 JavaScript 檔案將被推送到 ts-built 資料夾,rootDir 屬性定義 TypeScript 編譯器應在其中查詢 TypeScript 原始檔的目錄。
通過此配置設定,你可以執行以下命令來啟用 TypeScript 編譯器中的監視和編譯功能。
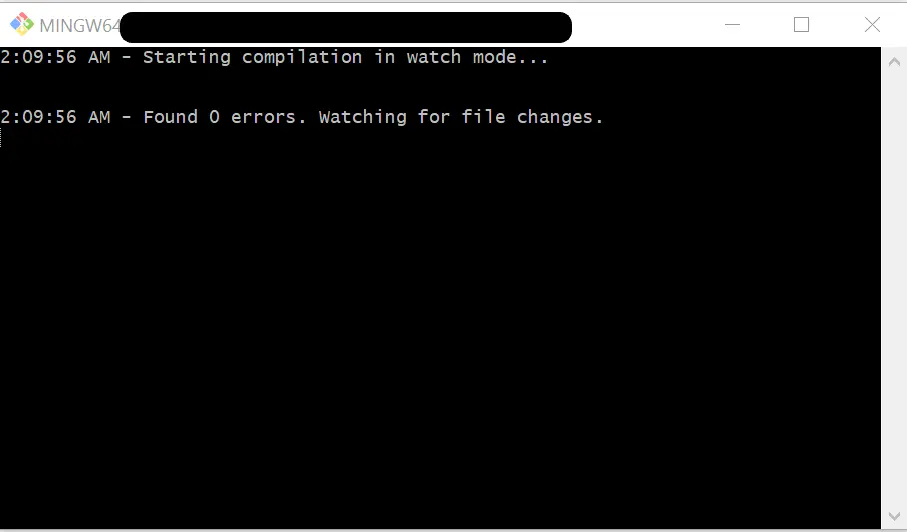
tsc -w
命令視窗將變為監視模式,如下圖所示。

如果你修改源 TypeScript 檔案並儲存它,TypeScript 編譯器將重新編譯所有修改後的檔案並生成常規 JavaScript 檔案。TypeScript 編譯器附帶了這個強大的功能,可用於包含數百個原始檔的大型專案。
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
